实测 首页横向滚动图集样式
这款子比主题横向图集样式是通过两张图片和CSS实现的滚动效果,可自定义修改文字内容,部署简单方便,并提供了效果演示和代码部署说明。此外,还提供了横向滚动图集的zip文件下载。
实测 子比设置友链页面一键获取网站信息
该教程适用于子比主题最新 8.1 版本,演示了如何通过AJAX获取网站信息并一键填充到链接名称和描述中。部署教程包括在主题目录下的function.php文件中添加特定代码以及添加JavaScript脚本到wp_fo...
实测 右下角提示美化
在数字化的浪潮中,各种工具与功能如繁星般涌现。今天,让我们聚焦于那个常常在右下角默默提示的美化功能。它究竟有何魅力?又能如何为我们的创作增添亮色?且看后文详细分解。 效果演示 代码 ...
实测 未登录时全站图片模糊
在网络浏览中,你是否遇到过未登录时全站图片模糊的情况?这并非偶然。今天的博客就来为大家深入剖析其背后的原因与巧妙用法,让你对这一现象有全新认知。 效果演示 代码 function blur_style()...
实测 鼠标选中文字颜色样式
在文字处理的世界里,鼠标选中文字后的颜色样式设置大有学问。它不仅能凸显重点,还可让文档层次分明。下面就来一同探索鼠标选中文字颜色样式的多样玩法与实用技巧。 效果演示 代码 ::selection...
实测 外链重定向go页面代码分享
