文章摘要
scbkw
标签云修改需要用到只有简单的CSS代码,我们先来看下效果图吧!

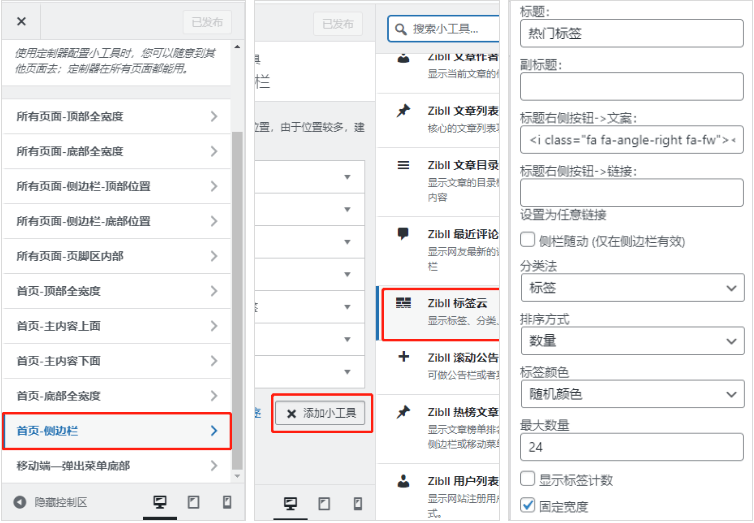
步骤一:使用小工具
打开小工具找到侧边栏,点击进去之后点击添加小工具选择Zibll标签云,然后就是参数了,因为追求工整选择了固定宽度,标签数量也选择了24个(3的倍数随意就好)

步骤二:CSS代码
加入到主题后台的自定义CSS样式里保存即可
/*文章随机彩色标签*/
.widget-tag-cloud.fixed-width .but:hover{opacity: 1;}.widget-tag-cloud.fixed-width .but{opacity: 0.6;line-height: 20px !important;padding: 4px 10px !important;font-size: 12px !important;}.widget-tag-cloud.fixed-width .but:nth-child(5n){background-color: #4A4A4A;color: #FFF}.widget-tag-cloud.fixed-width .but:nth-child(5n+1){background-color: #ff5e5c;color: #FFF}.widget-tag-cloud.fixed-width .but:nth-child(5n+2){background-color: #ffbb50;color: #FFF}.widget-tag-cloud.fixed-width .but:nth-child(5n+3){background-color: #1ac756;color: #FFF}.widget-tag-cloud.fixed-width .but:nth-child(5n+4){background-color: #19B5FE;color: #FFF}© 版权声明
THE END


![WordPress子比主题美化教程合集[2024/06/30]-苏晨博客](https://www.scbkw.com/wp-content/uploads/2024/06/20240629223236687-image.png)

![Panda子主题-最新版V3.0.1已更新[2025-01-20][更新日志][持续更新中…]-苏晨博客](https://www.scbkw.com/wp-content/uploads/2024/06/20240610154621910267.png)


























暂无评论内容