文章摘要
scbkw
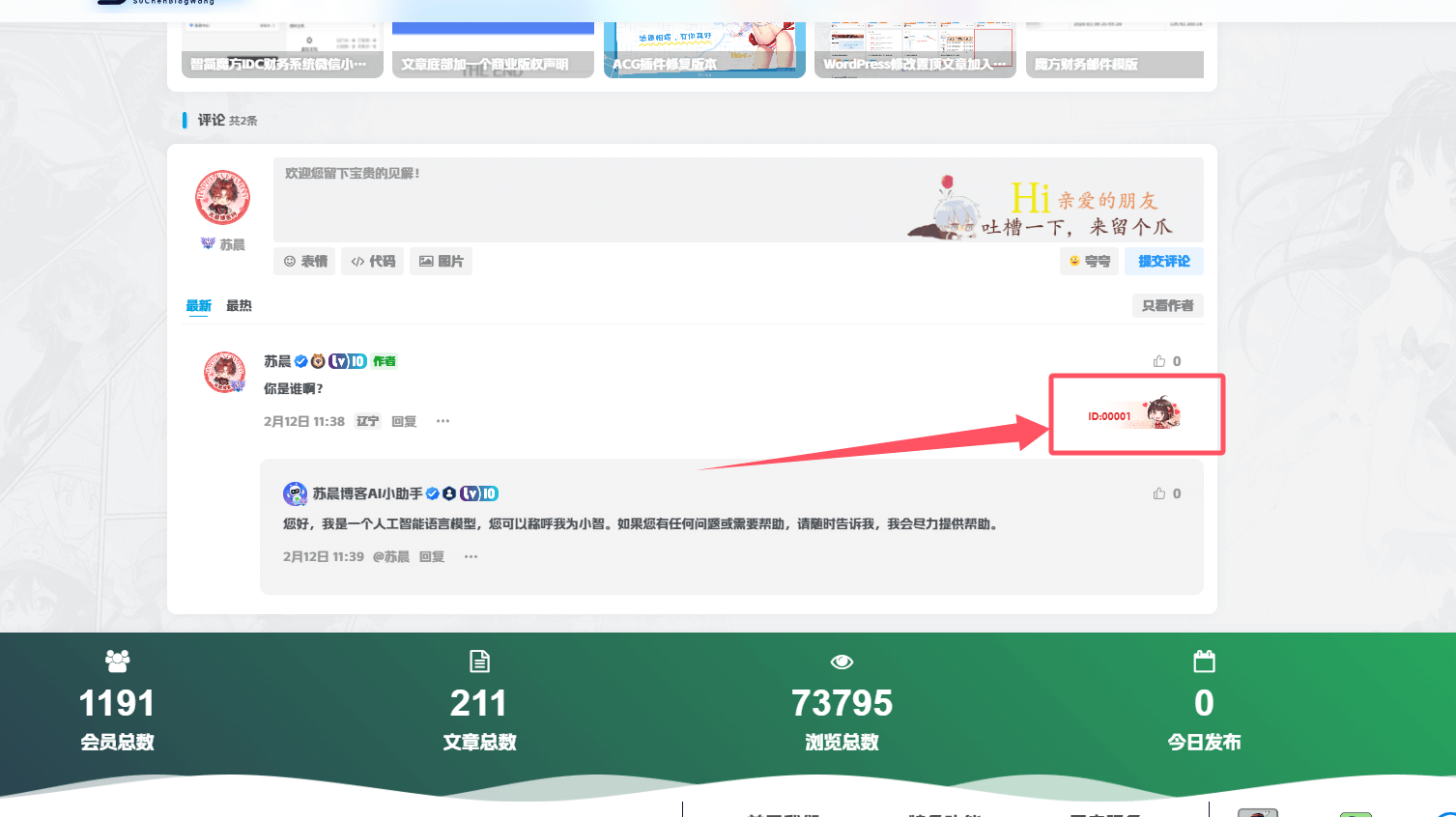
效果演示
![图片[1]-子比主题顶部导航栏美化添加图片背景-苏晨博客](https://www.scbkw.com/wp-content/uploads/2024/07/20240727214106140-QQ_1722087641624.png)
部署代码
后台 >> Zibll主题设置 >> 全局&功能 >> 自定义代码 >> 自定义CSS样式
把下面的 CSS 代码复制粘贴到里面即可。
/*导航栏图片背景*/
.header-layout-1{position:relative;background-image:url(图片链接地址);background-position:center right;background-size:auto 100%;}说明:图片背景最好是透明的,你可以自己弄个好看的图片,图片大小是1800×80、2000×80(后这者感觉可能优于前者
本人子主题设置:
![图片[2]-子比主题顶部导航栏美化添加图片背景-苏晨博客](https://www.scbkw.com/wp-content/uploads/2024/07/20240727214254124-image.png)
© 版权声明
THE END


![WordPress子比主题美化教程合集[2024/06/30]-苏晨博客](https://www.scbkw.com/wp-content/uploads/2024/06/20240629223236687-image.png)

![Panda子主题-最新版V3.0.7已更新[2025-04-15][更新日志][持续更新中…]-苏晨博客](https://www.scbkw.com/wp-content/uploads/2024/06/20240610154621910267.png)

























 酷盾安全提供安全防护和加速服务
酷盾安全提供安全防护和加速服务
暂无评论内容