 子比主题美化 – 外链重定向go页面代码分享
子比主题美化 – 外链重定向go页面代码分享
更新主题和修改前记得备份,在主题目录下 go.php 文件里面的全部代码清空,然后把下面的代码复制进去。替换原来的代码即可。 效果预览与代码 旋转黑洞动态样式 黑色背景动态转圈圈 蓝色背景动态...
 子比主题美化 – 网站鼠标样式修改
子比主题美化 – 网站鼠标样式修改
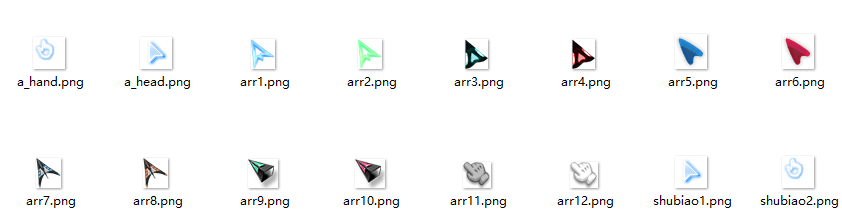
本教程为您提供了一个详尽的网站鼠标样式修改指南,旨在帮助网站管理员和开发者通过修改鼠标样式来增强用户体验和个性化设计。鼠标样式的修改不仅能让用户感受到独特的浏览体验,还能在无形中提...
 网站底部添加蓝色波浪美化教程
网站底部添加蓝色波浪美化教程
本教程为您详细展示了如何在网站底部添加蓝色波浪美化,不仅为网站增添独特的视觉元素。通过本教程的学习,您将掌握如何在不破坏页面布局和用户体验的前提下,巧妙地将蓝色波浪融入网站设计中,...
 子比主题美化 – 修改网站整站字体
子比主题美化 – 修改网站整站字体
代码部署 网站后台->Zibll主题设置->全局&功能->自定义代码->自定义CSS样式 本文隐藏内容 请注意修改下方“字体链接”为你的实际字体存放目录链接。 /*自定义网站字体开始 www....
 WordPress子比主题侧边滚动条样式美化教程
WordPress子比主题侧边滚动条样式美化教程
WordPress默认的浏览器侧边栏滚动条是非常丑陋的,当然,有些WordPress主题是自带美化的侧边滚动栏不需要我们自己去美化,有些WordPress主题是没有美化侧边滚动栏的,那么这时就需要我们去美化...
 WordPress子比主题美化教程合集[2024/06/30]
WordPress子比主题美化教程合集[2024/06/30]
本页主题是WordPress子比主题美化教程合集,包含了多个关于子比主题美化的教程,包括logo扫光、文章标签美化、侧边彩色滚动条、头像呼吸光环+鼠标悬停旋转放大、更换整站默认字体、底部添加蓝色...
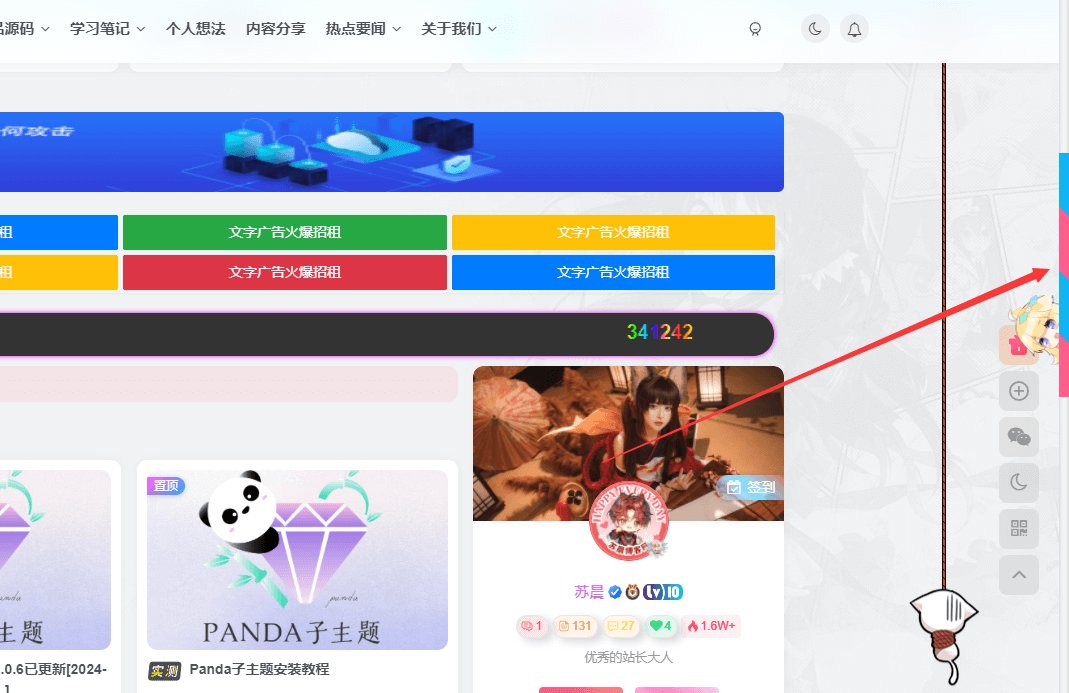
子比主题隐藏分类页顶部封面图中的标题文字
效果图: 设置前: 设置后: 详细代码: 将代码放置在后台子比设置=>自定义css中 body > main > div > div > div.page-cover.zib-widget > div.list-inline.box-body.page-cover-con > div.titl...
