实测 适合开发者的子比小工具教程
市面上在用的小工具都五花八门,写法各部相同,新手学习写的话可能越看越蒙,本篇的代码只适用于子比主题,其他主题需要借助zibll/widgets/widget-class.php文件实现 效果演示 代码 <?php //...
实测 开屏动画为原神启动
当网站打开时,《原神》启动画面跃然屏上,瞬间点燃心中的提瓦特大陆冒险之魂。今日,就来为大家分享如何设置这令人心动的原神开屏动画,让每一次点亮屏幕都成为独特的游戏仪式。 效果演示 代码...
 WordPress子比主题美化教程合集[2024/06/30]
WordPress子比主题美化教程合集[2024/06/30]
本页主题是WordPress子比主题美化教程合集,包含了多个关于子比主题美化的教程,包括logo扫光、文章标签美化、侧边彩色滚动条、头像呼吸光环+鼠标悬停旋转放大、更换整站默认字体、底部添加蓝色...
子比新用户入门篇
申明:因为最近推广较多,且每个用户问题较多整理了一下,基本上用户常见的问题都在这 问题一、为什么我网站打开用户中心等一些网页打不开 答:需要设置伪静态和固定链接,如下图: 问题二、为...
 子比主题美化 – 可爱的返回顶部悬挂猫
子比主题美化 – 可爱的返回顶部悬挂猫
可爱的返回顶部悬挂猫,不仅为网页浏览提供便捷的快速回到顶部功能,还为用户增添了趣味。本文介绍了如何引入和使用这一实用工具,包括效果演示、引入所需代码及文件下载,帮助你轻松实现功能。
实测 子比设置友链页面一键获取网站信息
该教程适用于子比主题最新 8.1 版本,演示了如何通过AJAX获取网站信息并一键填充到链接名称和描述中。部署教程包括在主题目录下的function.php文件中添加特定代码以及添加JavaScript脚本到wp_fo...
实测 设置网站动态标题
在数字世界的舞台上,网站动态标题宛如灵动的精灵。它能瞬间抓住访客目光,传递关键信息,为页面注入活力。本博客将深入探讨其用法,助你掌握这一提升网站魅力的有力武器。 效果演示 代码 使用...
实测 子比主题修改tag标签固定链接
子比的标签固定链接为/tag/tag的别名,而我没添加标签的时候,别名直接与标签名相同,有的时候是汉字,听说不利于seo,下面代码可以帮我们解决这个问题 效果演示 代码 // 修改标签链接结构 func...
实测 文章列表设置拟态化
在当今的设计世界中,拟态化正逐渐崭露头角。文章列表设置拟态化,能为博客增添独特魅力与深度,使其在视觉和交互上更具吸引力,让我们一同探索这一创新设置的奇妙用法。 效果演示 代码 .navbar...
 WordPress子比主题侧边滚动条样式美化教程
WordPress子比主题侧边滚动条样式美化教程
WordPress默认的浏览器侧边栏滚动条是非常丑陋的,当然,有些WordPress主题是自带美化的侧边滚动栏不需要我们自己去美化,有些WordPress主题是没有美化侧边滚动栏的,那么这时就需要我们去美化...
