实测 可爱的返回顶部悬挂猫
在浏览网页时,想要快速回到顶部?可爱的返回顶部悬挂猫来帮忙啦!它不仅实用,能让你瞬间 “归位”,其萌态更是为网页浏览增添一抹趣味。接下来就一起看看它的奇妙用法吧。 效果展示 代码 使用...
 网站底部添加蓝色波浪美化教程
网站底部添加蓝色波浪美化教程
本教程为您详细展示了如何在网站底部添加蓝色波浪美化,不仅为网站增添独特的视觉元素。通过本教程的学习,您将掌握如何在不破坏页面布局和用户体验的前提下,巧妙地将蓝色波浪融入网站设计中,...
实测 子比设置友链页面一键获取网站信息
该教程适用于子比主题最新 8.1 版本,演示了如何通过AJAX获取网站信息并一键填充到链接名称和描述中。部署教程包括在主题目录下的function.php文件中添加特定代码以及添加JavaScript脚本到wp_fo...
子比主题-侧边栏小工具彩色标签云
标签云修改需要用到只有简单的CSS代码,我们先来看下效果图吧! 步骤一:使用小工具 打开小工具找到侧边栏,点击进去之后点击添加小工具选择Zibll标签云,然后就是参数了,因为追求工整选择了固...
实测 网站设置全局/首页灰色主题
在特殊纪念日,如国家公祭日,我们应肃穆以对。本网站提供全局与首页灰色主题功能,开启后,页面转为灰色调,以此表达追思与敬意,下面为您详细介绍其用法。 效果展示 代码 全局灰色主题 html{-...
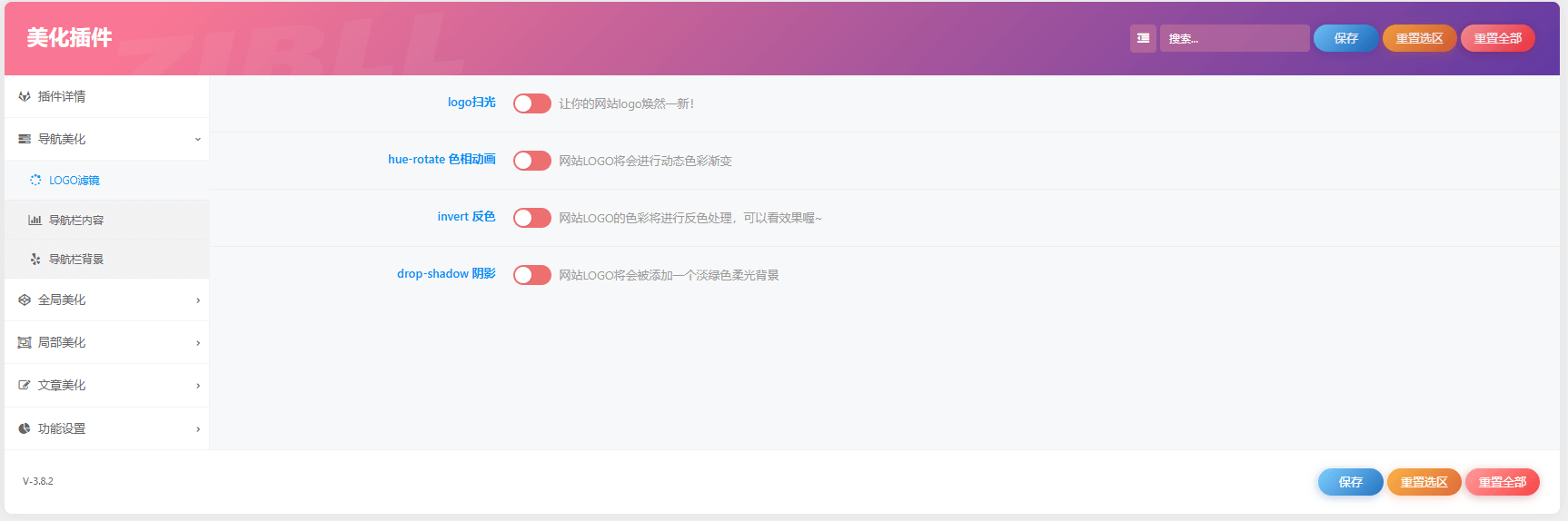
子比主题美化插件-附加组件重构版
子比主题附加组件重构版,自2022年06月30日上线,经过深度优化,提供插件键式美化和增强子比的功能,旨在简单、快速、安全地使用而不改动主题。目前已有2088个站点在使用。值得一提的是,虽然功...
