文章摘要
scbkw
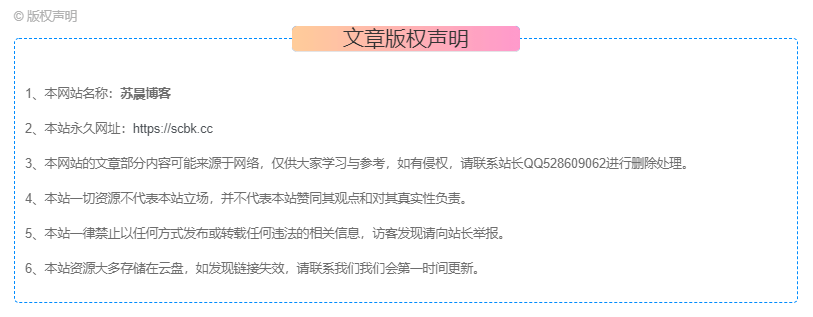
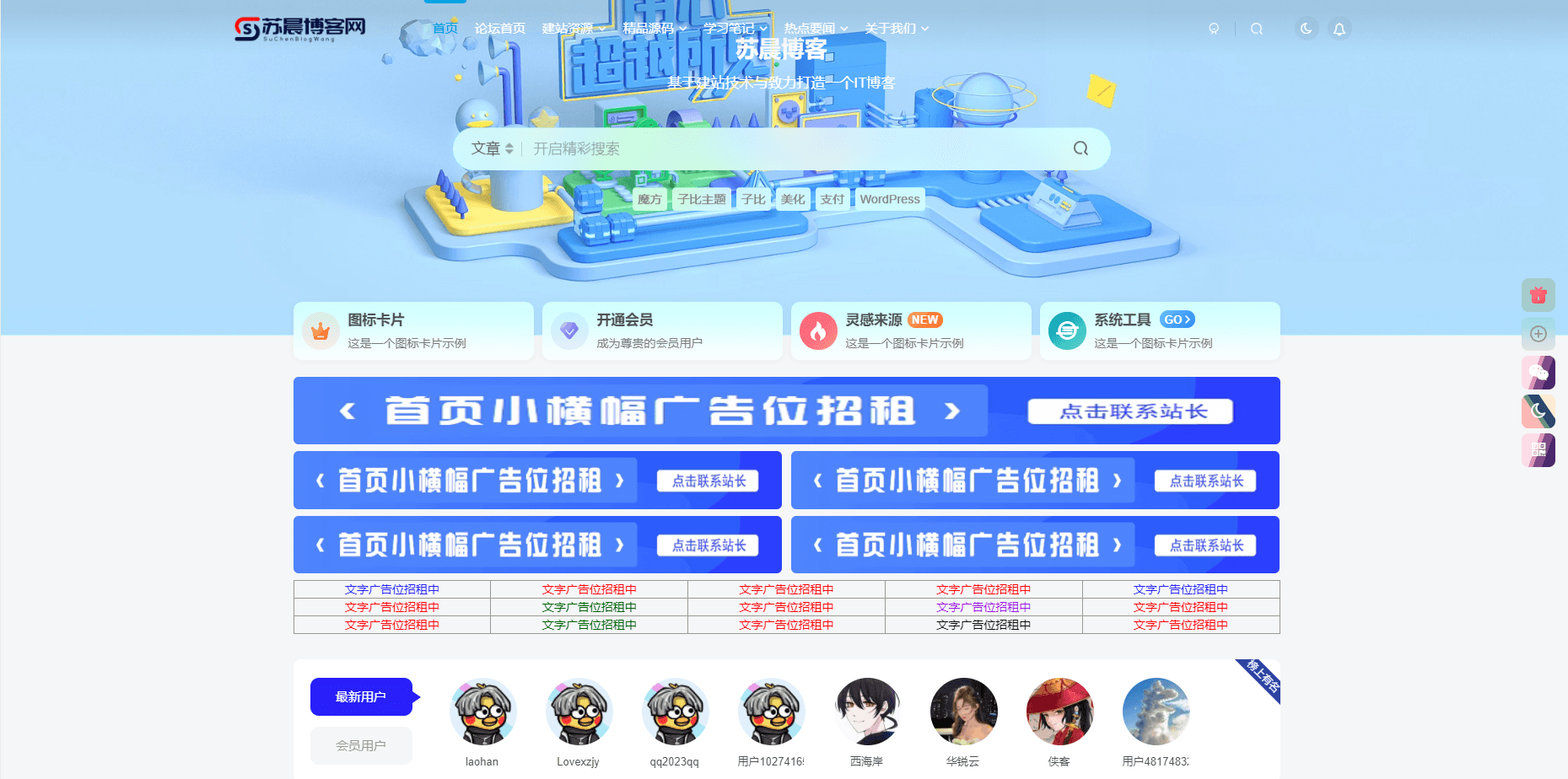
效果展示

