给底部第三板块增加border边框(来自初一)
初一的教程是scss,有很多浏览器不显示,改成css,不会有这个影响 代码:.footer-miniimg p { position: relative; } .footer-miniimg p:hover { filter: contrast(1.1); } .footer-miniimg p:...
子比自助注销功能实现
如上视频所示,简单的写个小功能,需要的看看 目前实现用户直接注销,注销后用户名和密码都为空,既无法登录,用户名改为该账号已注销。 代码并没有完善,存在以下缺点: 第一次访问点复选框...
子比ACG美化插件开源版
介绍 子比主题美化插件-集成100+美化(包含本站美化)独具一格的二次元风格,打造全新的子比美化方向,大部分代码均为CSS、JS做成插件只是为了方便懒人大佬以及所有小白站长。你可以一键美化,...
子比主题美化 – 网站底部添加 CTRL+D 收藏按钮
效果预览 代码部署 1、将下面的代码添加在网站页脚底部或者在 WordPress 后台添加小工具,效果展示是一样的我是添加在小工具的2、添加路径:在后台 >> 外观 >> 小工具 >> 自定义 HTML >> ...
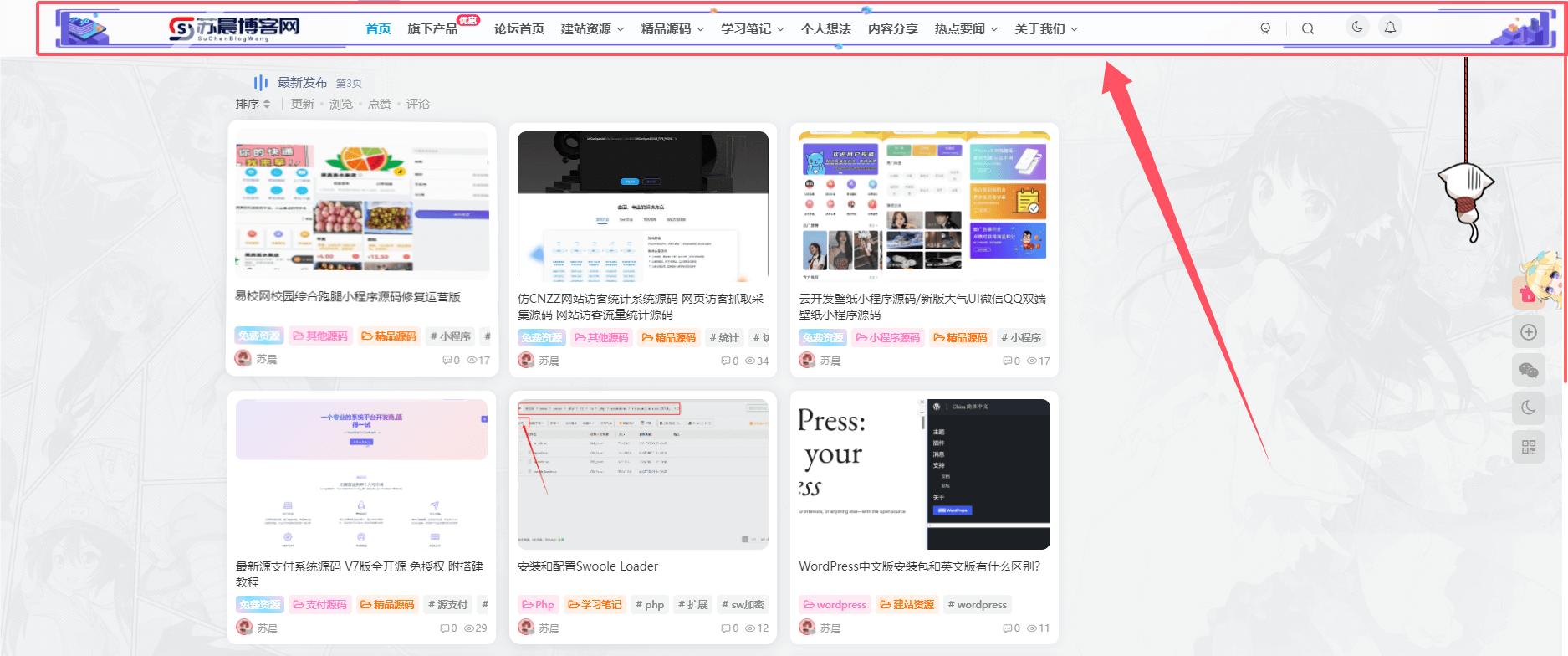
子比主题顶部导航栏美化添加图片背景
效果演示 部署代码 后台 >> Zibll主题设置 >> 全局&功能 >> 自定义代码 >> 自定义CSS样式 把下面的 CSS 代码复制粘贴到里面即可。 /*导航栏图片背景*/ .header-layout-1{position:relative...
