文章自动添加关键词链接,优化内页SEO,提升网站收录效果
本文介绍了一种有效的SEO策略,通过自动为文章中的关键词添加内部链接,提升用户体验和网站收录效果。同时提供代码部署指南,帮助实现此功能以优化内页SEO。
实测 樱花飘落效果
樱花飘落,如梦似幻,总令人心醉神迷。在这篇博客里,我将为大家详细介绍如何打造迷人的樱花飘落效果,无论是用于视频制作、动画设计,还是场景布置,都能让你轻松营造出那唯美浪漫的情境。 效...
购买文章,自动认证
请自行替换文章idfunction zibll_users_xxoo_together($pay_order){ $pay_order = (array) $pay_order; $post_id = $pay_order['post_id']; $user_id = $pay_order['user_id']; if ($post_id ==...
实测 两种雪花飘落效果
雪花飘落,宛如冬日的精灵在翩翩起舞,带来无尽的浪漫与静谧。本次博客将为大家呈现两种独特的雪花飘落效果,从简单的代码模拟到精美的动画设计,带你领略雪花之美与技术的奇妙融合。 效果演示&...
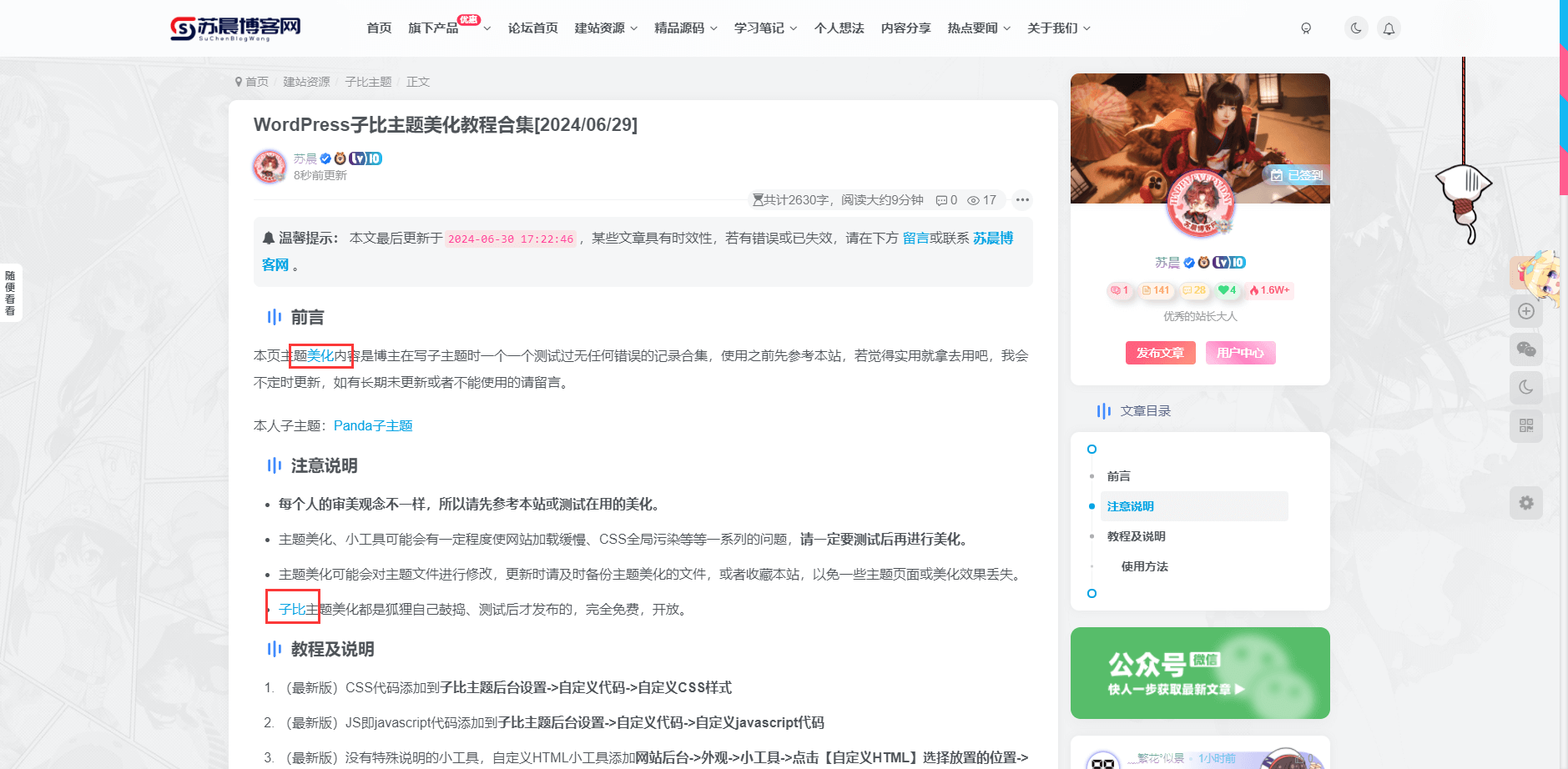
