实测 樱花飘落效果
樱花飘落,如梦似幻,总令人心醉神迷。在这篇博客里,我将为大家详细介绍如何打造迷人的樱花飘落效果,无论是用于视频制作、动画设计,还是场景布置,都能让你轻松营造出那唯美浪漫的情境。 效...
实测 【增强小功能】子比搜索关键词管理
本次介绍的是子比搜索关键词管理,可以有效的帮助站长清理恶意搜索关键词与无用搜索词,思路来自于https://www.zibll.com/forum-post/31750.html 功能演示 代码 function zib_register_keywords...
评论、搜索框打字粒子特效
这是一个适用于博客网站的评论和搜索框打字粒子特效,通过简单的JavaScript代码实现,用户可以轻松复制并在WordPress站点或其他主题中使用,提升网站互动性和视觉效果。
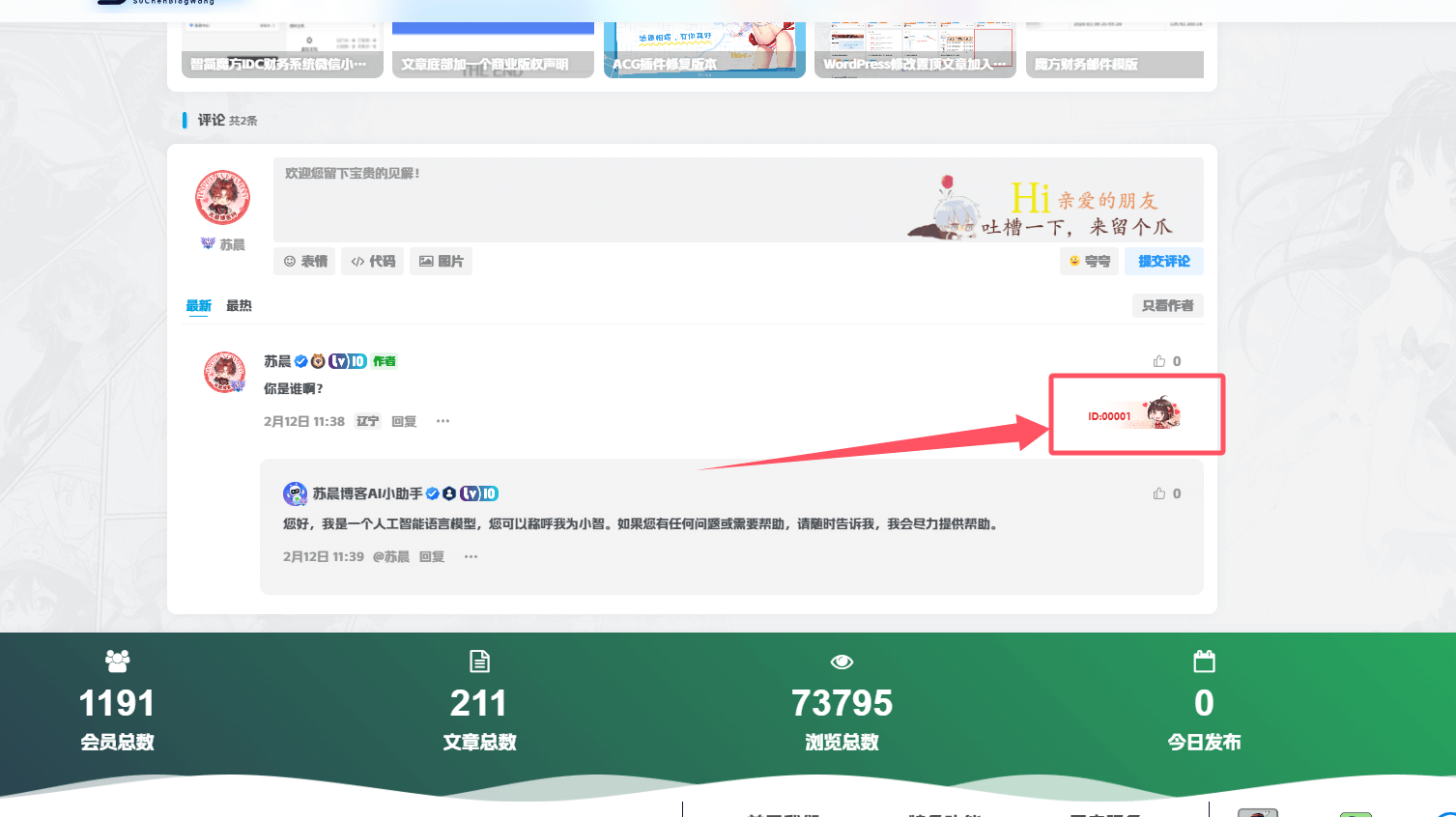
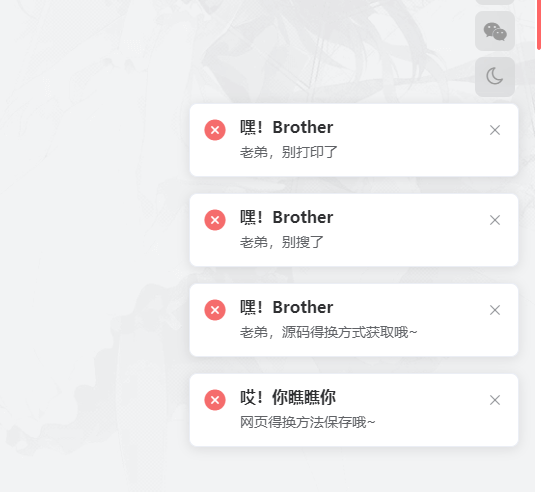
WordPress子比主题美化禁用F12、禁用Ctrl+S、禁用Ctrl+U、禁用Ctrl+Shift+I、右键菜单、复制成功&失败提醒弹窗
这个弹窗个人觉得很好看,包含“复制提醒”、“禁用F12”、“禁用鼠标右键”“禁用Ctrl+U”、“禁用Ctrl+S”、“禁用Ctrl+Shift+I”等都分享给大家,新增了“禁用Ctrl+P”、“禁用Ctrl+F” 首先...
子比主题-侧边栏小工具彩色标签云
标签云修改需要用到只有简单的CSS代码,我们先来看下效果图吧! 步骤一:使用小工具 打开小工具找到侧边栏,点击进去之后点击添加小工具选择Zibll标签云,然后就是参数了,因为追求工整选择了固...
