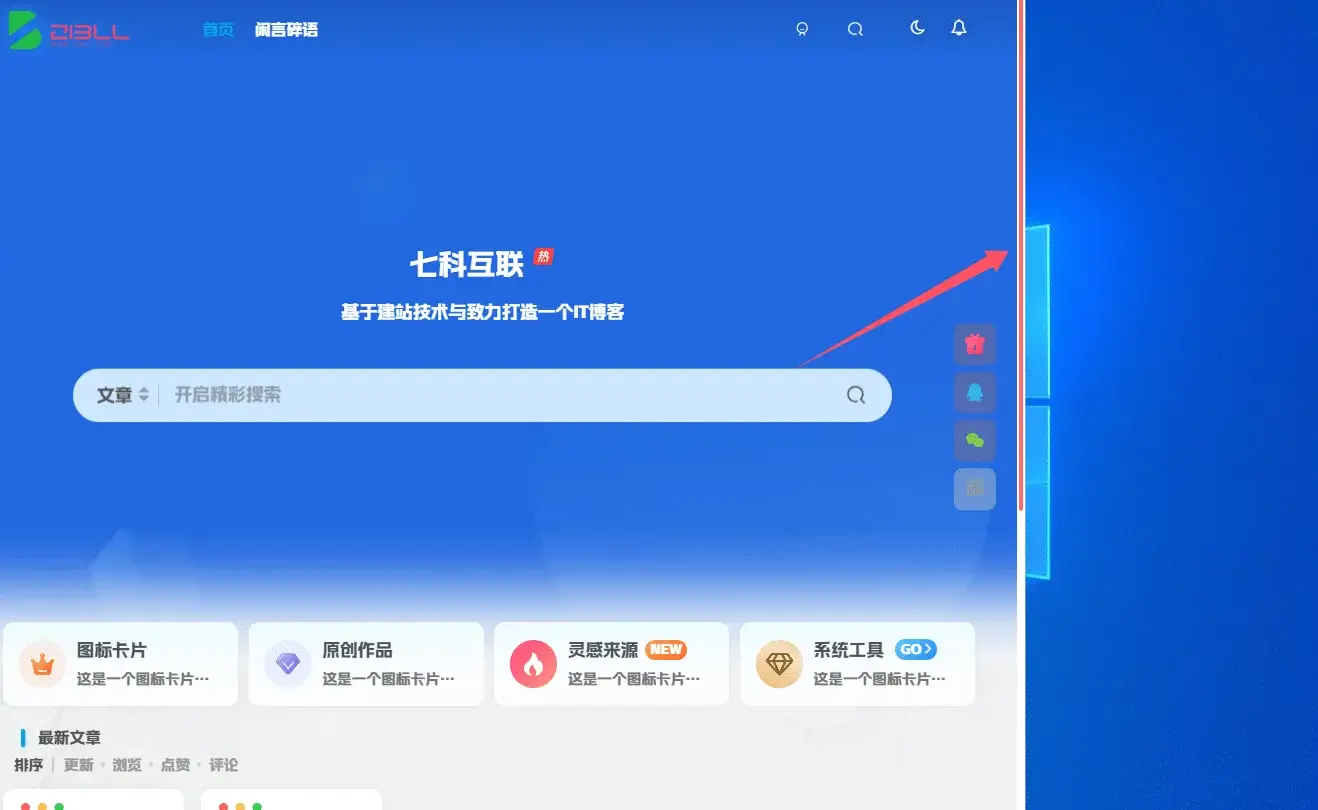
实测 右下角提示美化
在数字化的浪潮中,各种工具与功能如繁星般涌现。今天,让我们聚焦于那个常常在右下角默默提示的美化功能。它究竟有何魅力?又能如何为我们的创作增添亮色?且看后文详细分解。 效果演示 代码 ...
