预加载
网站预加载是指提前加载网页中所需的资源,以便在用户需要时可以立即使用,从而提高页面的加载速度和性能。常见的预加载方法包括以下几种:
- DNS预加载:通过提前解析域名的DNS记录,以便在需要建立连接时可以立即使用解析结果。
- 图片预加载:将页面中所需的图片资源提前加载到浏览器中,以便在需要显示时可以立即使用。
- CSS和JavaScript预加载:将页面所需的CSS和JavaScript文件提前加载到浏览器中,以便在需要时可以立即执行。
- 预渲染:将页面提前渲染好并保存在浏览器中,以便在用户访问时可以立即显示。
网站预加载可以通过优化网页性能和用户体验来提高网站的转化率,但需要注意不要过度预加载,以免浪费带宽和服务器资源,同时也需要考虑预加载的资源是否真正被用户所需要。
教程
dns-prefetch
dns-prefetch有没有用呢,DNS Prefetch即DNS预获取,是前端优化的一部分,一般一次dns解析需要20-100毫米左右,所以减少DNS解析时间和次数是个很好的优化方式
案例
本站、傲绝博客
![图片[1]-WordPress细节优化DNS预加载加速度教程-苏晨博客](https://www.scbkw.com/wp-content/uploads/2024/05/20240526133219339474.png)
域名提取
我现在只给一种方法使用Chat GPT,通过网站f12下载对应的har文件,提交文件到Chat GPT并输入以下语句
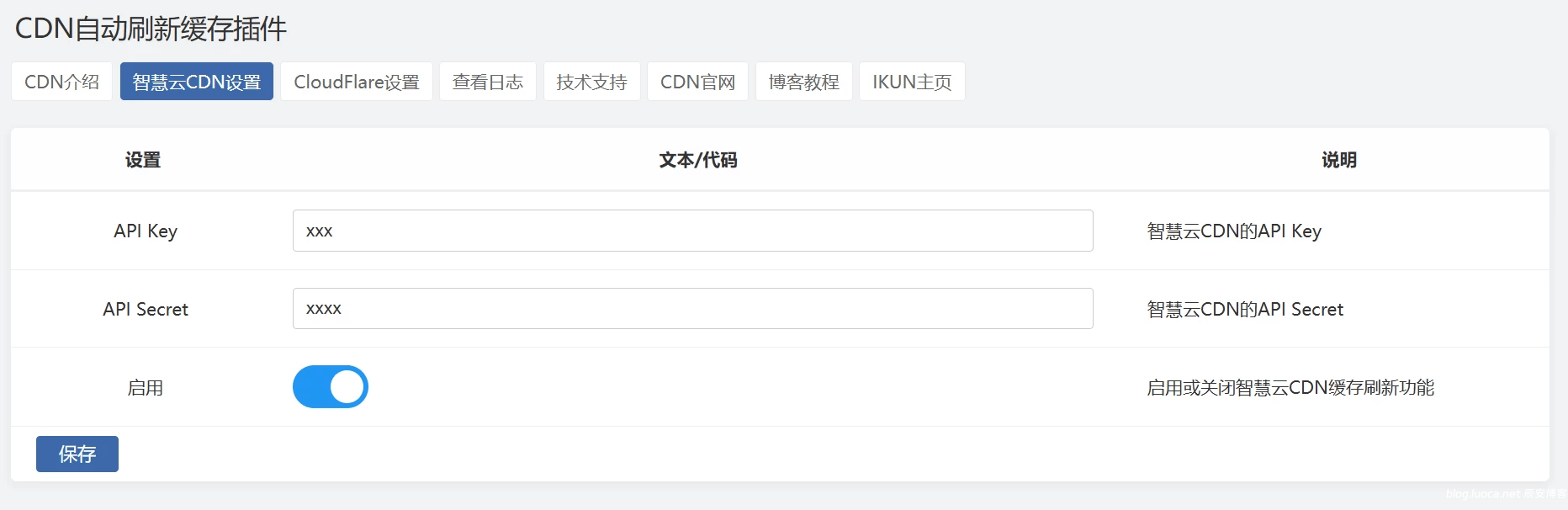
使用中文回复,请访问文件并提供我完整的dns预解析代码示例:<link rel="dns-prefetch" href="//www.scbkw.com/"> 将所有重重复使用域名添加![图片[2]-WordPress细节优化DNS预加载加速度教程-苏晨博客](https://www.scbkw.com/wp-content/uploads/2024/05/20240526123616467036.png)
找到主题header.php文件添加即可
![图片[3]-WordPress细节优化DNS预加载加速度教程-苏晨博客](https://www.scbkw.com/wp-content/uploads/2024/05/20240526132146000885.png)
网站预加载 JS 脚本 instant.page 的使用
nstant.page 是一种网站预加载技术,它可以通过在用户点击链接之前预先加载页面来提高网页的加载速度。具体来说,当用户的鼠标悬停在一个链接上超过 65 毫秒时,浏览器就会开始预加载该页面。当用户点击链接时,浏览器就会从预加载的缓存中直接读取页面内容,从而避免了重新加载页面的延迟。
使用方法
代码添加到网站的</body>标签之前(zibll可放入自定义js里面)
<script type="module" src="存放路径"></script>

![WordPress子比主题美化教程合集[2024/06/30]-苏晨博客](https://www.scbkw.com/wp-content/uploads/2024/06/20240629223236687-image.png)

![Panda子主题-最新版V3.0.9已更新[2025-06-16][更新日志][持续更新中…]-苏晨博客](https://www.scbkw.com/wp-content/uploads/2024/06/20240610154621910267.png)
























 酷盾安全提供安全防护和加速服务
酷盾安全提供安全防护和加速服务
暂无评论内容