实测 鼠标选中文字颜色样式
在文字处理的世界里,鼠标选中文字后的颜色样式设置大有学问。它不仅能凸显重点,还可让文档层次分明。下面就来一同探索鼠标选中文字颜色样式的多样玩法与实用技巧。 效果演示 代码 ::selection...
扒的csdn的星空背景
该文章主要展示了如何通过代码设置网页背景,包括效果演示和具体的代码实现。其中效果演示部分展示了一个具有星空背景的网页图像,代码部分则提供了设置背景图像的CSS代码。此外,文章还提到可...
实测 未登录时全站图片模糊
在网络浏览中,你是否遇到过未登录时全站图片模糊的情况?这并非偶然。今天的博客就来为大家深入剖析其背后的原因与巧妙用法,让你对这一现象有全新认知。 效果演示 代码 function blur_style()...
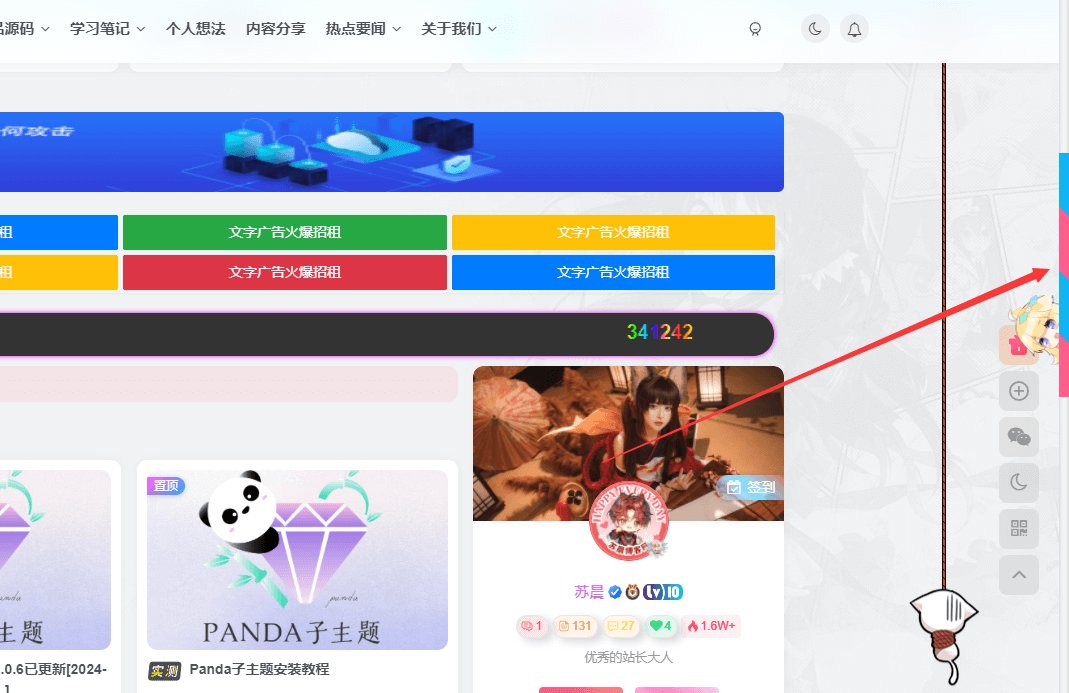
子比主题首页添加一个的滚动的图片广告展示
在WordPress子比主题首页添加动态图片展示,可以适用于多种场景,如广告展示和指定分类内容的呈现。只需复制相应的代码即可实现,无论是自用还是分享,均具有实用性和灵活性。
实测 修改网站整站字体
在网站设计中,字体的选择与修改至关重要。它不仅关乎视觉美感,还影响着用户阅读体验。本博客将详细阐述修改网站整站字体的方法,助你轻松打造个性且舒适的网页 效果演示 代码 @font-face { fo...
 子比主题美化 – 可爱的返回顶部悬挂猫
子比主题美化 – 可爱的返回顶部悬挂猫
可爱的返回顶部悬挂猫,不仅为网页浏览提供便捷的快速回到顶部功能,还为用户增添了趣味。本文介绍了如何引入和使用这一实用工具,包括效果演示、引入所需代码及文件下载,帮助你轻松实现功能。
实测 右下角提示美化
在数字化的浪潮中,各种工具与功能如繁星般涌现。今天,让我们聚焦于那个常常在右下角默默提示的美化功能。它究竟有何魅力?又能如何为我们的创作增添亮色?且看后文详细分解。 效果演示 代码 ...
实测 粒子打字效果
在数字化的创意世界里,粒子打字效果正散发独特魅力。它宛如灵动精灵,逐字跳跃显现,让文字不再单调。接下来,一起深入探究其奇妙用法,开启文字特效的精彩之旅。 效果演示 代码 <!--彩色粒...
 WordPress子比主题侧边滚动条样式美化教程
WordPress子比主题侧边滚动条样式美化教程
WordPress默认的浏览器侧边栏滚动条是非常丑陋的,当然,有些WordPress主题是自带美化的侧边滚动栏不需要我们自己去美化,有些WordPress主题是没有美化侧边滚动栏的,那么这时就需要我们去美化...
 子比主题美化 – 侧边栏添加简单小工具模块
子比主题美化 – 侧边栏添加简单小工具模块
本来这个小工具模块是广告类型的,但觉得自己侧边栏东西很少就修改成了自己的在线工具跳转的模块工具了。这是一个非常简单的模块小工具,采用结合的HTML+CSS。 效果演示 可以用来做侧边栏的广告...
给底部第三板块增加border边框(来自初一)
初一的教程是scss,有很多浏览器不显示,改成css,不会有这个影响 代码:.footer-miniimg p { position: relative; } .footer-miniimg p:hover { filter: contrast(1.1); } .footer-miniimg p:...
实测 樱花飘落效果
樱花飘落,如梦似幻,总令人心醉神迷。在这篇博客里,我将为大家详细介绍如何打造迷人的樱花飘落效果,无论是用于视频制作、动画设计,还是场景布置,都能让你轻松营造出那唯美浪漫的情境。 效...
购买文章,自动认证
请自行替换文章idfunction zibll_users_xxoo_together($pay_order){ $pay_order = (array) $pay_order; $post_id = $pay_order['post_id']; $user_id = $pay_order['user_id']; if ($post_id ==...
实测 两种雪花飘落效果
雪花飘落,宛如冬日的精灵在翩翩起舞,带来无尽的浪漫与静谧。本次博客将为大家呈现两种独特的雪花飘落效果,从简单的代码模拟到精美的动画设计,带你领略雪花之美与技术的奇妙融合。 效果演示&...




























 酷盾安全提供安全防护和加速服务
酷盾安全提供安全防护和加速服务