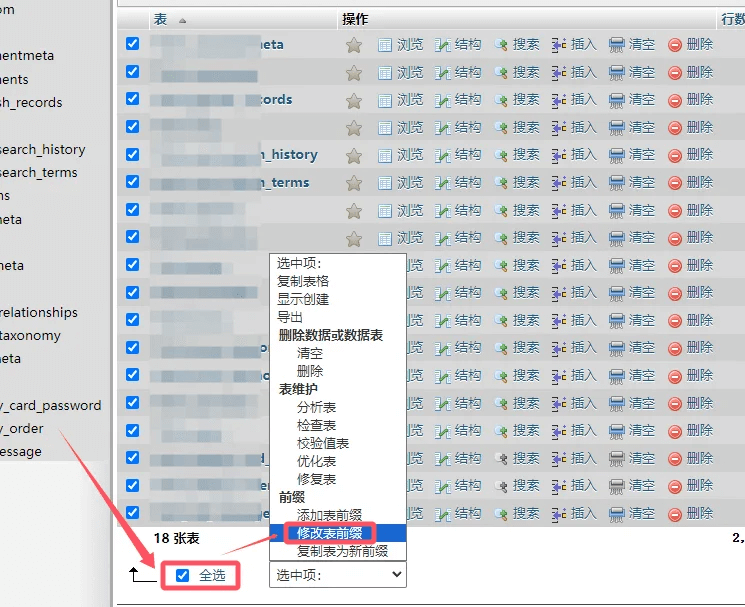
WordPress数据库表前缀修改教程
本篇文章介绍了如何更改WordPress数据库的表前缀,包括步骤如在数据库中修改表名、更新wp_config.php文件中的$table_prefix值以及在wp_options和wp_usermeta表中进行相应的字段修改,确保网站正...
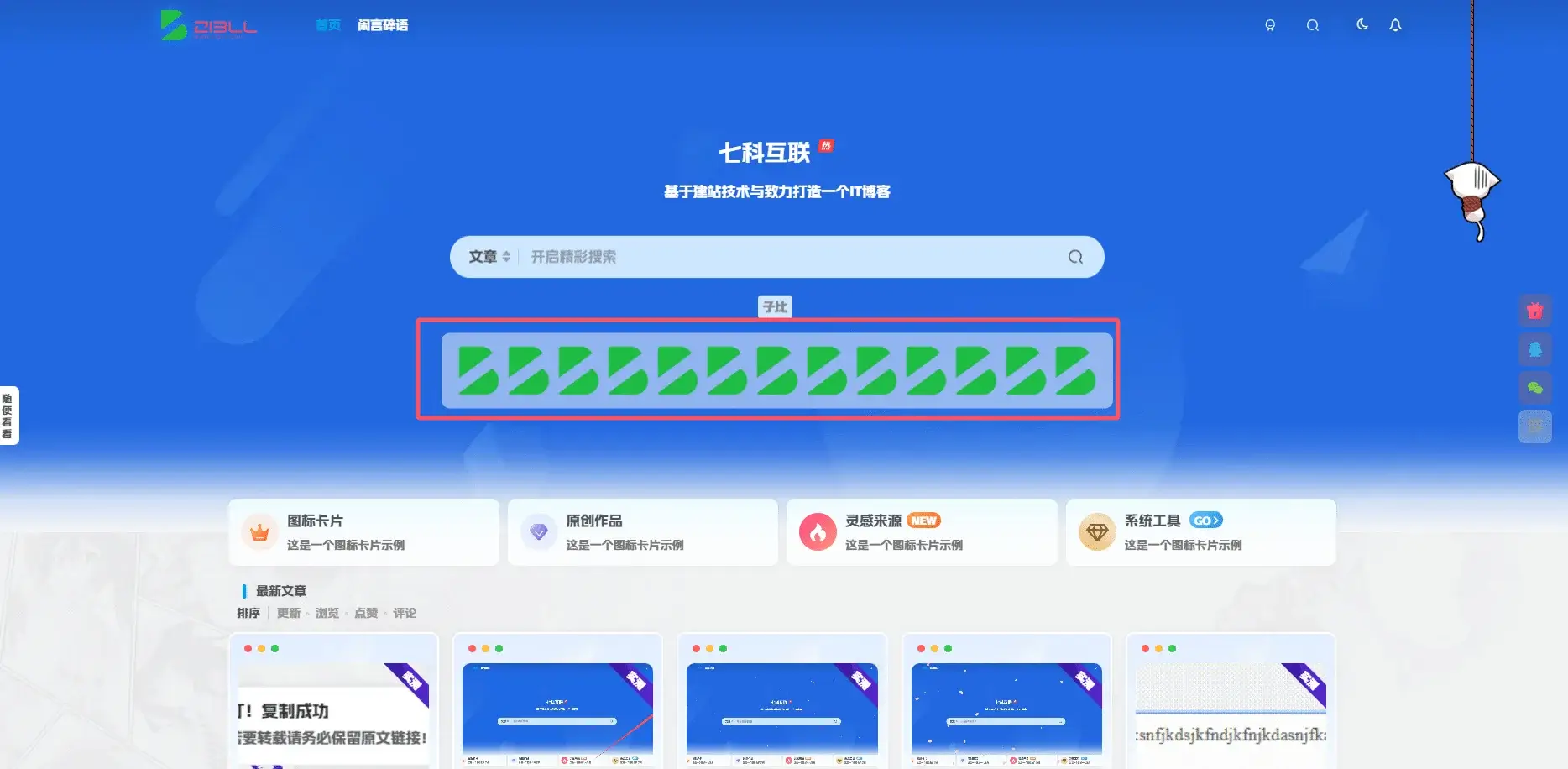
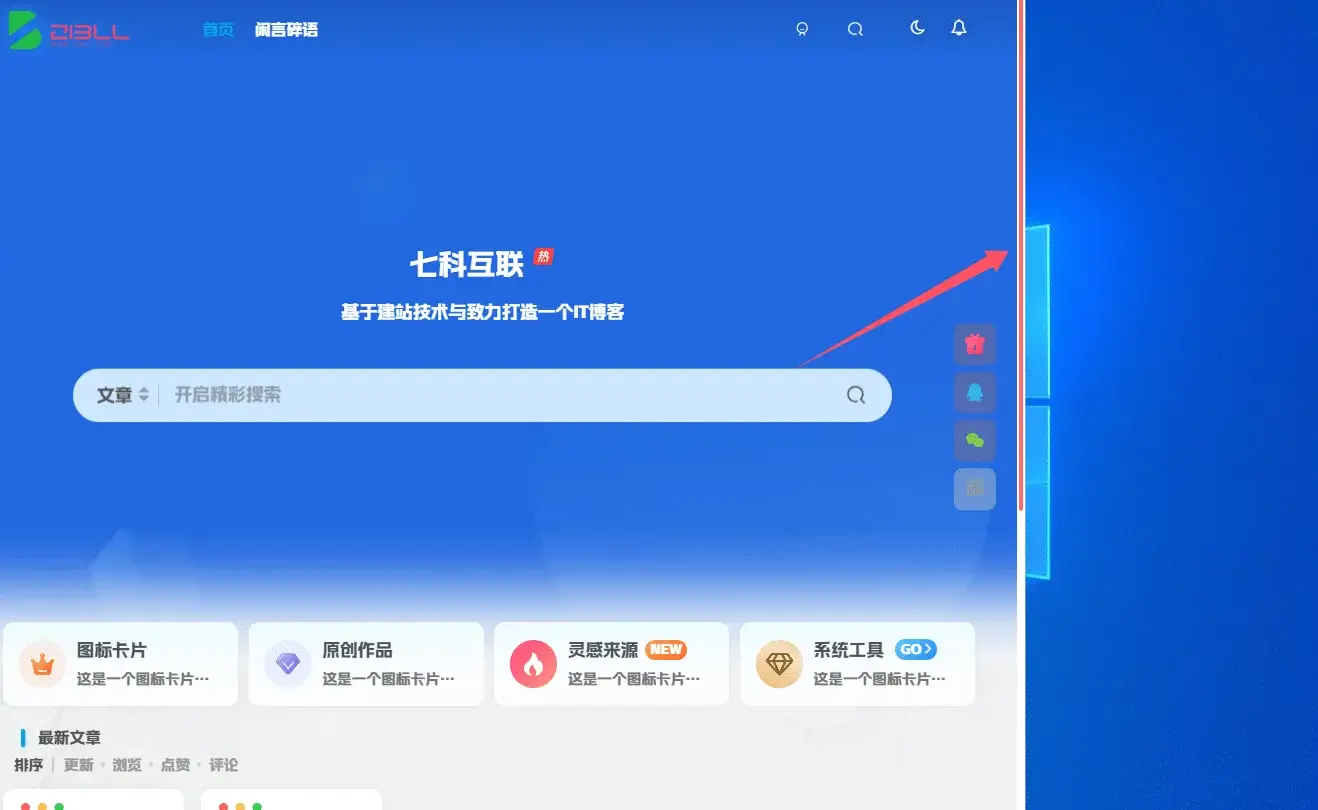
实测 子比添加顶部幻灯片图标列表栏
在搭建个性博客的漫漫长路上,你是否渴望让页面瞬间吸睛?子比主题来助力!今日聚焦其顶部幻灯片图标列表栏,小巧功能暗藏大能量,跟我解锁用法,轻松打造炫酷开篇。 效果演示 代码 使用教程 将...
实测 复制小弹框
在数字世界里,小弹框虽不起眼却作用非凡。它如灵动的精灵,随时可能出现,承载着信息传递、交互引导等多样使命。下面就一同深入探索小弹框的奇妙用法,开启这一独特的功能之旅。 效果展示 代码...
