文章摘要
scbkw
本篇文章记录两款侧边栏悬浮按钮美化,侧边栏比较鲜明,活泼,时尚,简约的风格都可以使用。这里介绍两种
了
注:在添加代码之前,请先将原有设置的悬浮按钮的颜色清除掉(不然代码不会生效),然后再后台把下方的美化代码,添加自定义css即可。
样式一:彩虹样式
效果展示
![图片[1]-子比主题美化-两款侧边悬浮按钮美化-苏晨博客](https://www.scbkw.com/wp-content/uploads/2024/05/20240519133235289.png)
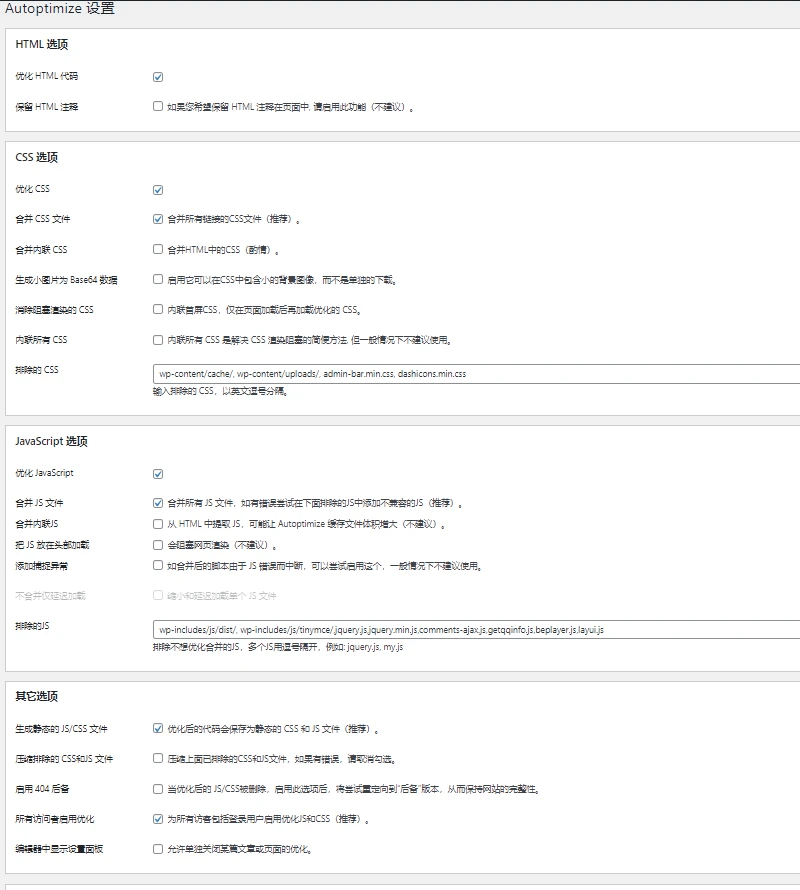
以下代码添加到zibll主题>自定义代码>自定义CSS里。(实际修改后可压缩再放入,理论提高访问效率)
样式二:小清新
效果展示
![图片[2]-子比主题美化-两款侧边悬浮按钮美化-苏晨博客](https://www.scbkw.com/wp-content/uploads/2024/05/20240519133336420.png)
以下代码添加到zibll主题>自定义代码>自定义CSS里。(实际修改后可压缩再放入,理论提高访问效率)
© 版权声明
THE END


![WordPress子比主题美化教程合集[2024/06/30]-苏晨博客](https://www.scbkw.com/wp-content/uploads/2024/06/20240629223236687-image.png)

![Panda子主题-最新版V3.0.7已更新[2025-04-15][更新日志][持续更新中…]-苏晨博客](https://www.scbkw.com/wp-content/uploads/2024/06/20240610154621910267.png)

























 酷盾安全提供安全防护和加速服务
酷盾安全提供安全防护和加速服务
暂无评论内容