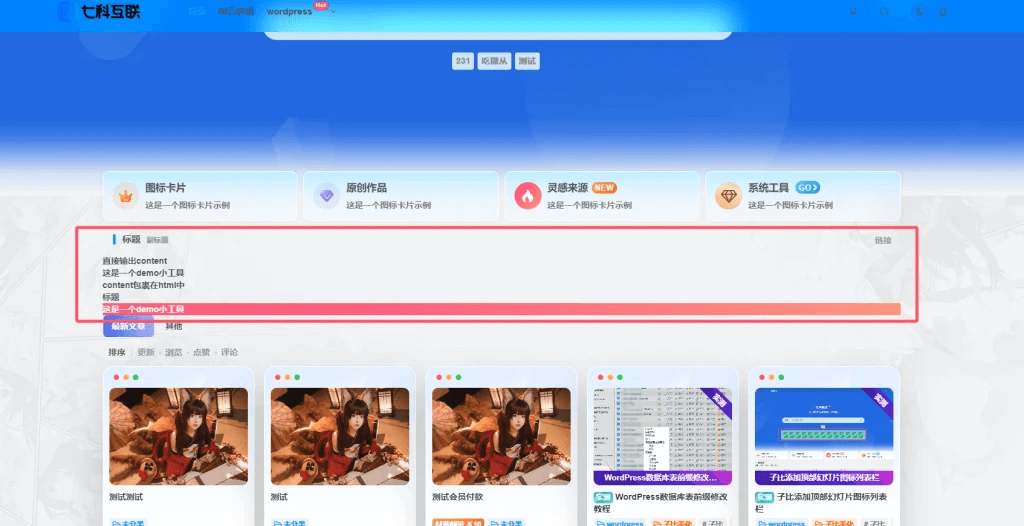
实测 三种侧边栏滚动条样式
在网页设计中,侧边栏滚动条样式不容忽视。它不仅关乎视觉美感,还影响用户操作体验。接下来,就让我们一同深入探究侧边栏滚动条样式的奥秘,领略其在博客等网页应用中的独特魅力与实用价值。 ...
子比主题美化插件-附加组件开源版
该插件是KEKC博客开源版的改进版本,去除了广告并提供免费使用,旨在提升用户体验。如果需要更强大的功能,请访问提供的子比主题附加组件重构版插件链接。该插件包含免费开源的SEO和美化组件,...
实测 适合开发者的子比小工具教程
市面上在用的小工具都五花八门,写法各部相同,新手学习写的话可能越看越蒙,本篇的代码只适用于子比主题,其他主题需要借助zibll/widgets/widget-class.php文件实现 效果演示 代码 <?php //...
实测 开屏动画为原神启动
当网站打开时,《原神》启动画面跃然屏上,瞬间点燃心中的提瓦特大陆冒险之魂。今日,就来为大家分享如何设置这令人心动的原神开屏动画,让每一次点亮屏幕都成为独特的游戏仪式。 效果演示 代码...
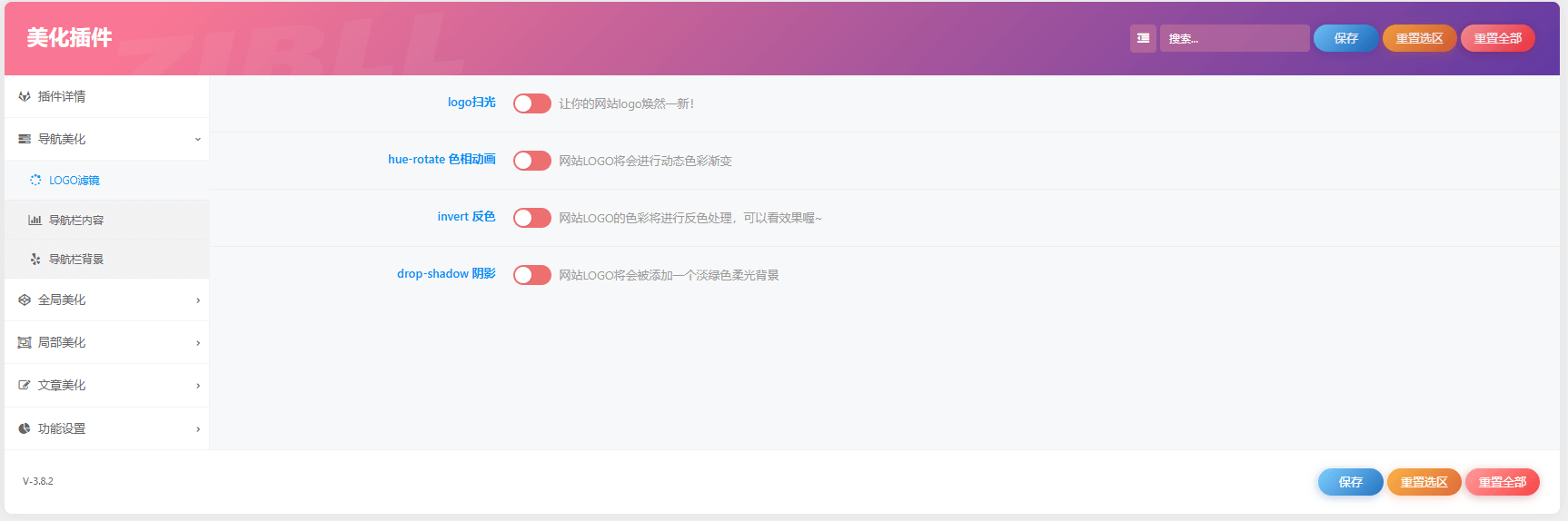
实测 WordPress子比主题美化教程合集[2024/06/30]
本页主题是WordPress子比主题美化教程合集,包含了多个关于子比主题美化的教程,包括logo扫光、文章标签美化、侧边彩色滚动条、头像呼吸光环+鼠标悬停旋转放大、更换整站默认字体、底部添加蓝色...