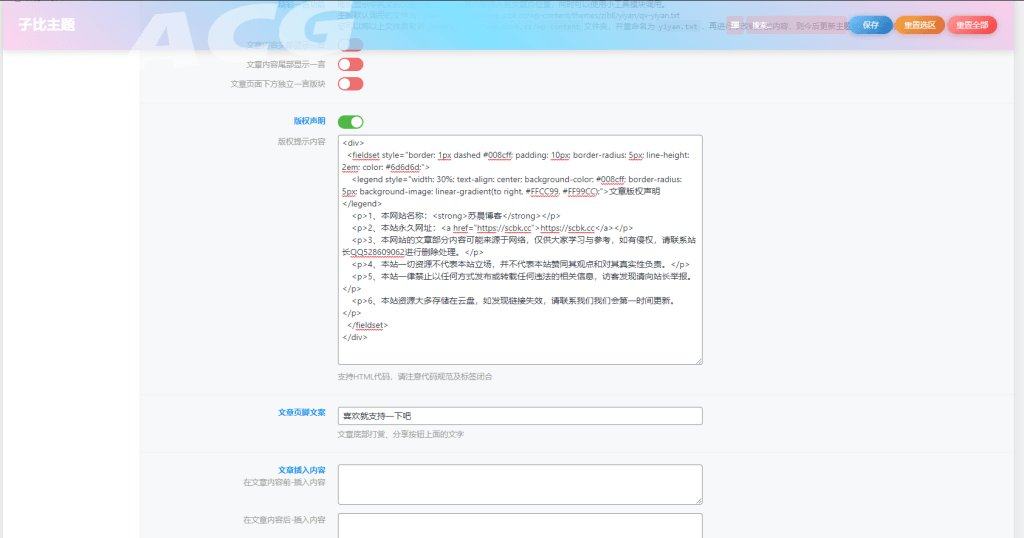
代码
<div>
<fieldset style="border: 1px dashed #008cff; padding: 10px; border-radius: 5px; line-height: 2em; color: #6d6d6d;">
<legend style="width: 30%; text-align: center; background-color: #008cff; border-radius: 5px; background-image: linear-gradient(to right, #FFCC99, #FF99CC);">文章版权声明</legend>
<p>1、本网站名称:<strong>苏晨博客网</strong></p>
<p>2、本站永久网址:<a href="https://www.scbkw.com">https://www.scbkw.com</a></p>
<p>3、本网站的文章部分内容可能来源于网络,仅供大家学习与参考,如有侵权,请联系站长QQ528609062进行删除处理。</p>
<p>4、本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。</p>
<p>5、本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报。</p>
<p>6、本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。</p>
</fieldset>
</div>子比的用户可以直接将代码粘在这里

© 版权声明
THE END


![WordPress子比主题美化教程合集[2024/06/30]-苏晨博客](https://www.scbkw.com/wp-content/uploads/2024/06/20240629223236687-image.png)

![Panda子主题-最新版V3.0.5已更新[2025-02-25][更新日志][持续更新中…]-苏晨博客](https://www.scbkw.com/wp-content/uploads/2024/06/20240610154621910267.png)
























 酷盾安全提供安全防护和加速服务
酷盾安全提供安全防护和加速服务
暂无评论内容