给底部第三板块增加border边框(来自初一)
初一的教程是scss,有很多浏览器不显示,改成css,不会有这个影响 代码:.footer-miniimg p { position: relative; } .footer-miniimg p:hover { filter: contrast(1.1); } .footer-miniimg p:...
实测 三种侧边栏滚动条样式
在网页设计中,侧边栏滚动条样式不容忽视。它不仅关乎视觉美感,还影响用户操作体验。接下来,就让我们一同深入探究侧边栏滚动条样式的奥秘,领略其在博客等网页应用中的独特魅力与实用价值。 ...
 子比主题美化 – 修改网站整站字体
子比主题美化 – 修改网站整站字体
代码部署 网站后台->Zibll主题设置->全局&功能->自定义代码->自定义CSS样式 本文隐藏内容 请注意修改下方“字体链接”为你的实际字体存放目录链接。 /*自定义网站字体开始 www....
 子比主题图标美化
子比主题图标美化
在博客的世界里,子比主题备受青睐。想让你的子比主题独具魅力吗?本文将聚焦子比主题原本图标美化,为你详细剖析用法,助你轻松打造个性十足、令人眼前一亮的博客页面。 效果演示 代码 functio...
两种方形搜索框美化
有好多人觉得7b2的方形更加好看,所以用css和js写了两个样式,下面教程开始 样式一 自定义css .header-slider-search .line-form{ border-radius:5px; } .header-slider-search .line-form .abs...