实测 可爱的返回顶部悬挂猫
在浏览网页时,想要快速回到顶部?可爱的返回顶部悬挂猫来帮忙啦!它不仅实用,能让你瞬间 “归位”,其萌态更是为网页浏览增添一抹趣味。接下来就一起看看它的奇妙用法吧。 效果展示 代码 使用...
实测 两种雪花飘落效果
雪花飘落,宛如冬日的精灵在翩翩起舞,带来无尽的浪漫与静谧。本次博客将为大家呈现两种独特的雪花飘落效果,从简单的代码模拟到精美的动画设计,带你领略雪花之美与技术的奇妙融合。 效果演示&...
实测 樱花飘落效果
樱花飘落,如梦似幻,总令人心醉神迷。在这篇博客里,我将为大家详细介绍如何打造迷人的樱花飘落效果,无论是用于视频制作、动画设计,还是场景布置,都能让你轻松营造出那唯美浪漫的情境。 效...
实测 粒子打字效果
在数字化的创意世界里,粒子打字效果正散发独特魅力。它宛如灵动精灵,逐字跳跃显现,让文字不再单调。接下来,一起深入探究其奇妙用法,开启文字特效的精彩之旅。 效果演示 代码 <!--彩色粒...
实测 修改网站整站字体
在网站设计中,字体的选择与修改至关重要。它不仅关乎视觉美感,还影响着用户阅读体验。本博客将详细阐述修改网站整站字体的方法,助你轻松打造个性且舒适的网页 效果演示 代码 @font-face { fo...
实测 设置网站动态标题
在数字世界的舞台上,网站动态标题宛如灵动的精灵。它能瞬间抓住访客目光,传递关键信息,为页面注入活力。本博客将深入探讨其用法,助你掌握这一提升网站魅力的有力武器。 效果演示 代码 使用...
实测 三种侧边栏滚动条样式
在网页设计中,侧边栏滚动条样式不容忽视。它不仅关乎视觉美感,还影响用户操作体验。接下来,就让我们一同深入探究侧边栏滚动条样式的奥秘,领略其在博客等网页应用中的独特魅力与实用价值。 ...
 子比主题图标美化
子比主题图标美化
在博客的世界里,子比主题备受青睐。想让你的子比主题独具魅力吗?本文将聚焦子比主题原本图标美化,为你详细剖析用法,助你轻松打造个性十足、令人眼前一亮的博客页面。 效果演示 代码 functio...
