搜索[美化],共找到70个文章
WordPress子比主题网页独立下载页面美化第一版
使用说明 修改了下载页面,添加手机自适应,如果更新主题时下载页面(/wp-content/themes/zibll/pages/download.php)没改动代码的话,更新主题后【复制粘贴代码】进去就能用!(更新前记得备份...
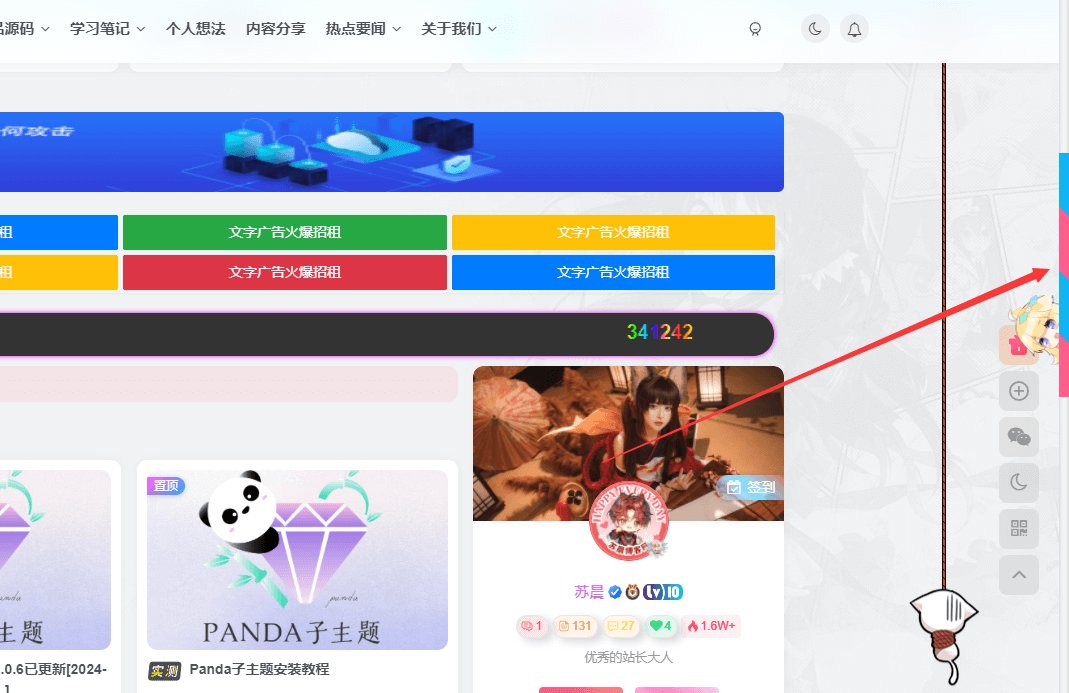
 子比主题美化 – 网站鼠标样式修改
子比主题美化 – 网站鼠标样式修改
本教程为您提供了一个详尽的网站鼠标样式修改指南,旨在帮助网站管理员和开发者通过修改鼠标样式来增强用户体验和个性化设计。鼠标样式的修改不仅能让用户感受到独特的浏览体验,还能在无形中提...
为您的网站添加网站底部美化代码 支持任意网站
逛 Gitee、Github 等各大代码仓库时,往往能看到以下这种徽章式的网页链接,美观好看又方便,那么这个徽章是如何制作出来的呢?本文就带大家制作属于自己的徽章式链接。 将下面代码放在网站底部...


















 WordPress子比主题美化教程合集
WordPress子比主题美化教程合集