子比主题首页添加一个的滚动的图片广告展示
在WordPress子比主题首页添加动态图片展示,可以适用于多种场景,如广告展示和指定分类内容的呈现。只需复制相应的代码即可实现,无论是自用还是分享,均具有实用性和灵活性。
两种方形搜索框美化
有好多人觉得7b2的方形更加好看,所以用css和js写了两个样式,下面教程开始 样式一 自定义css .header-slider-search .line-form{ border-radius:5px; } .header-slider-search .line-form .abs...
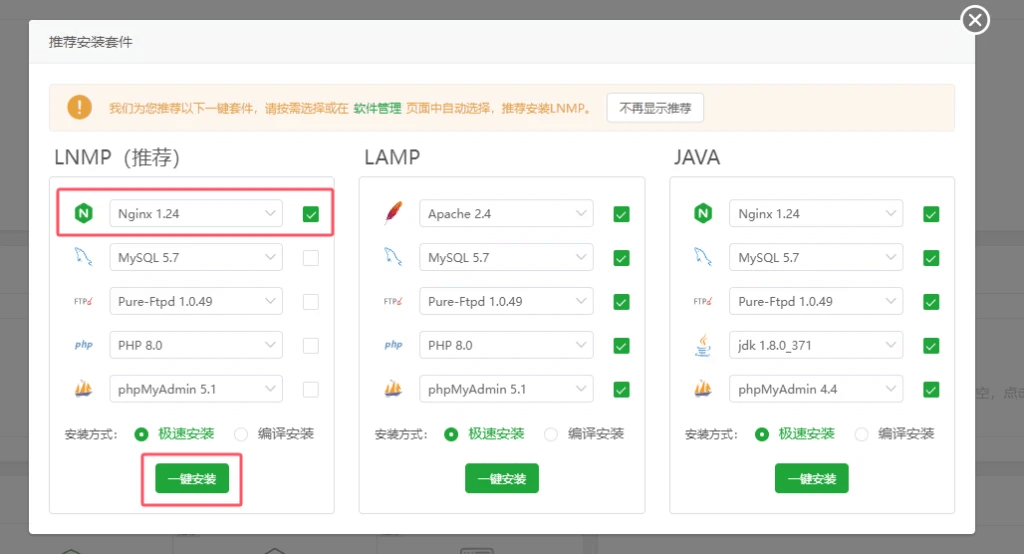
docker安装wordpress,使用子比,速度真的提上来了
本文介绍了如何在Docker环境中安装宝塔、Nginx、MySQL和WordPress,包括具体版本选择及 PHP 扩展的安装步骤。通过实际测试,站点响应速度极快,适合对服务器配置有一定要求的用户。
 网站底部添加蓝色波浪美化教程
网站底部添加蓝色波浪美化教程
本教程为您详细展示了如何在网站底部添加蓝色波浪美化,不仅为网站增添独特的视觉元素。通过本教程的学习,您将掌握如何在不破坏页面布局和用户体验的前提下,巧妙地将蓝色波浪融入网站设计中,...
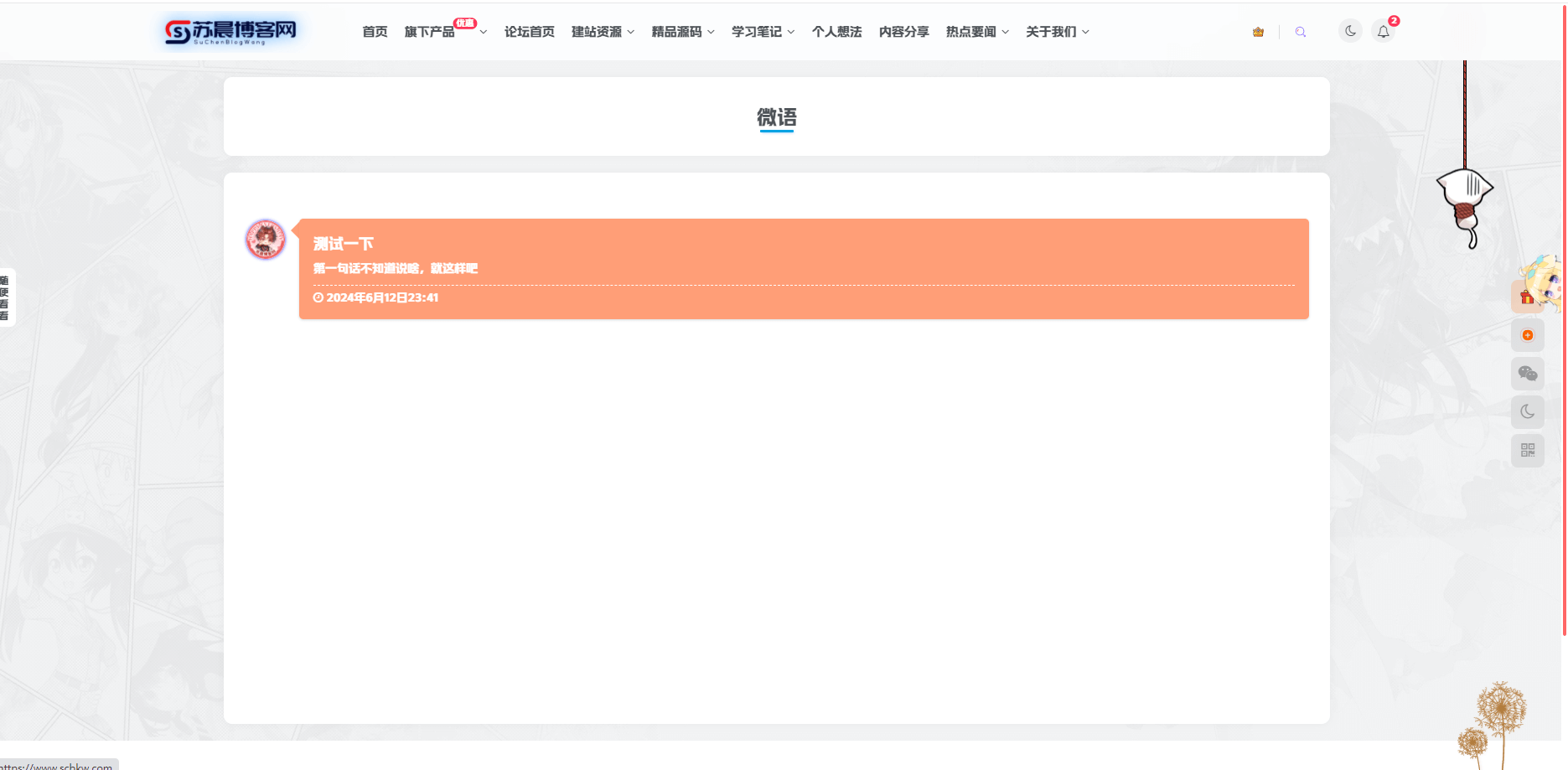
子比主题添加微语页面
在日常生活中,我们常常在自己博客网站发表自己的一些文章,但我们当想发表一句简短的话语时,用文章发布的话就显得大材小用了,这时我们就需要一个可以发表一句话的功能页面,微语页面在这时候...
子比新用户入门篇
申明:因为最近推广较多,且每个用户问题较多整理了一下,基本上用户常见的问题都在这 问题一、为什么我网站打开用户中心等一些网页打不开 答:需要设置伪静态和固定链接,如下图: 问题二、为...
子比主题-侧边栏小工具彩色标签云
