文章摘要
scbkw
子比论坛有人发,我就扒了一下,以下代码放在func.php中。阅读字数不准确自己调,实在不行就删掉。

// 定义一个函数来输出文章头部相关内容
function custom_output_article_header() {
ob_start();
global $post;
if ( is_single() && $post ) {
$categories = get_the_category( $post->ID );
$category_links = array();
if ( $categories ) {
foreach ( $categories as $category ) {
$category_link = sprintf(
'<a href="%s" style="background: var(--article-button-bg, #ff7eb9); color: var(--article-button-text, #fff); padding: 4px 8px; border-radius: 12px; text-decoration: none; font-weight: bold;">🏷️ %s</a>',
esc_url( get_category_link( $category->term_id ) ),
esc_html( $category->name )
);
$category_links[] = $category_link;
}
}
?>
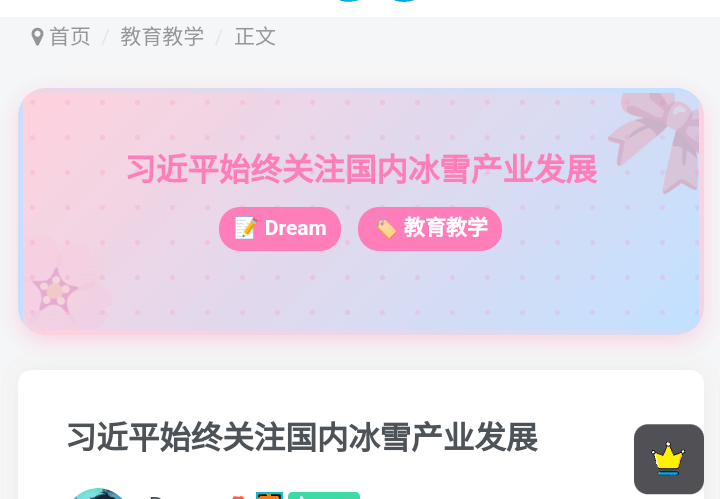
<div class="article-header" style="background: var(--article-bg, linear-gradient(135deg, #ffd1dc, #c1e1ff)); padding: 15px; border-radius: 16px; border: 3px solid var(--article-border, transparent); margin: 20px 0; font-size: 14px; color: var(--article-text, #333); position: relative; overflow: hidden; box-shadow: 0 4px 12px var(--article-shadow, rgba(255, 126, 185, 0.3)); transition: transform 0.3s ease, box-shadow 0.3s ease; width: 100%; max-width: 100%; text-align: center;">
<!-- 二次元装饰图标 -->
<span style="position: absolute; top: -20px; right: -20px; font-size: 60px; color: var(--article-icon, #ff7eb9); opacity: 0.2; transform: rotate(30deg);">🎀</span>
<span style="position: absolute; bottom: -20px; left: -20px; font-size: 60px; color: var(--article-icon, #ff7eb9); opacity: 0.2; transform: rotate(-30deg);">🌸</span>
<!-- 动态悬浮效果 -->
<div class="particle-effect" style="position: absolute; top: 0; left: 0; width: 100%; height: 100%; background: radial-gradient(circle, var(--article-particle, rgba(255, 126, 185, 0.2)) 10%, transparent 10.01%); background-size: 20px 20px; animation: move 3s infinite linear;"></div>
<!-- 文章信息内容 -->
<div style="position: relative; z-index: 2;">
<h1 class="article-title" style="font-size: 20px; color: var(--article-title, #ff7eb9); margin-bottom: 10px; font-family: 'Comic Sans MS', cursive, sans-serif;">
<?php the_title();?>
</h1>
<!-- 作者、分类、标签 -->
<div class="article-meta-buttons" style="display: flex; justify-content: center; align-items: center; gap: 10px; flex-wrap: wrap; margin-bottom: 10px;">
<!-- 作者 -->
<span style="display: flex; align-items: center; gap: 4px;">
<a href="<?php echo esc_url( get_author_posts_url( get_the_author_meta( 'ID' ) ) );?>" style="background: var(--article-button-bg, #ff7eb9); color: var(--article-button-text, #fff); padding: 4px 8px; border-radius: 12px; text-decoration: none; font-weight: bold;">📝 <?php the_author();?></a>
</span>
<!-- 分类 -->
<?php if ( $category_links ) {
foreach ( $category_links as $category_link ) {
echo $category_link;
}
}?>
<!-- 标签 -->
</div>
</div>
</div>
<style>
@keyframes move {
0% {
background-position: 0 0;
}
100% {
background-position: 20px 20px;
}
}
/* 悬浮效果 */
.article-header:hover.particle-effect {
background: radial-gradient(circle, var(--article-particle, rgba(255, 126, 185, 0.4)) 10%, transparent 10.01%);
animation: move 0.5s linear;
}
/* 点击特效 */
.article-header:active.particle-effect {
background: radial-gradient(circle, var(--article-particle, rgba(255, 126, 185, 0.6)) 10%, transparent 10.01%);
animation: move 0.2s linear;
}
/* 日间模式样式 */
:root {
--article-bg: linear-gradient(135deg, #ffd1dc, #c1e1ff);
--article-border: transparent;
--article-text: #333;
--article-title: #ff7eb9;
--article-icon: #ff7eb9;
--article-shadow: rgba(255, 126, 185, 0.3);
--article-shadow-hover: rgba(255, 126, 185, 0.4);
--article-particle: rgba(255, 126, 185, 0.2);
--article-button-bg: #ff7eb9;
--article-button-text: #fff;
}
/* 夜间模式样式 */
[data-theme='dark'] {
--article-bg: linear-gradient(135deg, #3a1f4a, #1a1a2e);
--article-border: transparent;
--article-text: #ddd;
--article-title: #ff7eb9;
--article-icon: #ff7eb9;
--article-shadow: rgba(255, 126, 185, 0.2);
--article-shadow-hover: rgba(255, 126, 185, 0.3);
--article-particle: rgba(255, 126, 185, 0.1);
--article-button-bg: #ff7eb9;
--article-button-text: #fff;
}
/* 手机端优化 */
@media (max-width: 768px) {
.article-header {
padding: 12px;
border-radius: 12px;
}
.article-title {
font-size: 18px!important;
}
.article-meta-buttons,.article-meta-info {
gap: 8px;
}
.article-meta-buttons a,.article-meta-info span {
font-size: 12px;
padding: 4px 8px;
}
}
</style>
<?php
}
$html_content = ob_get_clean();
echo $html_content;
}
add_action('zib_single_before', 'custom_output_article_header');
// 这里是一个简单的估算阅读时长的函数示例,你可以根据实际需求调整
function estimate_reading_time() {
global $post;
$word_count = str_word_count( strip_tags( $post->post_content ) );
$reading_time = ceil( $word_count / 200 ); // 假设每分钟阅读200字
return $reading_time. " 分钟";
}
© 版权声明
THE END































 酷盾安全提供安全防护和加速服务
酷盾安全提供安全防护和加速服务
- 最新
- 最热
只看作者