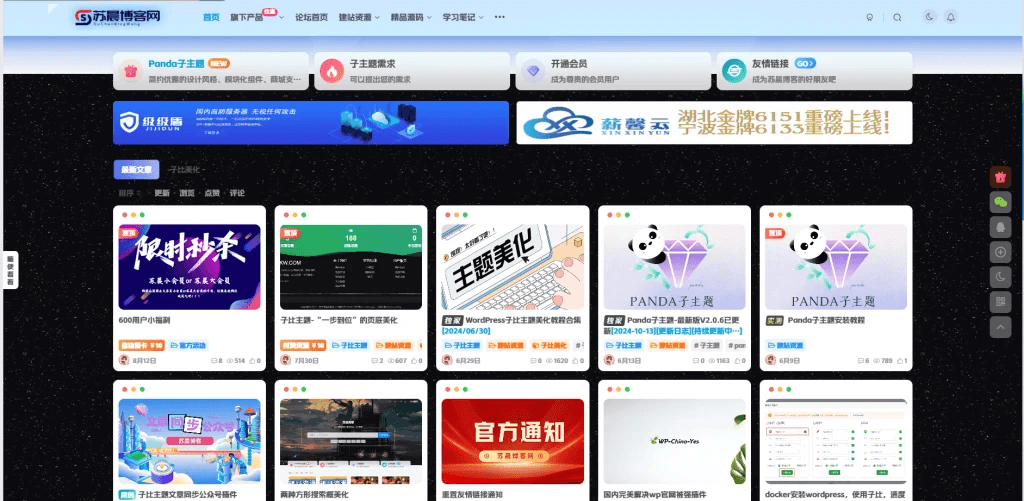
实测 文章列表设置拟态化
在当今的设计世界中,拟态化正逐渐崭露头角。文章列表设置拟态化,能为博客增添独特魅力与深度,使其在视觉和交互上更具吸引力,让我们一同探索这一创新设置的奇妙用法。 效果演示 代码 .navbar...
子比主题 – 用户封禁小黑屋源码
在这篇文章中,我们分享了一个实用的子比小黑屋页面和小工具,旨在改善网站浏览环境,专门用于显示被拉黑用户的情况,以便处理那些引流或打广告的用户。文章详细列出了操作步骤,包括文件放置路...
给底部第三板块增加border边框(来自初一)
初一的教程是scss,有很多浏览器不显示,改成css,不会有这个影响 代码:.footer-miniimg p { position: relative; } .footer-miniimg p:hover { filter: contrast(1.1); } .footer-miniimg p:...