子比新用户入门篇
申明:因为最近推广较多,且每个用户问题较多整理了一下,基本上用户常见的问题都在这 问题一、为什么我网站打开用户中心等一些网页打不开 答:需要设置伪静态和固定链接,如下图: 问题二、为...
实测 复制小弹框
在数字世界里,小弹框虽不起眼却作用非凡。它如灵动的精灵,随时可能出现,承载着信息传递、交互引导等多样使命。下面就一同深入探索小弹框的奇妙用法,开启这一独特的功能之旅。 效果展示 代码...
实测 首页横向滚动图集样式
这款子比主题横向图集样式是通过两张图片和CSS实现的滚动效果,可自定义修改文字内容,部署简单方便,并提供了效果演示和代码部署说明。此外,还提供了横向滚动图集的zip文件下载。
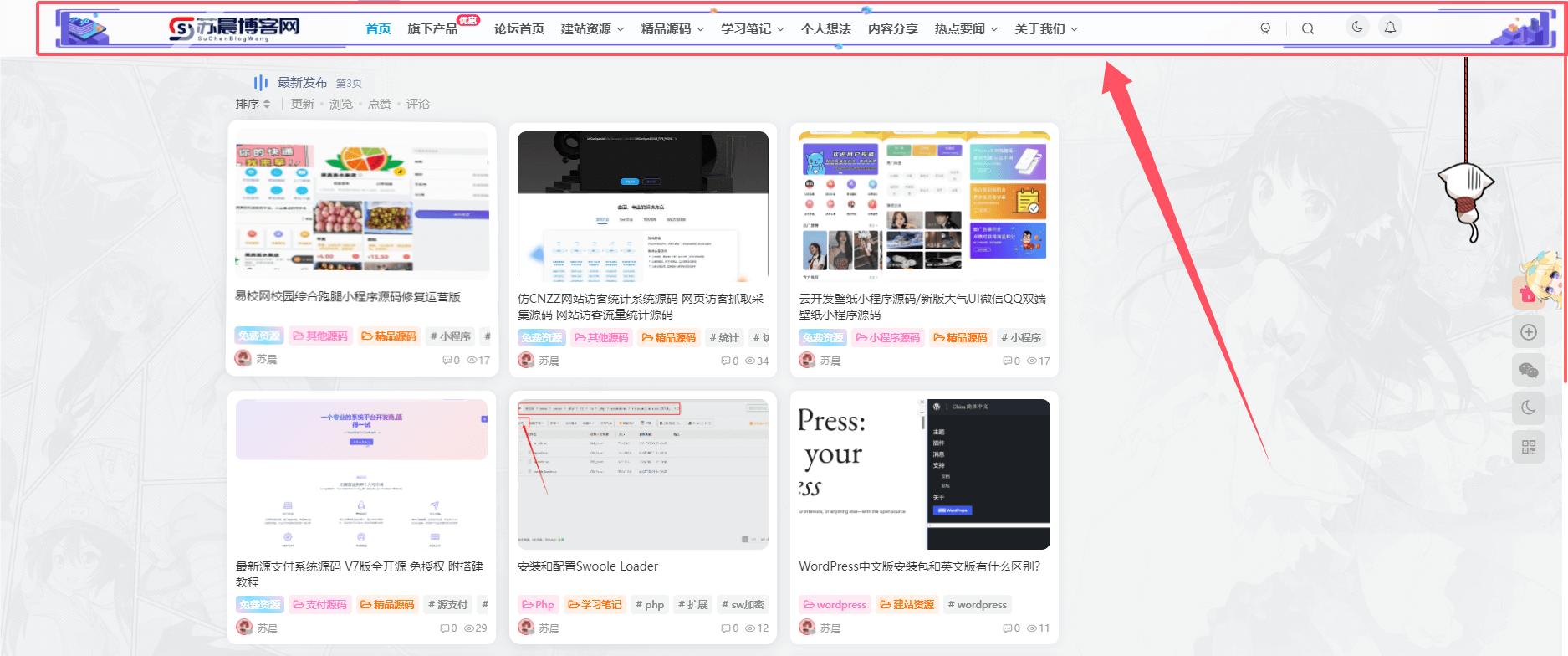
子比主题顶部导航栏美化添加图片背景
效果演示 部署代码 后台 >> Zibll主题设置 >> 全局&功能 >> 自定义代码 >> 自定义CSS样式 把下面的 CSS 代码复制粘贴到里面即可。 /*导航栏图片背景*/ .header-layout-1{position:relative...