在网站建设与优化的世界里,外链重定向至 go 页面有着独特用途。它能巧妙引导流量,提升用户体验。下面就为你分享相关代码,助你深入理解其在博客中的应用奥秘与实用价值。 效果展示&文件 ...
实测 会员购买弹窗底部小图
在当今数字化消费时代,会员购买弹窗底部小图有着独特的营销魅力。它宛如一颗隐藏的营销明珠,虽小却能量巨大。究竟它有哪些巧妙用法?又如何助力商家与消费者深度互动?让我们一同探寻。 效果...
实测 文章列表设置拟态化
在当今的设计世界中,拟态化正逐渐崭露头角。文章列表设置拟态化,能为博客增添独特魅力与深度,使其在视觉和交互上更具吸引力,让我们一同探索这一创新设置的奇妙用法。 效果演示 代码 .navbar...
实测 开屏动画为原神启动
当网站打开时,《原神》启动画面跃然屏上,瞬间点燃心中的提瓦特大陆冒险之魂。今日,就来为大家分享如何设置这令人心动的原神开屏动画,让每一次点亮屏幕都成为独特的游戏仪式。 效果演示 代码...
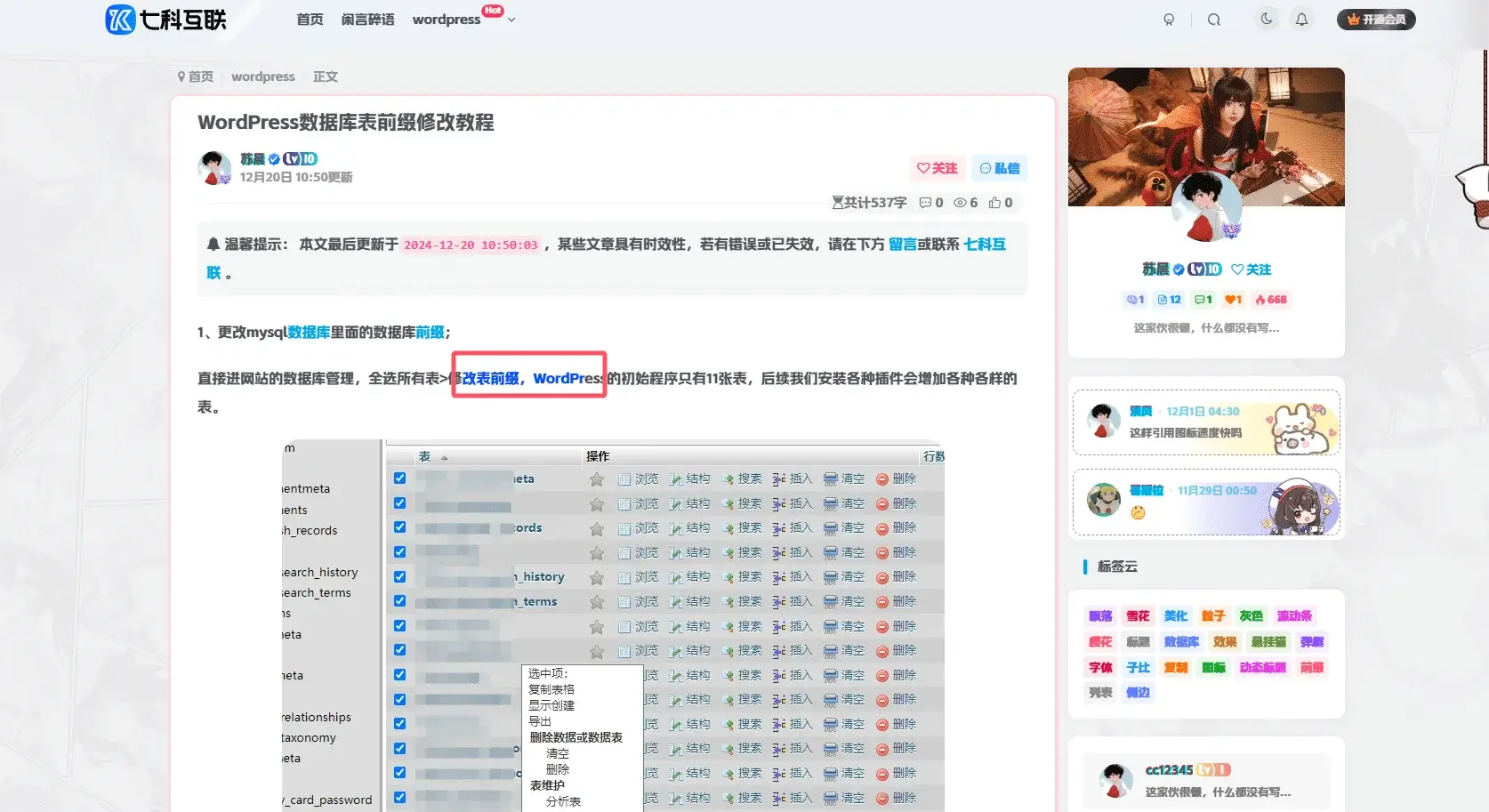
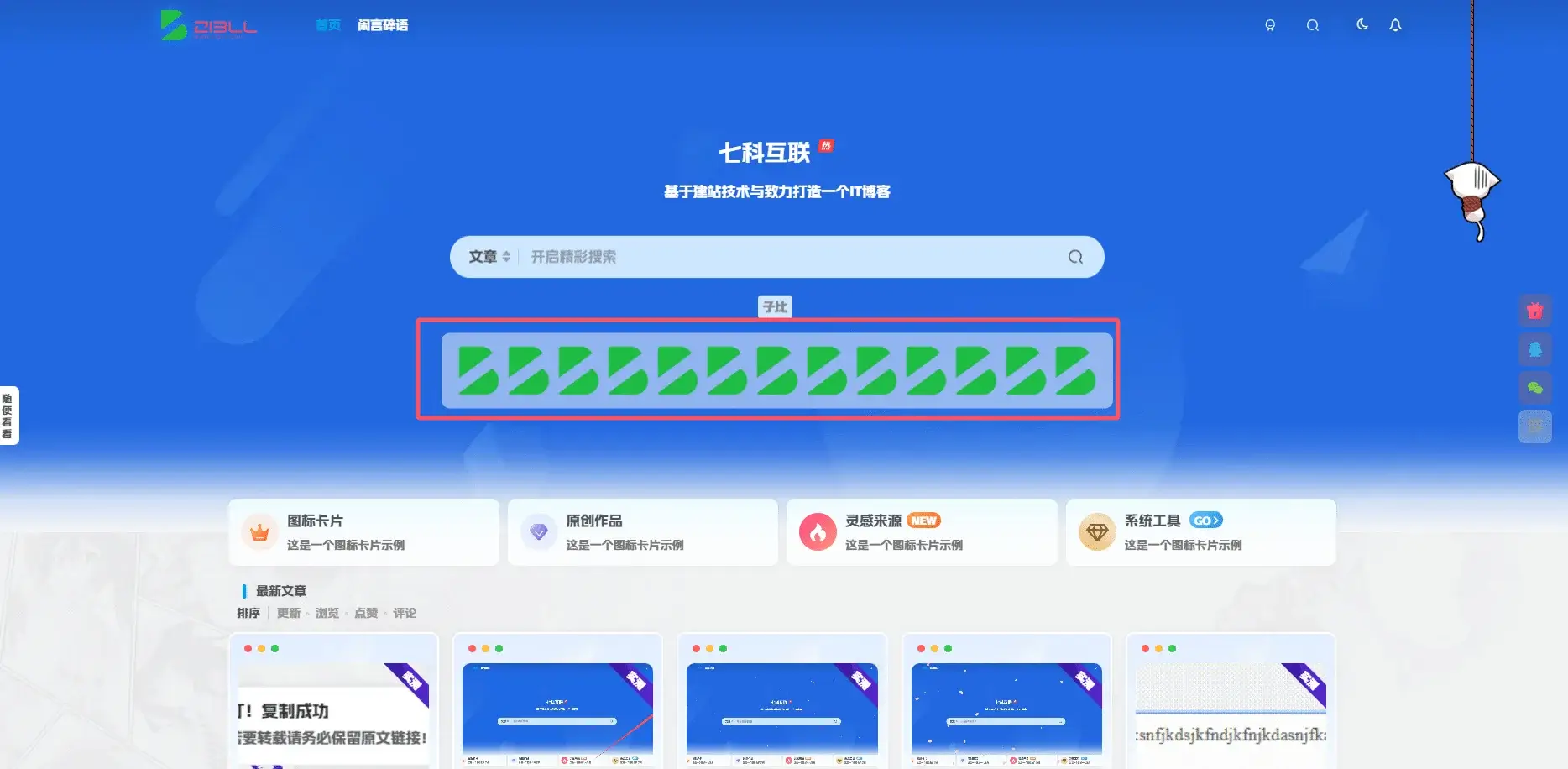
实测 子比添加顶部幻灯片图标列表栏
在搭建个性博客的漫漫长路上,你是否渴望让页面瞬间吸睛?子比主题来助力!今日聚焦其顶部幻灯片图标列表栏,小巧功能暗藏大能量,跟我解锁用法,轻松打造炫酷开篇。 效果演示 代码 使用教程 将...
