实测 粒子打字效果
在数字化的创意世界里,粒子打字效果正散发独特魅力。它宛如灵动精灵,逐字跳跃显现,让文字不再单调。接下来,一起深入探究其奇妙用法,开启文字特效的精彩之旅。 效果演示 代码 <!--彩色粒...
实测 修改网站整站字体
在网站设计中,字体的选择与修改至关重要。它不仅关乎视觉美感,还影响着用户阅读体验。本博客将详细阐述修改网站整站字体的方法,助你轻松打造个性且舒适的网页 效果演示 代码 @font-face { fo...
实测 设置网站动态标题
在数字世界的舞台上,网站动态标题宛如灵动的精灵。它能瞬间抓住访客目光,传递关键信息,为页面注入活力。本博客将深入探讨其用法,助你掌握这一提升网站魅力的有力武器。 效果演示 代码 使用...
实测 三种侧边栏滚动条样式
在网页设计中,侧边栏滚动条样式不容忽视。它不仅关乎视觉美感,还影响用户操作体验。接下来,就让我们一同深入探究侧边栏滚动条样式的奥秘,领略其在博客等网页应用中的独特魅力与实用价值。 ...
 子比主题图标美化
子比主题图标美化
在博客的世界里,子比主题备受青睐。想让你的子比主题独具魅力吗?本文将聚焦子比主题原本图标美化,为你详细剖析用法,助你轻松打造个性十足、令人眼前一亮的博客页面。 效果演示 代码 functio...
实测 网站设置全局/首页灰色主题
在特殊纪念日,如国家公祭日,我们应肃穆以对。本网站提供全局与首页灰色主题功能,开启后,页面转为灰色调,以此表达追思与敬意,下面为您详细介绍其用法。 效果展示 代码 全局灰色主题 html{-...
扒的csdn的星空背景
该文章主要展示了如何通过代码设置网页背景,包括效果演示和具体的代码实现。其中效果演示部分展示了一个具有星空背景的网页图像,代码部分则提供了设置背景图像的CSS代码。此外,文章还提到可...
两种方形搜索框美化
有好多人觉得7b2的方形更加好看,所以用css和js写了两个样式,下面教程开始 样式一 自定义css .header-slider-search .line-form{ border-radius:5px; } .header-slider-search .line-form .abs...
国内完美解决wp官网被强插件
近期,许多用户在使用WordPress时遇到预料之外的错误,建议使用免费的文派叶子插件,它为WordPress提供了官方生态接入服务,支持商业用途,遵循GPL协议开源。插件功能包括加速设置、广告屏蔽等...
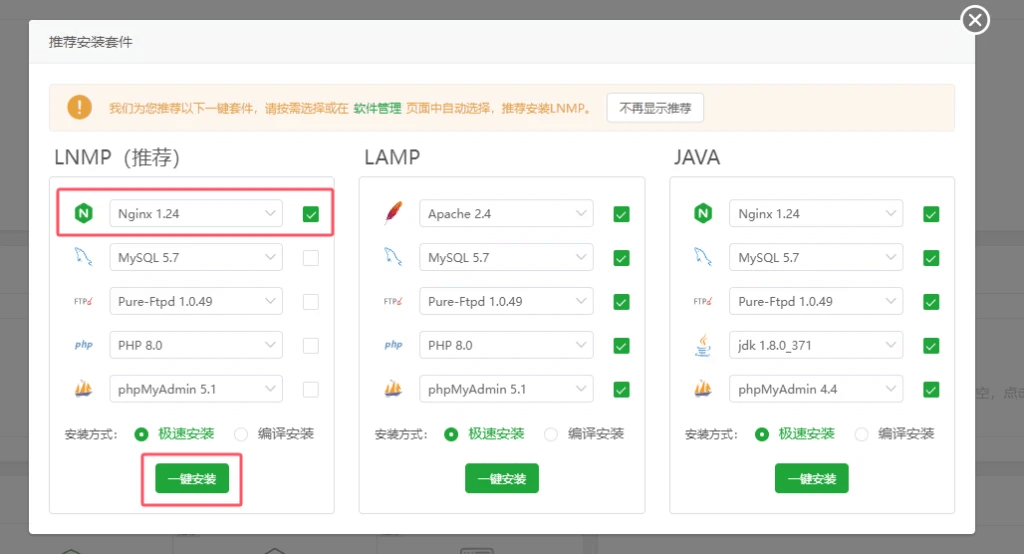
docker安装wordpress,使用子比,速度真的提上来了
本文介绍了如何在Docker环境中安装宝塔、Nginx、MySQL和WordPress,包括具体版本选择及 PHP 扩展的安装步骤。通过实际测试,站点响应速度极快,适合对服务器配置有一定要求的用户。
子比新用户入门篇
申明:因为最近推广较多,且每个用户问题较多整理了一下,基本上用户常见的问题都在这 问题一、为什么我网站打开用户中心等一些网页打不开 答:需要设置伪静态和固定链接,如下图: 问题二、为...
Zibll主题付费资源购买时间限制【插件】【V1.1】
插件介绍在当今数字化的时代,付费资源的管理变得至关重要。其中,付费资源时间限制功能为资源的合理使用和管理提供了一种有效的手段。插件截图安装教程将下载到的插件包在WordPress后台上传插...
修复http/https协议下,css js无法加载问题
按需配置//开启https加载js和css/ // wordpress强制跳转https后,JS/CSS不加载的解决方案 add_filter('script_loader_src', 'agnostic_script_loader_src', 20,2); function agnostic_script_lo...