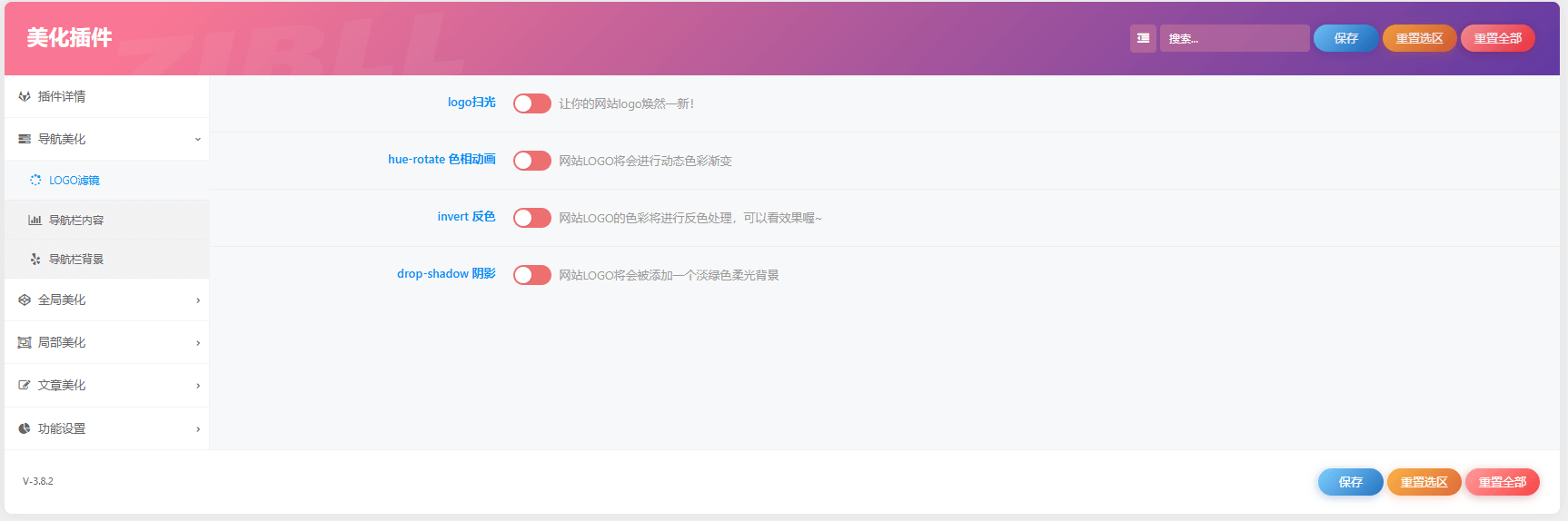
子比ACG美化插件开源版
介绍 子比主题美化插件-集成100+美化(包含本站美化)独具一格的二次元风格,打造全新的子比美化方向,大部分代码均为CSS、JS做成插件只是为了方便懒人大佬以及所有小白站长。你可以一键美化,...
实测 粒子打字效果
在数字化的创意世界里,粒子打字效果正散发独特魅力。它宛如灵动精灵,逐字跳跃显现,让文字不再单调。接下来,一起深入探究其奇妙用法,开启文字特效的精彩之旅。 效果演示 代码 <!--彩色粒...
实测 樱花飘落效果
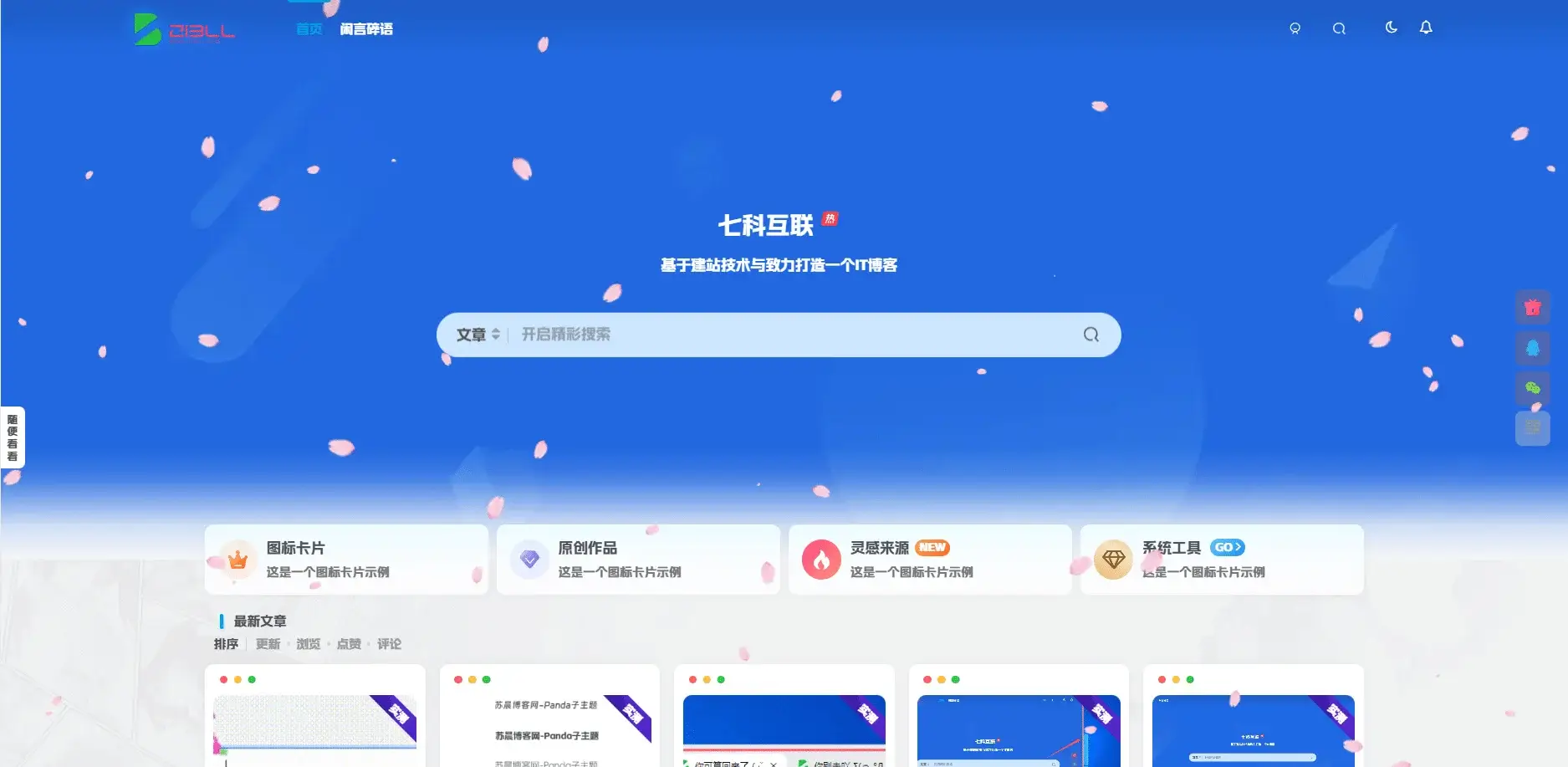
樱花飘落,如梦似幻,总令人心醉神迷。在这篇博客里,我将为大家详细介绍如何打造迷人的樱花飘落效果,无论是用于视频制作、动画设计,还是场景布置,都能让你轻松营造出那唯美浪漫的情境。 效...
 WordPress子比主题侧边滚动条样式美化教程
WordPress子比主题侧边滚动条样式美化教程
WordPress默认的浏览器侧边栏滚动条是非常丑陋的,当然,有些WordPress主题是自带美化的侧边滚动栏不需要我们自己去美化,有些WordPress主题是没有美化侧边滚动栏的,那么这时就需要我们去美化...
 子比主题美化 – 唯美樱花飘落特效JS美化代码
子比主题美化 – 唯美樱花飘落特效JS美化代码
在这篇文章中,展示了效果演示,并提供了代码部署的详细指导。用户需新建一个JavaScript文件,复制指定代码并进行设置。此外,文章提供了一个下载链接,便于获取示例JavaScript文件,帮助用户轻...
实测 未登录时全站图片模糊
在网络浏览中,你是否遇到过未登录时全站图片模糊的情况?这并非偶然。今天的博客就来为大家深入剖析其背后的原因与巧妙用法,让你对这一现象有全新认知。 效果演示 代码 function blur_style()...
实测 设置网站动态标题
在数字世界的舞台上,网站动态标题宛如灵动的精灵。它能瞬间抓住访客目光,传递关键信息,为页面注入活力。本博客将深入探讨其用法,助你掌握这一提升网站魅力的有力武器。 效果演示 代码 使用...
