文章摘要
scbkw
本教程为您详细展示了如何在网站底部添加蓝色波浪美化,不仅为网站增添独特的视觉元素。通过本教程的学习,您将掌握如何在不破坏页面布局和用户体验的前提下,巧妙地将蓝色波浪融入网站设计中,从而增强网站的吸引力和用户粘性。其实这是很简单的一个HTML+CSS代码,只要将以下代码添加到你的网站底部就可以轻松实现蓝色波浪的动态效果。
效果预览
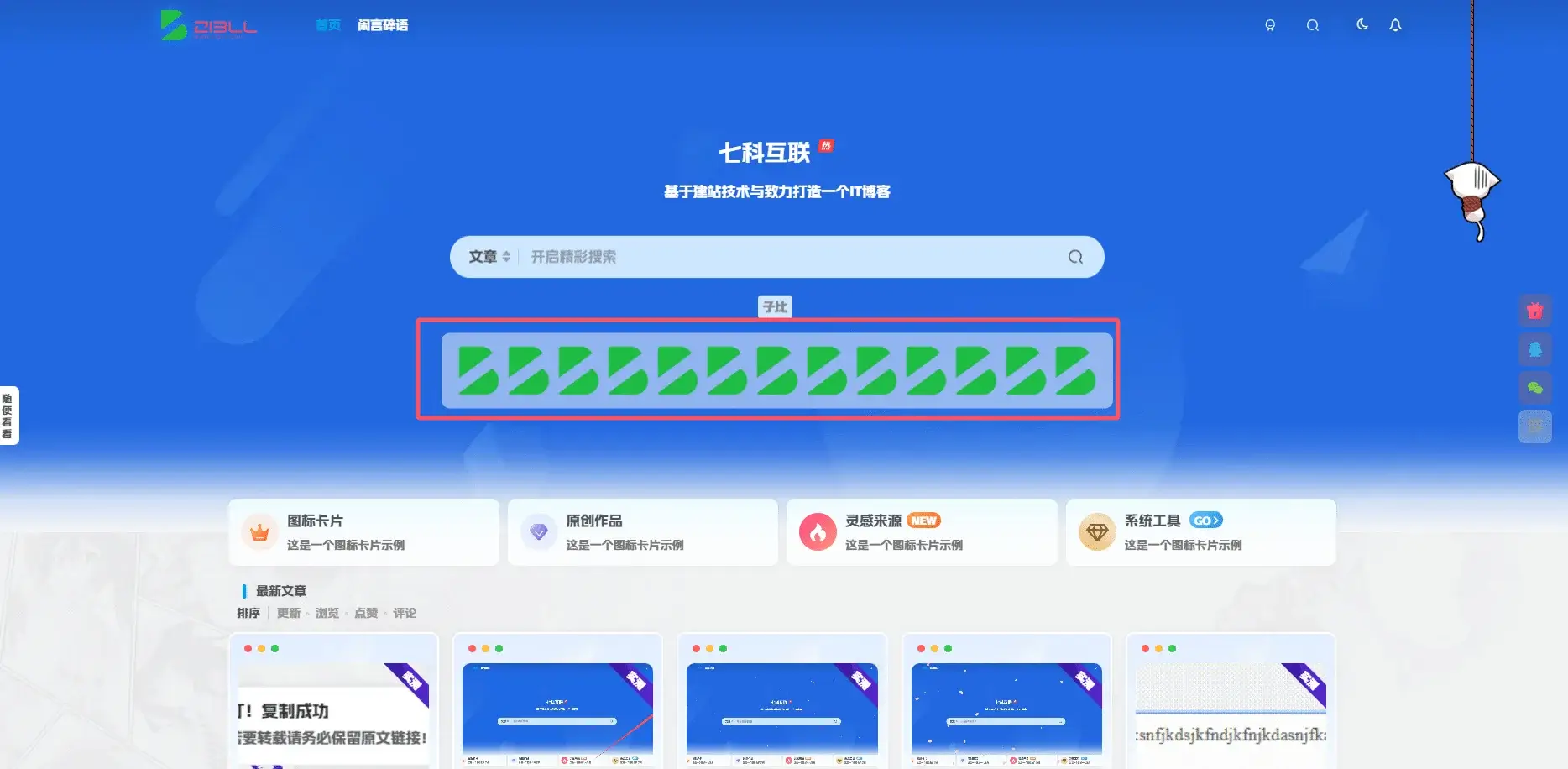
![图片[1]-网站底部添加蓝色波浪美化教程-苏晨博客](https://www.scbkw.com/wp-content/uploads/2024/06/20240629183844919-image.png)
代码部署
文件路径:/wp-content/themes/zibll/footer.php
© 版权声明
THE END


![WordPress子比主题美化教程合集[2024/06/30]-苏晨博客](https://www.scbkw.com/wp-content/uploads/2024/06/20240629223236687-image.png)

![Panda子主题-最新版V3.0.7已更新[2025-04-15][更新日志][持续更新中…]-苏晨博客](https://www.scbkw.com/wp-content/uploads/2024/06/20240610154621910267.png)

























 酷盾安全提供安全防护和加速服务
酷盾安全提供安全防护和加速服务
- 最新
- 最热
只看作者