实测 复制小弹框
在数字世界里,小弹框虽不起眼却作用非凡。它如灵动的精灵,随时可能出现,承载着信息传递、交互引导等多样使命。下面就一同深入探索小弹框的奇妙用法,开启这一独特的功能之旅。 效果展示 代码...
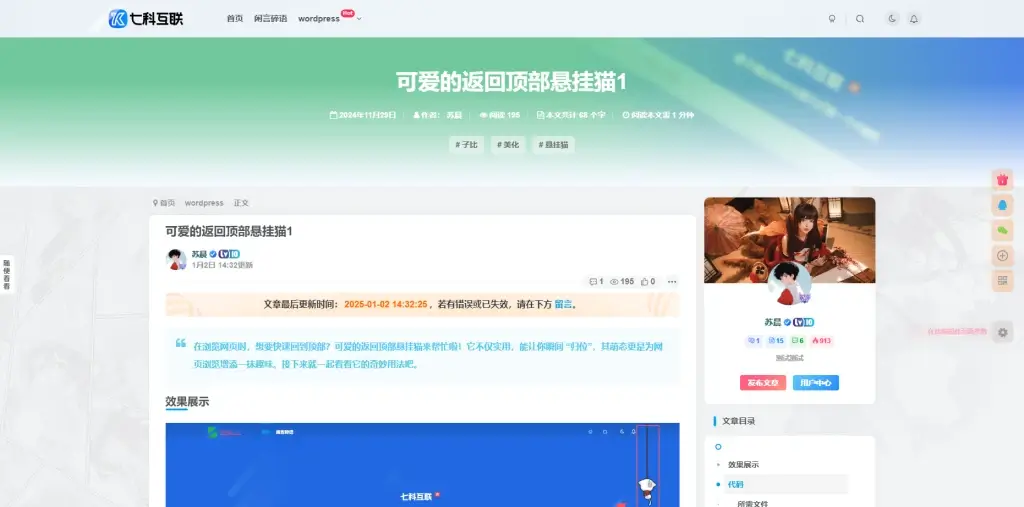
实测 可爱的返回顶部悬挂猫
在浏览网页时,想要快速回到顶部?可爱的返回顶部悬挂猫来帮忙啦!它不仅实用,能让你瞬间 “归位”,其萌态更是为网页浏览增添一抹趣味。接下来就一起看看它的奇妙用法吧。 效果展示 代码 使用...
实测 两种雪花飘落效果
雪花飘落,宛如冬日的精灵在翩翩起舞,带来无尽的浪漫与静谧。本次博客将为大家呈现两种独特的雪花飘落效果,从简单的代码模拟到精美的动画设计,带你领略雪花之美与技术的奇妙融合。 效果演示&...
实测 樱花飘落效果
樱花飘落,如梦似幻,总令人心醉神迷。在这篇博客里,我将为大家详细介绍如何打造迷人的樱花飘落效果,无论是用于视频制作、动画设计,还是场景布置,都能让你轻松营造出那唯美浪漫的情境。 效...
实测 粒子打字效果
在数字化的创意世界里,粒子打字效果正散发独特魅力。它宛如灵动精灵,逐字跳跃显现,让文字不再单调。接下来,一起深入探究其奇妙用法,开启文字特效的精彩之旅。 效果演示 代码 <!--彩色粒...




























 酷盾安全提供安全防护和加速服务
酷盾安全提供安全防护和加速服务