 子比主题美化 – 修改网站整站字体
子比主题美化 – 修改网站整站字体
代码部署 网站后台->Zibll主题设置->全局&功能->自定义代码->自定义CSS样式 本文隐藏内容 请注意修改下方“字体链接”为你的实际字体存放目录链接。 /*自定义网站字体开始 www....
WordPress子比主题美化禁用F12、禁用Ctrl+S、禁用Ctrl+U、禁用Ctrl+Shift+I、右键菜单、复制成功&失败提醒弹窗
这个弹窗个人觉得很好看,包含“复制提醒”、“禁用F12”、“禁用鼠标右键”“禁用Ctrl+U”、“禁用Ctrl+S”、“禁用Ctrl+Shift+I”等都分享给大家,新增了“禁用Ctrl+P”、“禁用Ctrl+F” 首先...
Zibll主题付费资源购买时间限制【插件】【V1.1】
插件介绍在当今数字化的时代,付费资源的管理变得至关重要。其中,付费资源时间限制功能为资源的合理使用和管理提供了一种有效的手段。插件截图安装教程将下载到的插件包在WordPress后台上传插...
实测 可爱的返回顶部悬挂猫
在浏览网页时,想要快速回到顶部?可爱的返回顶部悬挂猫来帮忙啦!它不仅实用,能让你瞬间 “归位”,其萌态更是为网页浏览增添一抹趣味。接下来就一起看看它的奇妙用法吧。 效果展示 代码 使用...
