实测 会员购买弹窗底部小图
在当今数字化消费时代,会员购买弹窗底部小图有着独特的营销魅力。它宛如一颗隐藏的营销明珠,虽小却能量巨大。究竟它有哪些巧妙用法?又如何助力商家与消费者深度互动?让我们一同探寻。 效果...
子比新用户入门篇
申明:因为最近推广较多,且每个用户问题较多整理了一下,基本上用户常见的问题都在这 问题一、为什么我网站打开用户中心等一些网页打不开 答:需要设置伪静态和固定链接,如下图: 问题二、为...
给底部第三板块增加border边框(来自初一)
初一的教程是scss,有很多浏览器不显示,改成css,不会有这个影响 代码:.footer-miniimg p { position: relative; } .footer-miniimg p:hover { filter: contrast(1.1); } .footer-miniimg p:...
 网站底部添加蓝色波浪美化教程
网站底部添加蓝色波浪美化教程
本教程为您详细展示了如何在网站底部添加蓝色波浪美化,不仅为网站增添独特的视觉元素。通过本教程的学习,您将掌握如何在不破坏页面布局和用户体验的前提下,巧妙地将蓝色波浪融入网站设计中,...
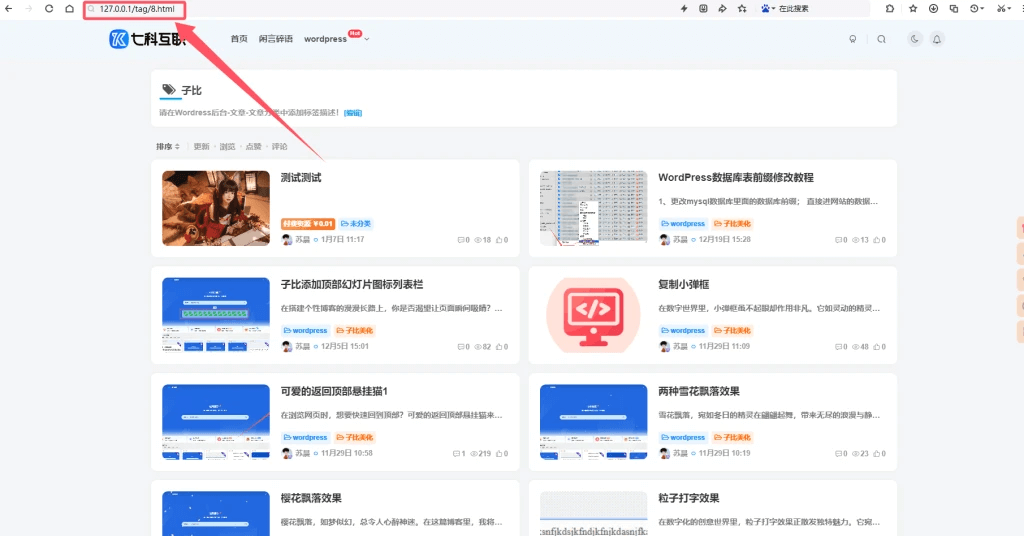
实测 子比主题修改tag标签固定链接
子比的标签固定链接为/tag/tag的别名,而我没添加标签的时候,别名直接与标签名相同,有的时候是汉字,听说不利于seo,下面代码可以帮我们解决这个问题 效果演示 代码 // 修改标签链接结构 func...
Panda子主题购买页面代码
<!-- wp:zibllblock/quote --> <div class='wp-block-zibllblock-quote'><div class='quote_q' data-color='#F3AC07' style='--quote-color:#F3AC07'><i class='fa fa-quote-left'>...
实测 修改网站整站字体
在网站设计中,字体的选择与修改至关重要。它不仅关乎视觉美感,还影响着用户阅读体验。本博客将详细阐述修改网站整站字体的方法,助你轻松打造个性且舒适的网页 效果演示 代码 @font-face { fo...
实测 【增强小功能】子比搜索关键词管理
本次介绍的是子比搜索关键词管理,可以有效的帮助站长清理恶意搜索关键词与无用搜索词,思路来自于https://www.zibll.com/forum-post/31750.html 功能演示 代码 function zib_register_keywords...
购买文章,自动认证
请自行替换文章idfunction zibll_users_xxoo_together($pay_order){ $pay_order = (array) $pay_order; $post_id = $pay_order['post_id']; $user_id = $pay_order['user_id']; if ($post_id ==...
 子比主题美化 – 修改网站整站字体
子比主题美化 – 修改网站整站字体
代码部署 网站后台->Zibll主题设置->全局&功能->自定义代码->自定义CSS样式 本文隐藏内容 请注意修改下方“字体链接”为你的实际字体存放目录链接。 /*自定义网站字体开始 www....