子比老旧插件完美修复方法
本教程详细介绍了如何修复子比插件常见的报错问题,包括必须的步骤和解决方法。首先,确保拥有子比的正版授权,接着下载官方下载包并替换插件文件夹中的相关文件。通过具体步骤,帮助用户有效解...
子比主题 – 用户封禁小黑屋源码
在这篇文章中,我们分享了一个实用的子比小黑屋页面和小工具,旨在改善网站浏览环境,专门用于显示被拉黑用户的情况,以便处理那些引流或打广告的用户。文章详细列出了操作步骤,包括文件放置路...
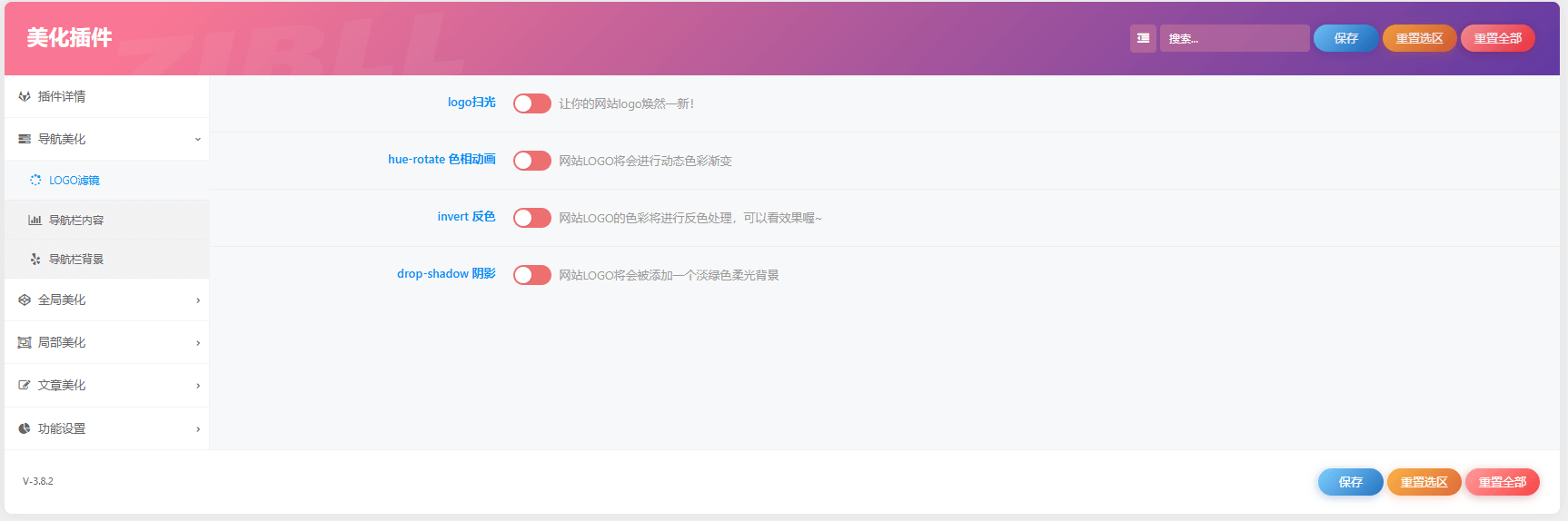
子比主题美化插件-清风美化
这篇文章介绍了一款独具二次元风格的美化插件,旨在为网站提供丰富的视觉效果。插件主要基于CSS和JS,适合懒人大佬和新手站长使用,虽然文件较大,但功能齐全,支持首页、美化、功能设置等多种...