实测 网站设置全局/首页灰色主题
在特殊纪念日,如国家公祭日,我们应肃穆以对。本网站提供全局与首页灰色主题功能,开启后,页面转为灰色调,以此表达追思与敬意,下面为您详细介绍其用法。 效果展示 代码 全局灰色主题 html{-...
扒的csdn的星空背景
该文章主要展示了如何通过代码设置网页背景,包括效果演示和具体的代码实现。其中效果演示部分展示了一个具有星空背景的网页图像,代码部分则提供了设置背景图像的CSS代码。此外,文章还提到可...
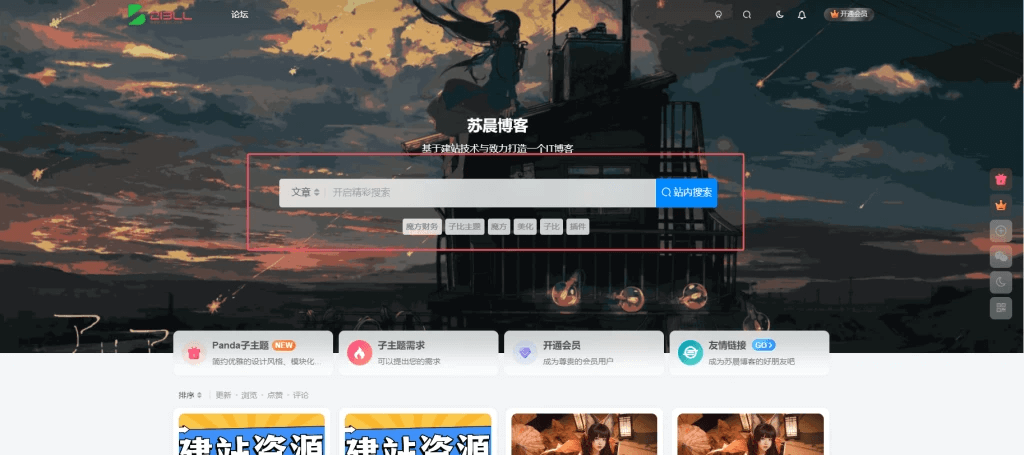
两种方形搜索框美化
有好多人觉得7b2的方形更加好看,所以用css和js写了两个样式,下面教程开始 样式一 自定义css .header-slider-search .line-form{ border-radius:5px; } .header-slider-search .line-form .abs...
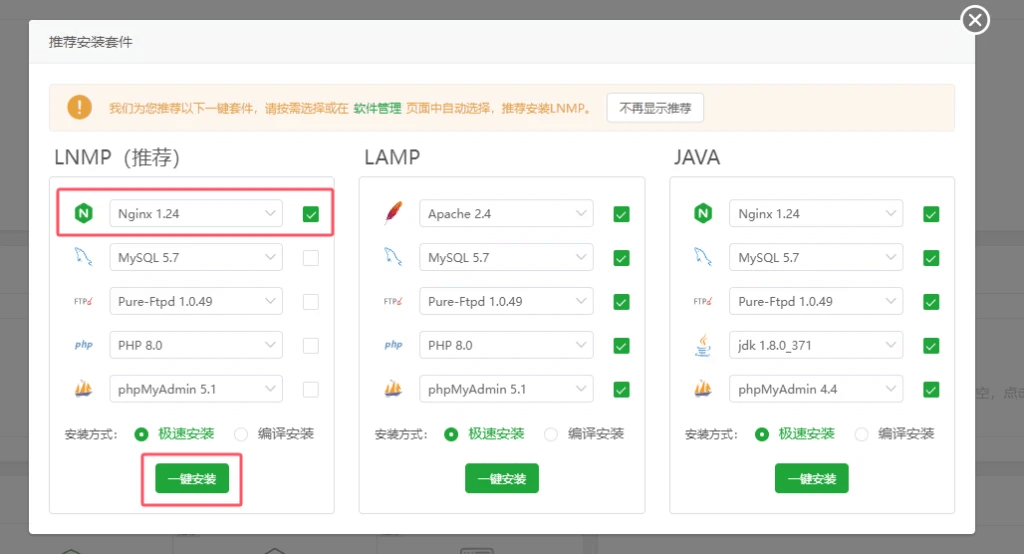
docker安装wordpress,使用子比,速度真的提上来了
本文介绍了如何在Docker环境中安装宝塔、Nginx、MySQL和WordPress,包括具体版本选择及 PHP 扩展的安装步骤。通过实际测试,站点响应速度极快,适合对服务器配置有一定要求的用户。
子比新用户入门篇
申明:因为最近推广较多,且每个用户问题较多整理了一下,基本上用户常见的问题都在这 问题一、为什么我网站打开用户中心等一些网页打不开 答:需要设置伪静态和固定链接,如下图: 问题二、为...