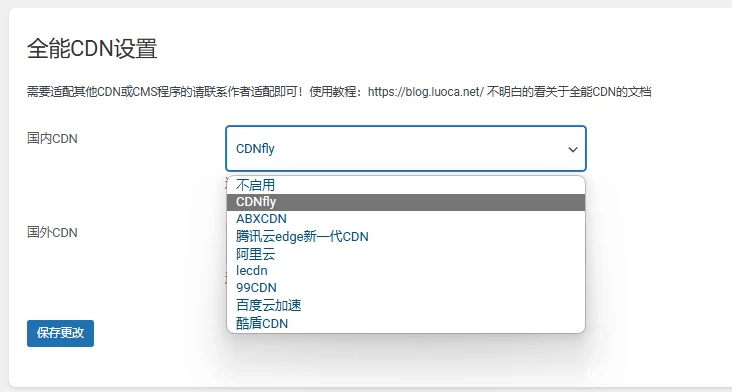
WordPress全网独家原创全能CDN插件_自动刷新预热_缓存优化|国内国外集成CDN配置
WordPress全网独家原创的全能CDN插件,该插件具有自动刷新预热和缓存优化功能。作者根据IKUN群里的建议,将国内主流和国外的CDN进行了集成化配置,用户可以根据需求选择启用哪个CDN。目前国内集...
购买文章,自动认证,升级版
代码被别人改良了,我直接拿过来了。以下是改良内容为了提升用户体验,我对原代码进行了升级,增加了以下主要功能: 自动启用功能:在文章发布的侧边栏中直接启用认证功能,无需额外操作。独立...
WordPress修改置顶文章加入到显示文章数量内[新版]
功能介绍 WordPress默认第一页的置顶文章不在数量内,那么如果你设置首页文章数量为10的话,你有四篇置顶文章,那么他就会显示14篇文章,这样让首页的文章不美观,我们可以增加一个代码来控制文...
Panda子主题购买页面代码
<!-- wp:zibllblock/quote --> <div class='wp-block-zibllblock-quote'><div class='quote_q' data-color='#F3AC07' style='--quote-color:#F3AC07'><i class='fa fa-quote-left'>...
Zibll主题购买页面,推广子比必备利器【更新随机背景】
一键打造高端视觉体验!子比主题美化服务,精准复刻热门Zibll主题购买页面设计,为您的子比站点增添专业与吸引力。因为狐狸库也是用的子比主题搭建的网站,每个网站都可以根据链接推广活动获得...
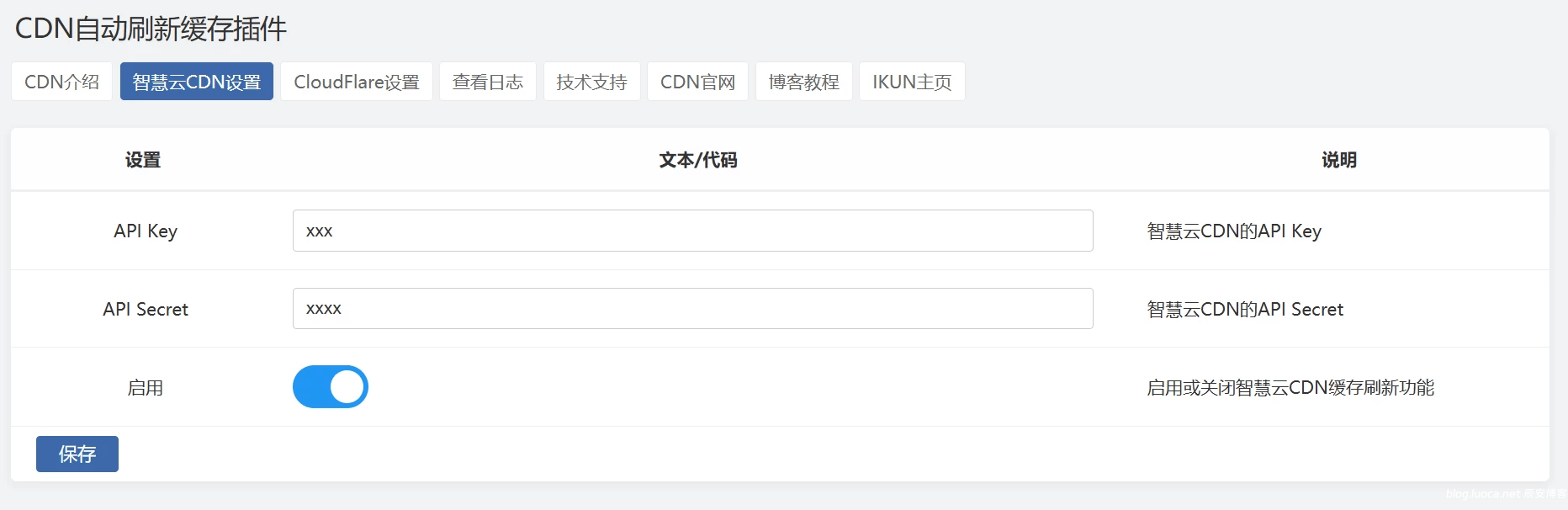
Zblog 的CDNfly|CloudFlare全能CDN自动刷新缓存插件_自动清理_适配优化_带缓存配置
Zblog的CDNfly|CloudFlare自动刷新缓存插件,包括其自动清理、适配优化和缓存配置,手动刷新,全站刷新等功能。作者之前已写过Wordpress对接CDNfly|CloudFlare|腾讯云|阿里云的插件,而此次是应...



























 酷盾安全提供安全防护和加速服务
酷盾安全提供安全防护和加速服务