子比主题-侧边栏小工具彩色标签云
标签云修改需要用到只有简单的CSS代码,我们先来看下效果图吧! 步骤一:使用小工具 打开小工具找到侧边栏,点击进去之后点击添加小工具选择Zibll标签云,然后就是参数了,因为追求工整选择了固...
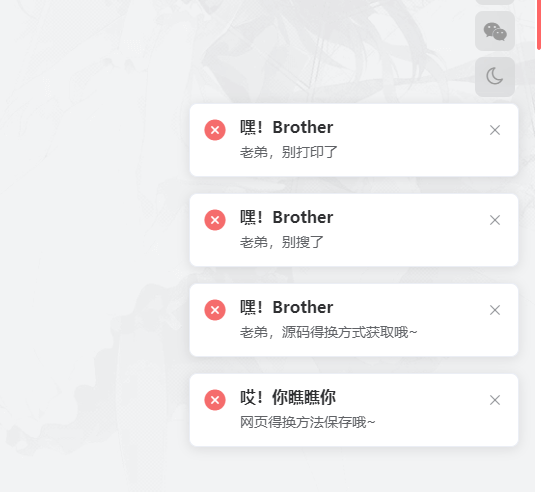
WordPress子比主题美化禁用F12、禁用Ctrl+S、禁用Ctrl+U、禁用Ctrl+Shift+I、右键菜单、复制成功&失败提醒弹窗
这个弹窗个人觉得很好看,包含“复制提醒”、“禁用F12”、“禁用鼠标右键”“禁用Ctrl+U”、“禁用Ctrl+S”、“禁用Ctrl+Shift+I”等都分享给大家,新增了“禁用Ctrl+P”、“禁用Ctrl+F” 首先...
 子比主题美化 – 侧边栏添加简单小工具模块
子比主题美化 – 侧边栏添加简单小工具模块
本来这个小工具模块是广告类型的,但觉得自己侧边栏东西很少就修改成了自己的在线工具跳转的模块工具了。这是一个非常简单的模块小工具,采用结合的HTML+CSS。 效果演示 可以用来做侧边栏的广告...
 子比主题美化 – 可爱的返回顶部悬挂猫
子比主题美化 – 可爱的返回顶部悬挂猫
可爱的返回顶部悬挂猫,不仅为网页浏览提供便捷的快速回到顶部功能,还为用户增添了趣味。本文介绍了如何引入和使用这一实用工具,包括效果演示、引入所需代码及文件下载,帮助你轻松实现功能。
文章自动添加关键词链接,优化内页SEO,提升网站收录效果
本文介绍了一种有效的SEO策略,通过自动为文章中的关键词添加内部链接,提升用户体验和网站收录效果。同时提供代码部署指南,帮助实现此功能以优化内页SEO。
 WordPress子比主题添加滚动播报小工具美化版
WordPress子比主题添加滚动播报小工具美化版
本文介绍了如何在网站上使用滚动播报小工具,分享简单的使用教程,包括在后台添加代码的步骤。文章分为美化版和简洁版两种展示形式,提供了相关代码及样式,方便用户根据自己的需求进行调整和应...
 子比主题美化 – 唯美樱花飘落特效JS美化代码
子比主题美化 – 唯美樱花飘落特效JS美化代码
在这篇文章中,展示了效果演示,并提供了代码部署的详细指导。用户需新建一个JavaScript文件,复制指定代码并进行设置。此外,文章提供了一个下载链接,便于获取示例JavaScript文件,帮助用户轻...
 子比主题美化 – 外链重定向go页面代码分享
子比主题美化 – 外链重定向go页面代码分享
更新主题和修改前记得备份,在主题目录下 go.php 文件里面的全部代码清空,然后把下面的代码复制进去。替换原来的代码即可。 效果预览与代码 旋转黑洞动态样式 黑色背景动态转圈圈 蓝色背景动态...
 网站底部添加蓝色波浪美化教程
网站底部添加蓝色波浪美化教程
本教程为您详细展示了如何在网站底部添加蓝色波浪美化,不仅为网站增添独特的视觉元素。通过本教程的学习,您将掌握如何在不破坏页面布局和用户体验的前提下,巧妙地将蓝色波浪融入网站设计中,...
 子比主题美化 – 修改网站整站字体
子比主题美化 – 修改网站整站字体
代码部署 网站后台->Zibll主题设置->全局&功能->自定义代码->自定义CSS样式 本文隐藏内容 请注意修改下方“字体链接”为你的实际字体存放目录链接。 /*自定义网站字体开始 www....




























 酷盾安全提供安全防护和加速服务
酷盾安全提供安全防护和加速服务