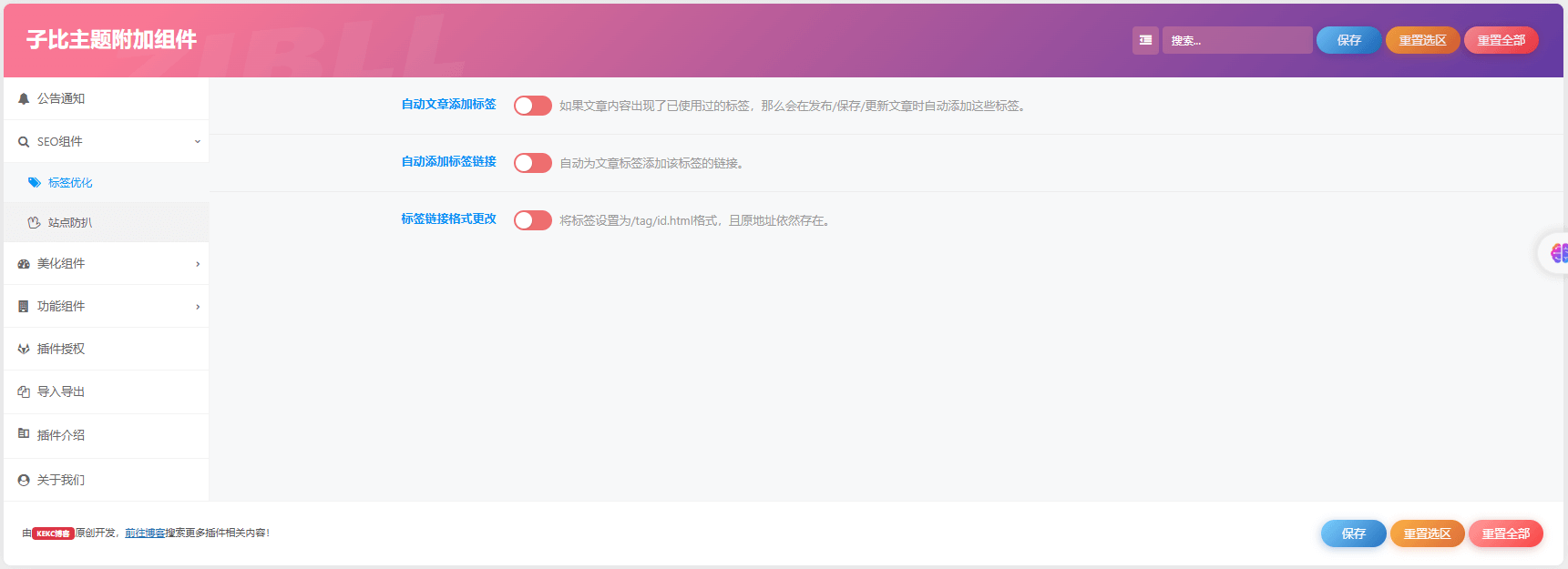
子比主题美化插件-附加组件开源版
该插件是KEKC博客开源版的改进版本,去除了广告并提供免费使用,旨在提升用户体验。如果需要更强大的功能,请访问提供的子比主题附加组件重构版插件链接。该插件包含免费开源的SEO和美化组件,...
子比主题美化插件-附加组件重构版
子比主题附加组件重构版,自2022年06月30日上线,经过深度优化,提供插件键式美化和增强子比的功能,旨在简单、快速、安全地使用而不改动主题。目前已有2088个站点在使用。值得一提的是,虽然功...




























 酷盾安全提供安全防护和加速服务
酷盾安全提供安全防护和加速服务