子比新用户入门篇
申明:因为最近推广较多,且每个用户问题较多整理了一下,基本上用户常见的问题都在这 问题一、为什么我网站打开用户中心等一些网页打不开 答:需要设置伪静态和固定链接,如下图: 问题二、为...
用户等级图标素材合集
这篇文章介绍了不同系列的图标下载,包括1-60级等级、qq同款、哔哩哔哩、简约版以及微博VIP等。每个部分提供了一些图像的下载链接,方便用户获取各种风格的图标,为用户提供多样的选择以满足不...
 子比主题美化 – 可爱的返回顶部悬挂猫
子比主题美化 – 可爱的返回顶部悬挂猫
可爱的返回顶部悬挂猫,不仅为网页浏览提供便捷的快速回到顶部功能,还为用户增添了趣味。本文介绍了如何引入和使用这一实用工具,包括效果演示、引入所需代码及文件下载,帮助你轻松实现功能。
实测 子比设置友链页面一键获取网站信息
该教程适用于子比主题最新 8.1 版本,演示了如何通过AJAX获取网站信息并一键填充到链接名称和描述中。部署教程包括在主题目录下的function.php文件中添加特定代码以及添加JavaScript脚本到wp_fo...
实测 设置网站动态标题
在数字世界的舞台上,网站动态标题宛如灵动的精灵。它能瞬间抓住访客目光,传递关键信息,为页面注入活力。本博客将深入探讨其用法,助你掌握这一提升网站魅力的有力武器。 效果演示 代码 使用...
子比主题美化插件-清风美化
这篇文章介绍了一款独具二次元风格的美化插件,旨在为网站提供丰富的视觉效果。插件主要基于CSS和JS,适合懒人大佬和新手站长使用,虽然文件较大,但功能齐全,支持首页、美化、功能设置等多种...
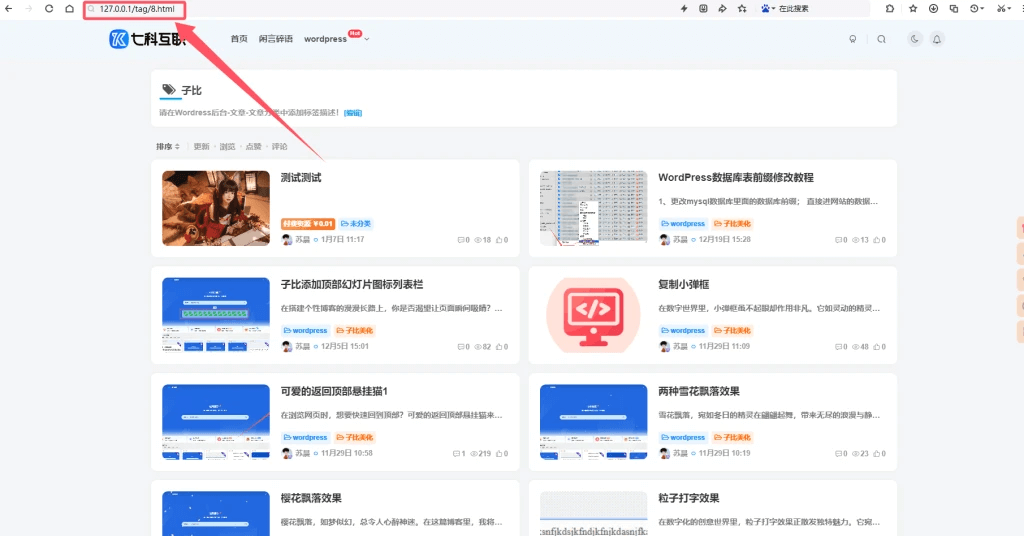
实测 子比主题修改tag标签固定链接
子比的标签固定链接为/tag/tag的别名,而我没添加标签的时候,别名直接与标签名相同,有的时候是汉字,听说不利于seo,下面代码可以帮我们解决这个问题 效果演示 代码 // 修改标签链接结构 func...
实测 文章列表设置拟态化
在当今的设计世界中,拟态化正逐渐崭露头角。文章列表设置拟态化,能为博客增添独特魅力与深度,使其在视觉和交互上更具吸引力,让我们一同探索这一创新设置的奇妙用法。 效果演示 代码 .navbar...




























 酷盾安全提供安全防护和加速服务
酷盾安全提供安全防护和加速服务