文章摘要
scbkw
有好多人觉得7b2的方形更加好看,所以用css和js写了两个样式,下面教程开始
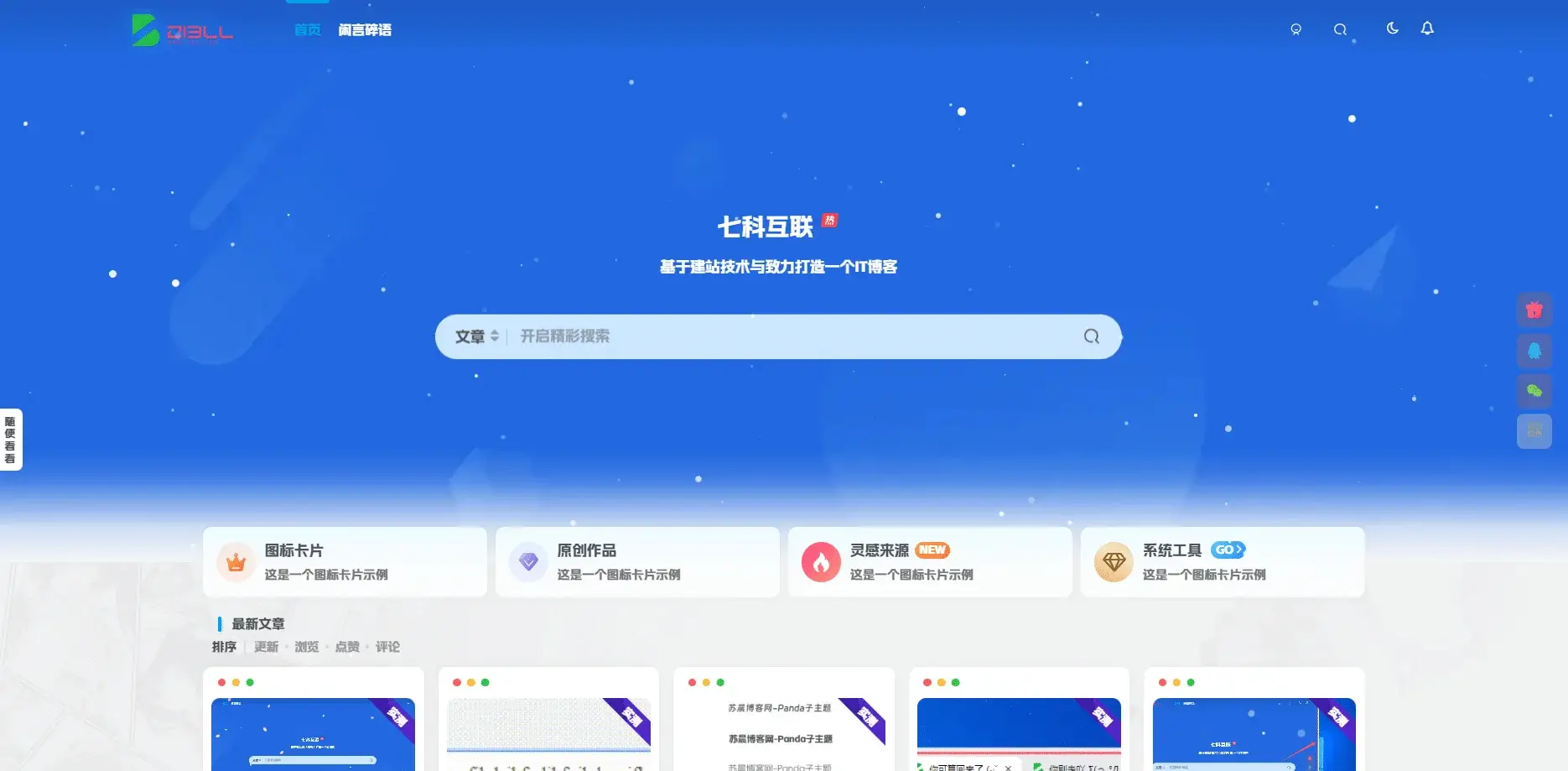
样式一
![图片[1]-两种方形搜索框美化-苏晨博客](https://www.scbkw.com/wp-content/uploads/2024/10/20241028111327744-image.png)
自定义css
.header-slider-search .line-form{
border-radius:5px;
}
.header-slider-search .line-form .abs-right button{
background: #0088ff;
color: rgb(255, 255, 255);
border-radius: 5px;
margin-right: -28px;
height: 51.28px;
padding: 10px;
border-bottom-left-radius: 0px;
border-top-left-radius: 0px;
}
@media(max-width: 767px) {
.header-slider-search .line-form .abs-right button {
height: 38px; /* 手机时的高度 */
}
}
.header-slider-search .line-form .abs-right .icon{
color:#fff;
}自定义js
document.addEventListener("DOMContentLoaded", function () {
const button = document.querySelector(".search-input-text .abs-right button.null");
if (button) {
const searchText = document.createElement("span");
searchText.textContent = "搜索";
searchText.classList.add("search-text");
button.appendChild(searchText);
}
});样式二
![图片[2]-两种方形搜索框美化-苏晨博客](https://www.scbkw.com/wp-content/uploads/2024/10/20241028111452439-image.png)
自定义css
.search-form{
border: 5px solid rgb(255 255 255 / 30%);
border-radius: 5px;
padding: 0;
font-size: 15px;
}
.header-slider-search .line-form{
border-radius:0px;
}
.header-slider-search .line-form .abs-right button{
background: #0088ff;
color: rgb(255, 255, 255);
margin-right: -23px;
height: 46.42px;
padding: 10px;
}
@media(max-width: 767px) {
.header-slider-search .line-form .abs-right button {
margin-right: -16px;
height: 38px;
}
}
.header-slider-search .line-form .abs-right .icon{
color:#fff;
}自定义js
document.addEventListener("DOMContentLoaded", function () {
const button = document.querySelector(".search-input-text .abs-right button.null");
if (button) {
const searchText = document.createElement("span");
searchText.textContent = "搜索";
searchText.classList.add("search-text");
button.appendChild(searchText);
}
});© 版权声明
THE END


![WordPress子比主题美化教程合集[2024/06/30]-苏晨博客](https://www.scbkw.com/wp-content/uploads/2024/06/20240629223236687-image.png)

![Panda子主题-最新版V3.0.9已更新[2025-06-16][更新日志][持续更新中…]-苏晨博客](https://www.scbkw.com/wp-content/uploads/2024/06/20240610154621910267.png)
























 酷盾安全提供安全防护和加速服务
酷盾安全提供安全防护和加速服务
- 最新
- 最热
只看作者