 子比主题美化 – 可爱的返回顶部悬挂猫
子比主题美化 – 可爱的返回顶部悬挂猫
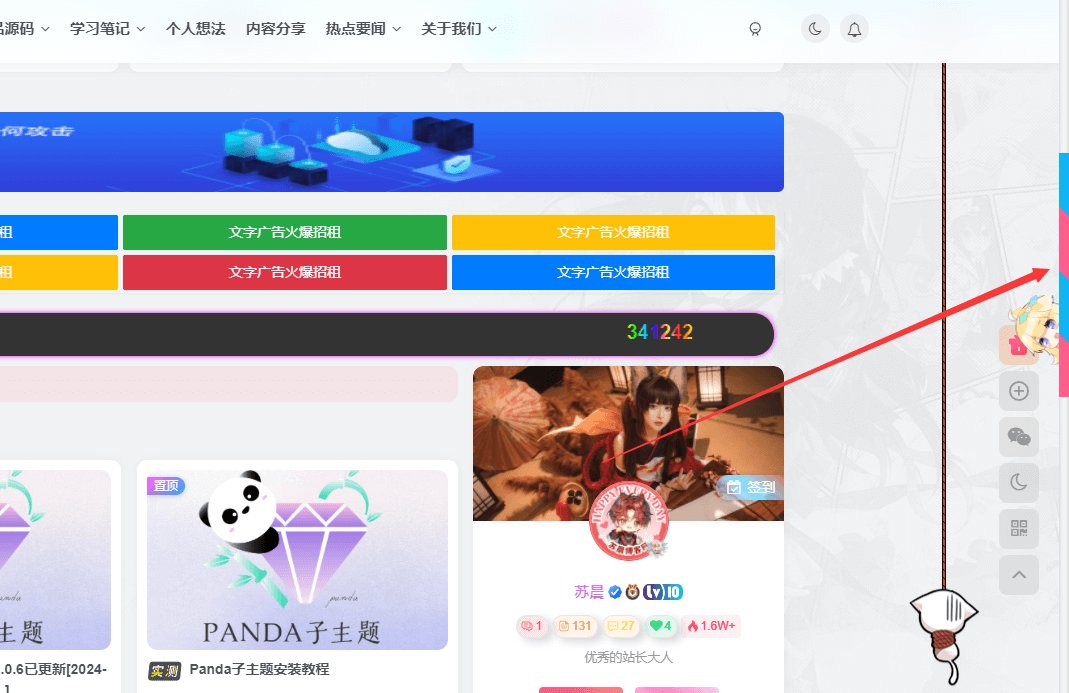
可爱的返回顶部悬挂猫,不仅为网页浏览提供便捷的快速回到顶部功能,还为用户增添了趣味。本文介绍了如何引入和使用这一实用工具,包括效果演示、引入所需代码及文件下载,帮助你轻松实现功能。
扒的csdn的星空背景
该文章主要展示了如何通过代码设置网页背景,包括效果演示和具体的代码实现。其中效果演示部分展示了一个具有星空背景的网页图像,代码部分则提供了设置背景图像的CSS代码。此外,文章还提到可...
实测 两种雪花飘落效果
雪花飘落,宛如冬日的精灵在翩翩起舞,带来无尽的浪漫与静谧。本次博客将为大家呈现两种独特的雪花飘落效果,从简单的代码模拟到精美的动画设计,带你领略雪花之美与技术的奇妙融合。 效果演示&...
子比主题美化插件-附加组件开源版
该插件是KEKC博客开源版的改进版本,去除了广告并提供免费使用,旨在提升用户体验。如果需要更强大的功能,请访问提供的子比主题附加组件重构版插件链接。该插件包含免费开源的SEO和美化组件,...
 网站底部添加蓝色波浪美化教程
网站底部添加蓝色波浪美化教程
本教程为您详细展示了如何在网站底部添加蓝色波浪美化,不仅为网站增添独特的视觉元素。通过本教程的学习,您将掌握如何在不破坏页面布局和用户体验的前提下,巧妙地将蓝色波浪融入网站设计中,...
 子比主题美化 – 修改网站整站字体
子比主题美化 – 修改网站整站字体
代码部署 网站后台->Zibll主题设置->全局&功能->自定义代码->自定义CSS样式 本文隐藏内容 请注意修改下方“字体链接”为你的实际字体存放目录链接。 /*自定义网站字体开始 www....




























 酷盾安全提供安全防护和加速服务
酷盾安全提供安全防护和加速服务