标签云修改需要用到只有简单的CSS代码,我们先来看下效果图吧! 步骤一:使用小工具 打开小工具找到侧边栏,点击进去之后点击添加小工具选择Zibll标签云,然后就是参数了,因为追求工整选择了固...
子比主题美化 – 网站底部添加 CTRL+D 收藏按钮
效果预览 代码部署 1、将下面的代码添加在网站页脚底部或者在 WordPress 后台添加小工具,效果展示是一样的我是添加在小工具的2、添加路径:在后台 >> 外观 >> 小工具 >> 自定义 HTML >> ...
子比主题美化-两款侧边悬浮按钮美化
本篇文章介绍了两种时尚、活泼的侧边栏悬浮按钮美化样式,适用于多种风格网站。提供详细的代码示例和使用说明,以帮助用户在zibll主题中自定义CSS,提升网站界面美观性。
给底部第三板块增加border边框(来自初一)
初一的教程是scss,有很多浏览器不显示,改成css,不会有这个影响 代码:.footer-miniimg p { position: relative; } .footer-miniimg p:hover { filter: contrast(1.1); } .footer-miniimg p:...
实测 子比设置友链页面一键获取网站信息
该教程适用于子比主题最新 8.1 版本,演示了如何通过AJAX获取网站信息并一键填充到链接名称和描述中。部署教程包括在主题目录下的function.php文件中添加特定代码以及添加JavaScript脚本到wp_fo...
购买文章,自动认证
请自行替换文章idfunction zibll_users_xxoo_together($pay_order){ $pay_order = (array) $pay_order; $post_id = $pay_order['post_id']; $user_id = $pay_order['user_id']; if ($post_id ==...




























 酷盾安全提供安全防护和加速服务
酷盾安全提供安全防护和加速服务