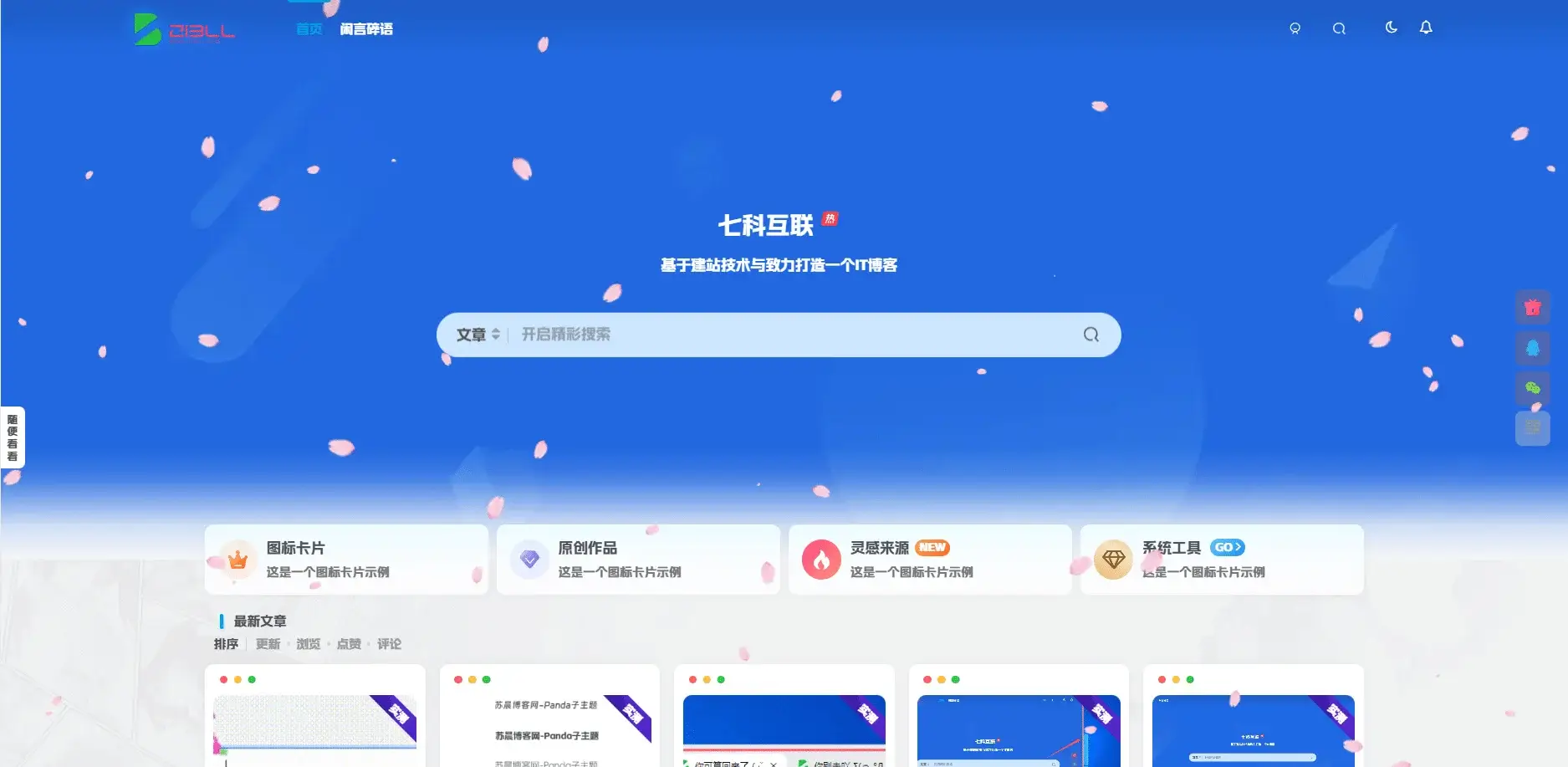
 网站底部添加蓝色波浪美化教程
网站底部添加蓝色波浪美化教程
本教程为您详细展示了如何在网站底部添加蓝色波浪美化,不仅为网站增添独特的视觉元素。通过本教程的学习,您将掌握如何在不破坏页面布局和用户体验的前提下,巧妙地将蓝色波浪融入网站设计中,...
实测 子比设置友链页面一键获取网站信息
该教程适用于子比主题最新 8.1 版本,演示了如何通过AJAX获取网站信息并一键填充到链接名称和描述中。部署教程包括在主题目录下的function.php文件中添加特定代码以及添加JavaScript脚本到wp_fo...
子比主题-侧边栏小工具彩色标签云
标签云修改需要用到只有简单的CSS代码,我们先来看下效果图吧! 步骤一:使用小工具 打开小工具找到侧边栏,点击进去之后点击添加小工具选择Zibll标签云,然后就是参数了,因为追求工整选择了固...
实测 网站设置全局/首页灰色主题
在特殊纪念日,如国家公祭日,我们应肃穆以对。本网站提供全局与首页灰色主题功能,开启后,页面转为灰色调,以此表达追思与敬意,下面为您详细介绍其用法。 效果展示 代码 全局灰色主题 html{-...