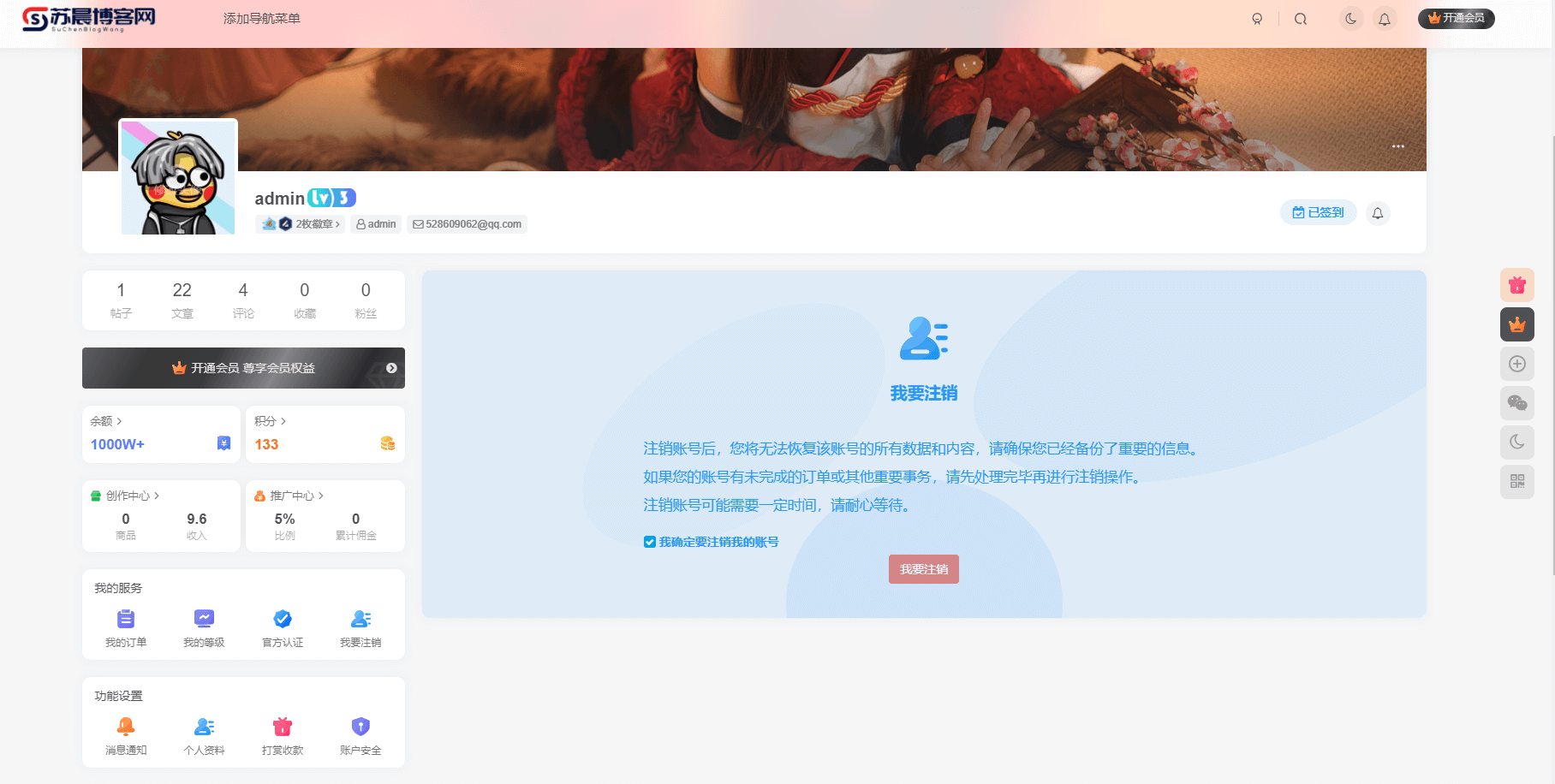
子比自助注销功能实现
如上视频所示,简单的写个小功能,需要的看看 目前实现用户直接注销,注销后用户名和密码都为空,既无法登录,用户名改为该账号已注销。 代码并没有完善,存在以下缺点: 第一次访问点复选框...
WordPress子比主题网页独立下载页面美化第一版
使用说明 修改了下载页面,添加手机自适应,如果更新主题时下载页面(/wp-content/themes/zibll/pages/download.php)没改动代码的话,更新主题后【复制粘贴代码】进去就能用!(更新前记得备份...