docker安装wordpress,使用子比,速度真的提上来了
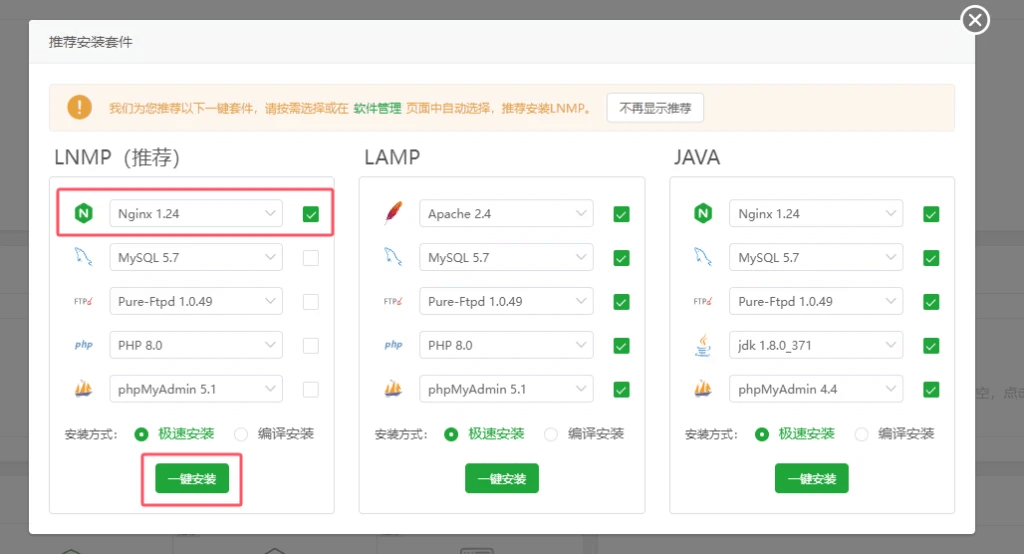
本文介绍了如何在Docker环境中安装宝塔、Nginx、MySQL和WordPress,包括具体版本选择及 PHP 扩展的安装步骤。通过实际测试,站点响应速度极快,适合对服务器配置有一定要求的用户。
实测 首页横向滚动图集样式
这款子比主题横向图集样式是通过两张图片和CSS实现的滚动效果,可自定义修改文字内容,部署简单方便,并提供了效果演示和代码部署说明。此外,还提供了横向滚动图集的zip文件下载。
两种方形搜索框美化
有好多人觉得7b2的方形更加好看,所以用css和js写了两个样式,下面教程开始 样式一 自定义css .header-slider-search .line-form{ border-radius:5px; } .header-slider-search .line-form .abs...
 子比主题美化 – 侧边栏添加简单小工具模块
子比主题美化 – 侧边栏添加简单小工具模块
本来这个小工具模块是广告类型的,但觉得自己侧边栏东西很少就修改成了自己的在线工具跳转的模块工具了。这是一个非常简单的模块小工具,采用结合的HTML+CSS。 效果演示 可以用来做侧边栏的广告...
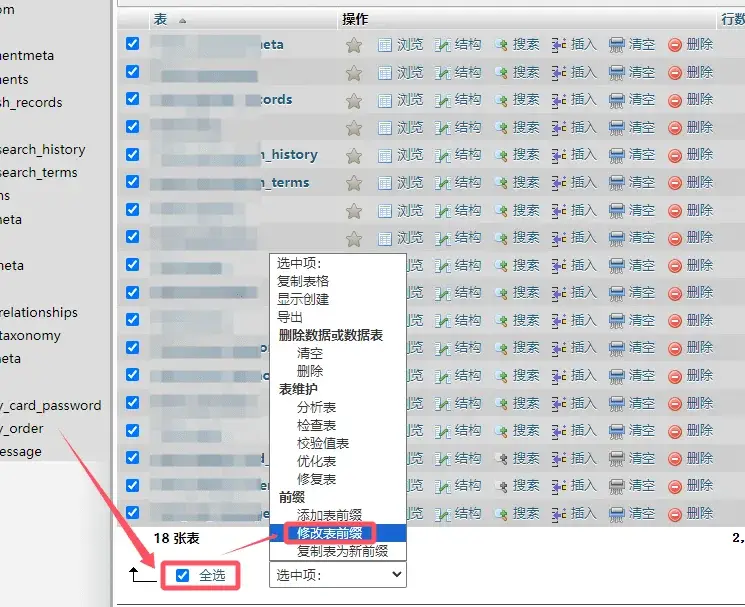
实测 WordPress数据库表前缀修改教程
1、更改mysql数据库里面的数据库前缀; 直接进网站的数据库管理,全选所有表>修改表前缀,WordPress的初始程序只有11张表,后续我们安装各种插件会增加各种各样的表。 填写一下需要替换的表...
实测 修改网站整站字体
在网站设计中,字体的选择与修改至关重要。它不仅关乎视觉美感,还影响着用户阅读体验。本博客将详细阐述修改网站整站字体的方法,助你轻松打造个性且舒适的网页 效果演示 代码 @font-face { fo...
子比主题 – 用户封禁小黑屋源码
在这篇文章中,我们分享了一个实用的子比小黑屋页面和小工具,旨在改善网站浏览环境,专门用于显示被拉黑用户的情况,以便处理那些引流或打广告的用户。文章详细列出了操作步骤,包括文件放置路...
Panda子主题购买页面代码
<!-- wp:zibllblock/quote --> <div class='wp-block-zibllblock-quote'><div class='quote_q' data-color='#F3AC07' style='--quote-color:#F3AC07'><i class='fa fa-quote-left'>...



























 酷盾安全提供安全防护和加速服务
酷盾安全提供安全防护和加速服务