文章摘要
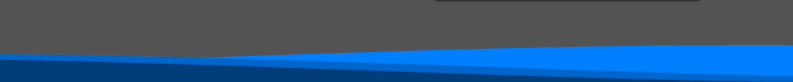
scbkw
给子比主题加一个翻转显示的区块代码,适合在网站侧边栏使用,我感觉还是比较美观的,并且代码是从张洪Heo大佬的站点上扒下来的,给大家分享一下!!!
效果展示
![图片[1]-给子比主题加一个实用美观可翻转的区块代码-苏晨博客](https://www.scbkw.com/wp-content/uploads/2024/05/20240519133840775.png)
![图片[2]-给子比主题加一个实用美观可翻转的区块代码-苏晨博客](https://www.scbkw.com/wp-content/uploads/2024/05/20240519133846632.png)
使用教程
这个效果主要就是靠CSS,WordPress的话可以使用自定义HTML小工具,把下面的代码放至自定义HTML小工具
![图片[3]-给子比主题加一个实用美观可翻转的区块代码-苏晨博客](https://www.scbkw.com/wp-content/uploads/2024/05/20240519134140944.png)
新建一个css文件,将下面的代码放入其中
放置之前请修改CSS代码里的图片为你的,公众号二维码请自行替换(PS替换即可,方便快捷)
注:现在的绿色是代码原来的颜色,如需修改掉这个绿色可以在css里搜索【#57bd6a】,自行变更。
最后再添加一个独立页面
![图片[4]-给子比主题加一个实用美观可翻转的区块代码-苏晨博客](https://www.scbkw.com/wp-content/uploads/2024/05/20240519134306103.png)
相关图片素材下载
图片素材.zip
© 版权声明
THE END


![WordPress子比主题美化教程合集[2024/06/30]-苏晨博客](https://www.scbkw.com/wp-content/uploads/2024/06/20240629223236687-image.png)

![Panda子主题-最新版V3.0.7已更新[2025-04-15][更新日志][持续更新中…]-苏晨博客](https://www.scbkw.com/wp-content/uploads/2024/06/20240610154621910267.png)

























 酷盾安全提供安全防护和加速服务
酷盾安全提供安全防护和加速服务
- 最新
- 最热
只看作者