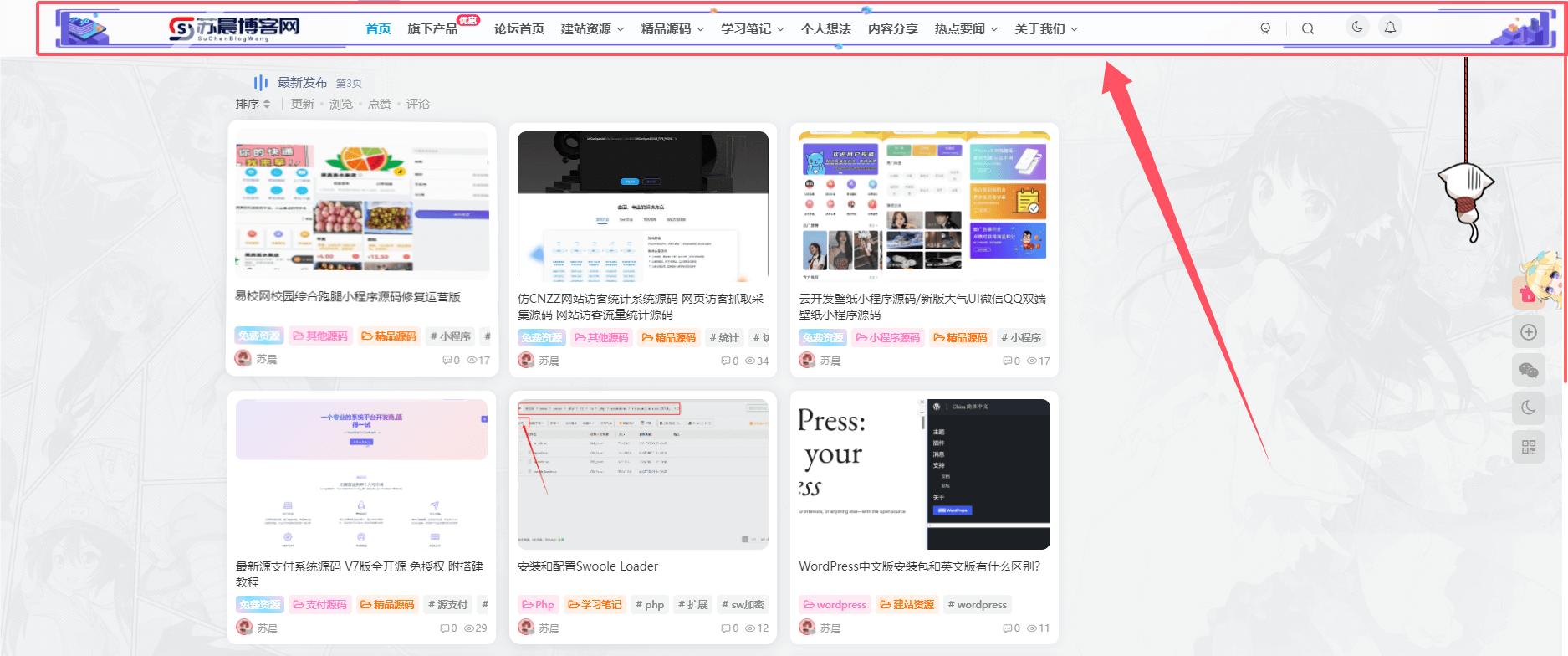
子比主题顶部导航栏美化添加图片背景
效果演示 部署代码 后台 >> Zibll主题设置 >> 全局&功能 >> 自定义代码 >> 自定义CSS样式 把下面的 CSS 代码复制粘贴到里面即可。 /*导航栏图片背景*/ .header-layout-1{position:relative...
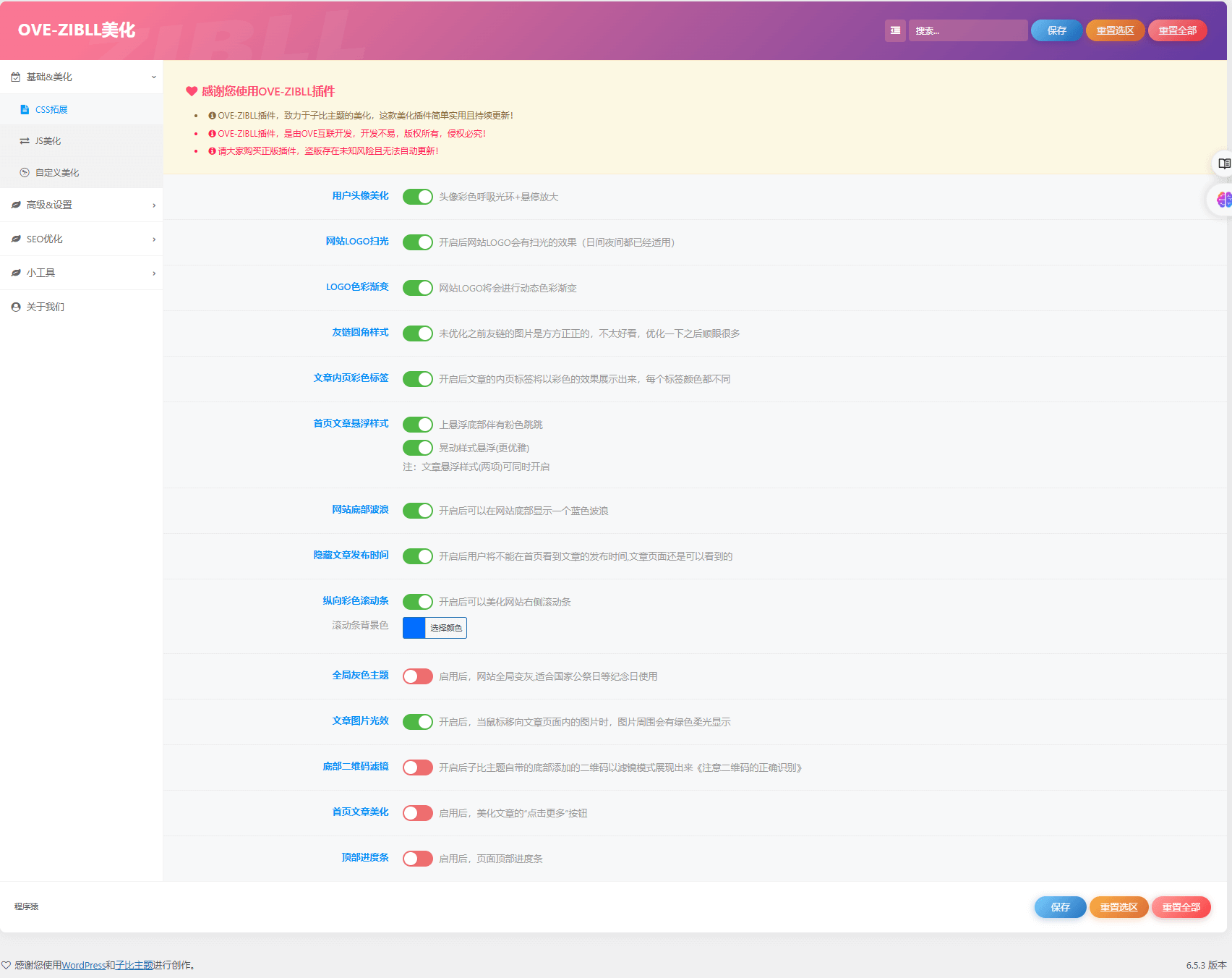
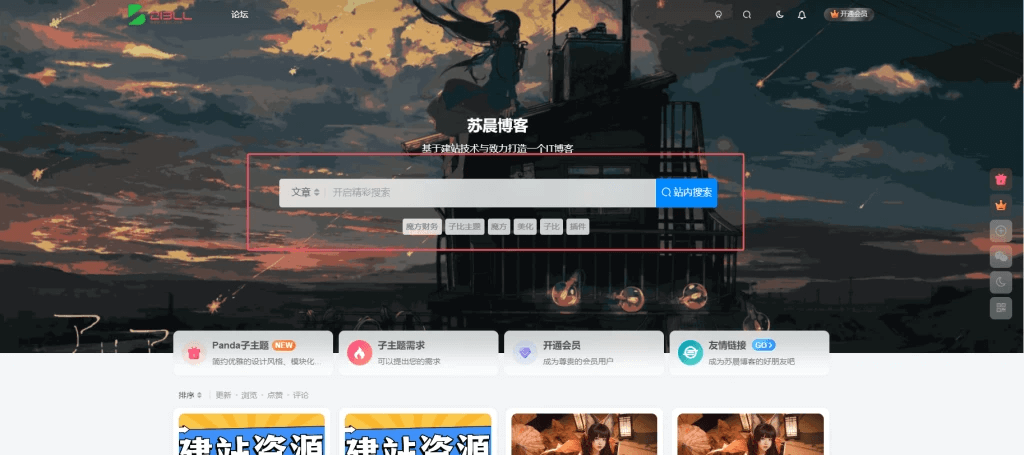
 网站底部添加蓝色波浪美化教程
网站底部添加蓝色波浪美化教程
本教程为您详细展示了如何在网站底部添加蓝色波浪美化,不仅为网站增添独特的视觉元素。通过本教程的学习,您将掌握如何在不破坏页面布局和用户体验的前提下,巧妙地将蓝色波浪融入网站设计中,...
用户等级图标素材合集
这篇文章介绍了不同系列的图标下载,包括1-60级等级、qq同款、哔哩哔哩、简约版以及微博VIP等。每个部分提供了一些图像的下载链接,方便用户获取各种风格的图标,为用户提供多样的选择以满足不...
实测 网站设置全局/首页灰色主题
在特殊纪念日,如国家公祭日,我们应肃穆以对。本网站提供全局与首页灰色主题功能,开启后,页面转为灰色调,以此表达追思与敬意,下面为您详细介绍其用法。 效果展示 代码 全局灰色主题 html{-...
实测 适合开发者的子比小工具教程
市面上在用的小工具都五花八门,写法各部相同,新手学习写的话可能越看越蒙,本篇的代码只适用于子比主题,其他主题需要借助zibll/widgets/widget-class.php文件实现 效果演示 代码 <?php //...




























 酷盾安全提供安全防护和加速服务
酷盾安全提供安全防护和加速服务