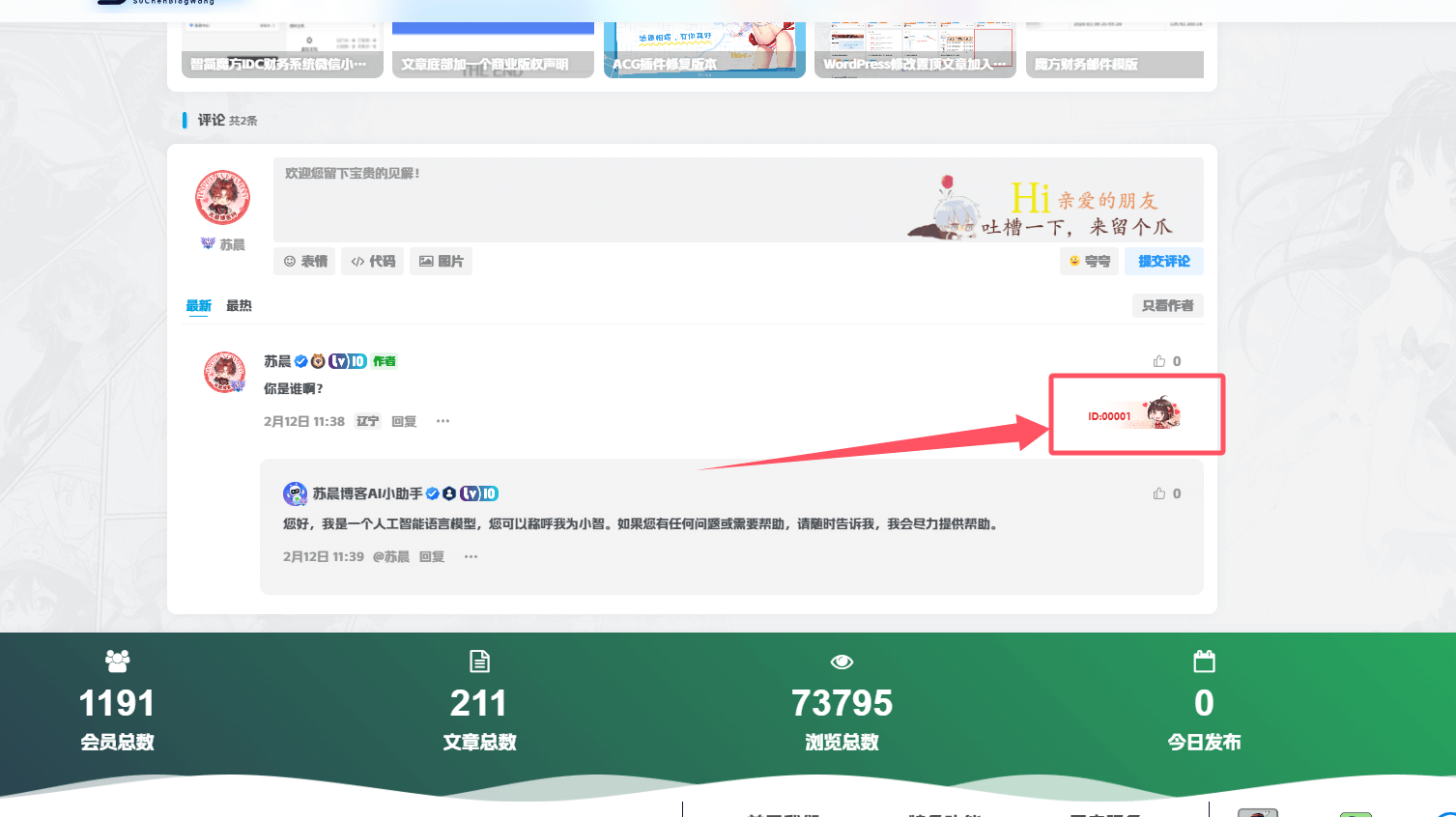
子比新用户入门篇
申明:因为最近推广较多,且每个用户问题较多整理了一下,基本上用户常见的问题都在这 问题一、为什么我网站打开用户中心等一些网页打不开 答:需要设置伪静态和固定链接,如下图: 问题二、为...




























 酷盾安全提供安全防护和加速服务
酷盾安全提供安全防护和加速服务