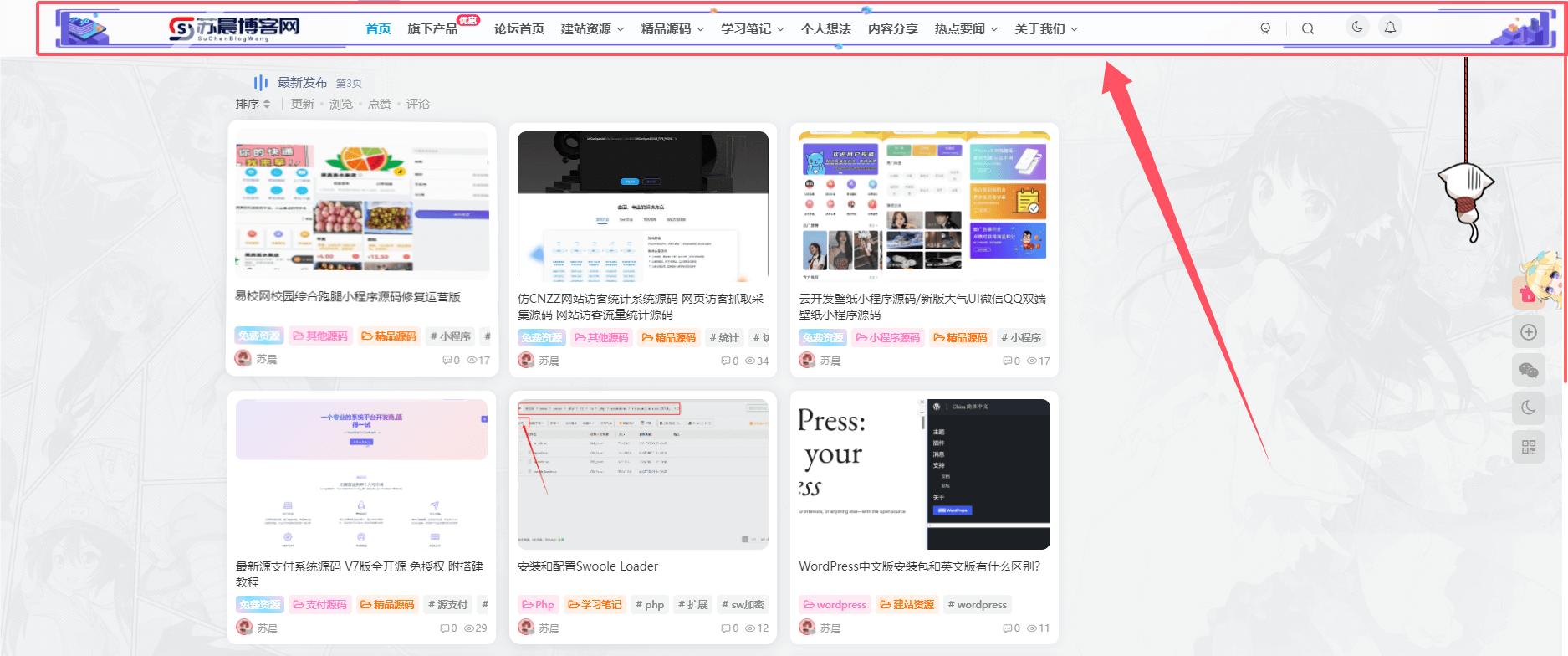
子比主题顶部导航栏美化添加图片背景
效果演示 部署代码 后台 >> Zibll主题设置 >> 全局&功能 >> 自定义代码 >> 自定义CSS样式 把下面的 CSS 代码复制粘贴到里面即可。 /*导航栏图片背景*/ .header-layout-1{position:relative...
WordPress修改置顶文章加入到显示文章数量内[新版]
功能介绍 WordPress默认第一页的置顶文章不在数量内,那么如果你设置首页文章数量为10的话,你有四篇置顶文章,那么他就会显示14篇文章,这样让首页的文章不美观,我们可以增加一个代码来控制文...
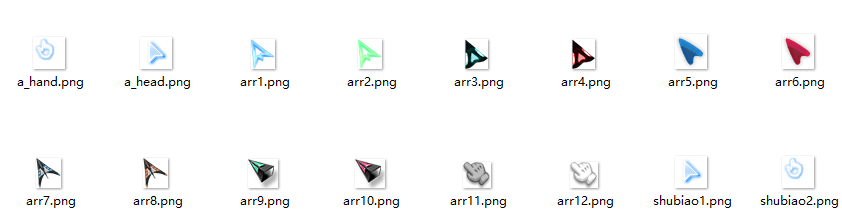
 子比主题美化 – 网站鼠标样式修改
子比主题美化 – 网站鼠标样式修改
本教程为您提供了一个详尽的网站鼠标样式修改指南,旨在帮助网站管理员和开发者通过修改鼠标样式来增强用户体验和个性化设计。鼠标样式的修改不仅能让用户感受到独特的浏览体验,还能在无形中提...



























 酷盾安全提供安全防护和加速服务
酷盾安全提供安全防护和加速服务