WordPress修改置顶文章加入到显示文章数量内[新版]
功能介绍 WordPress默认第一页的置顶文章不在数量内,那么如果你设置首页文章数量为10的话,你有四篇置顶文章,那么他就会显示14篇文章,这样让首页的文章不美观,我们可以增加一个代码来控制文...
Panda子主题购买页面代码
<!-- wp:zibllblock/quote --> <div class='wp-block-zibllblock-quote'><div class='quote_q' data-color='#F3AC07' style='--quote-color:#F3AC07'><i class='fa fa-quote-left'>...
Zibll主题购买页面,推广子比必备利器【更新随机背景】
一键打造高端视觉体验!子比主题美化服务,精准复刻热门Zibll主题购买页面设计,为您的子比站点增添专业与吸引力。因为狐狸库也是用的子比主题搭建的网站,每个网站都可以根据链接推广活动获得...
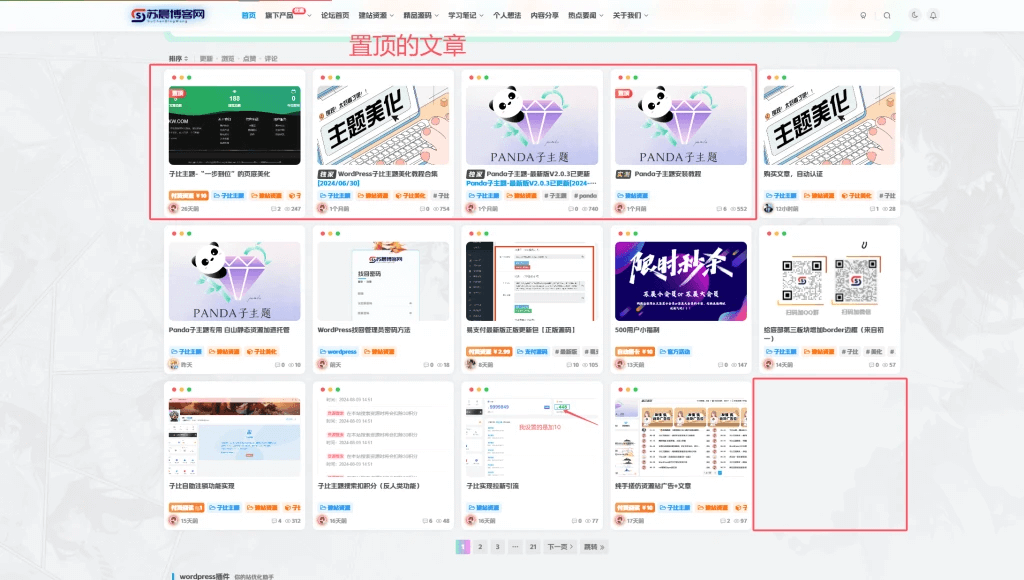
WordPress修改置顶文章加入到显示文章数量内
本篇灵感来自:WordPress修改置顶文章在设置文章数量内-幻风网 最新教程 功能介绍 WordPress默认第一页的置顶文章不在数量内,那么如果你设置首页文章数量为10的话,你有四篇置顶文章,那么他就...




























 酷盾安全提供安全防护和加速服务
酷盾安全提供安全防护和加速服务