 子比主题图标美化
子比主题图标美化
在博客的世界里,子比主题备受青睐。想让你的子比主题独具魅力吗?本文将聚焦子比主题原本图标美化,为你详细剖析用法,助你轻松打造个性十足、令人眼前一亮的博客页面。 效果演示 代码 functio...
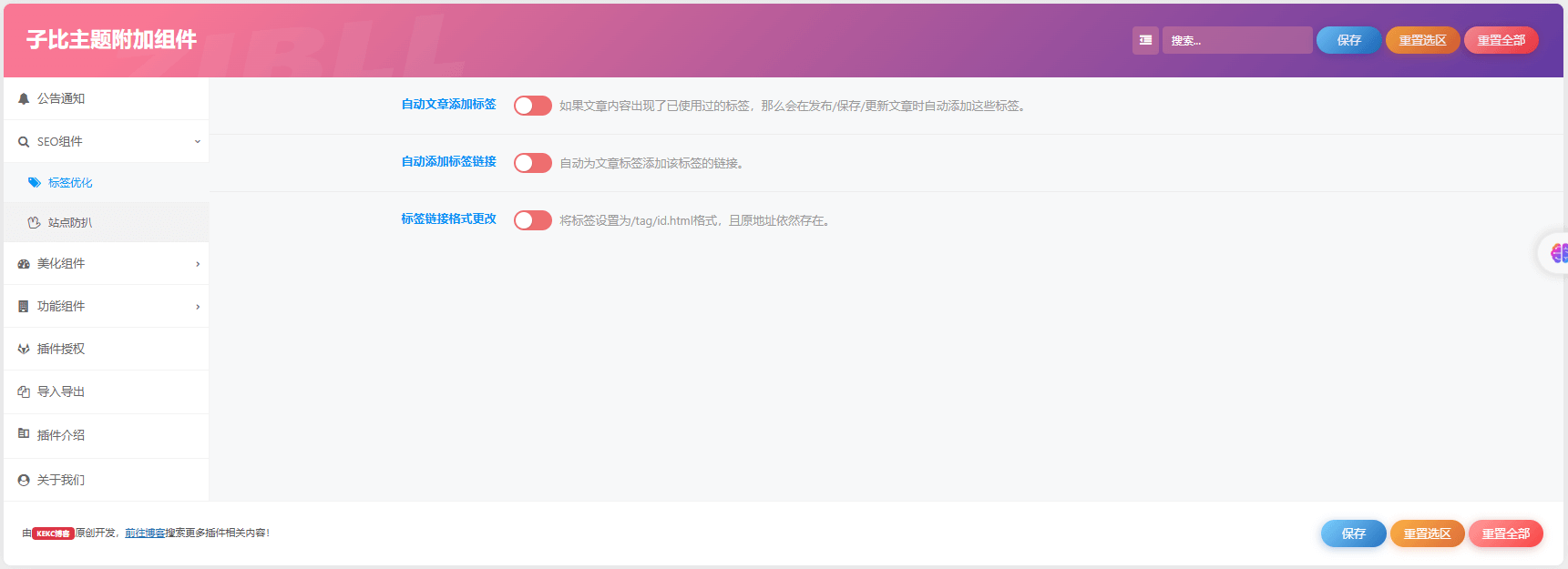
子比主题美化插件-附加组件开源版
该插件是KEKC博客开源版的改进版本,去除了广告并提供免费使用,旨在提升用户体验。如果需要更强大的功能,请访问提供的子比主题附加组件重构版插件链接。该插件包含免费开源的SEO和美化组件,...
一个文字的彩色样式
这个样式看着像初一原来写的,我是从别人网站上扒的 css代码 .abc{ background: -webkit-linear-gradient(45deg, #70f7fe, #fbd7c6, #fdefac, #bfb5dd, #bed5f5); background: -moz-linear-grad...
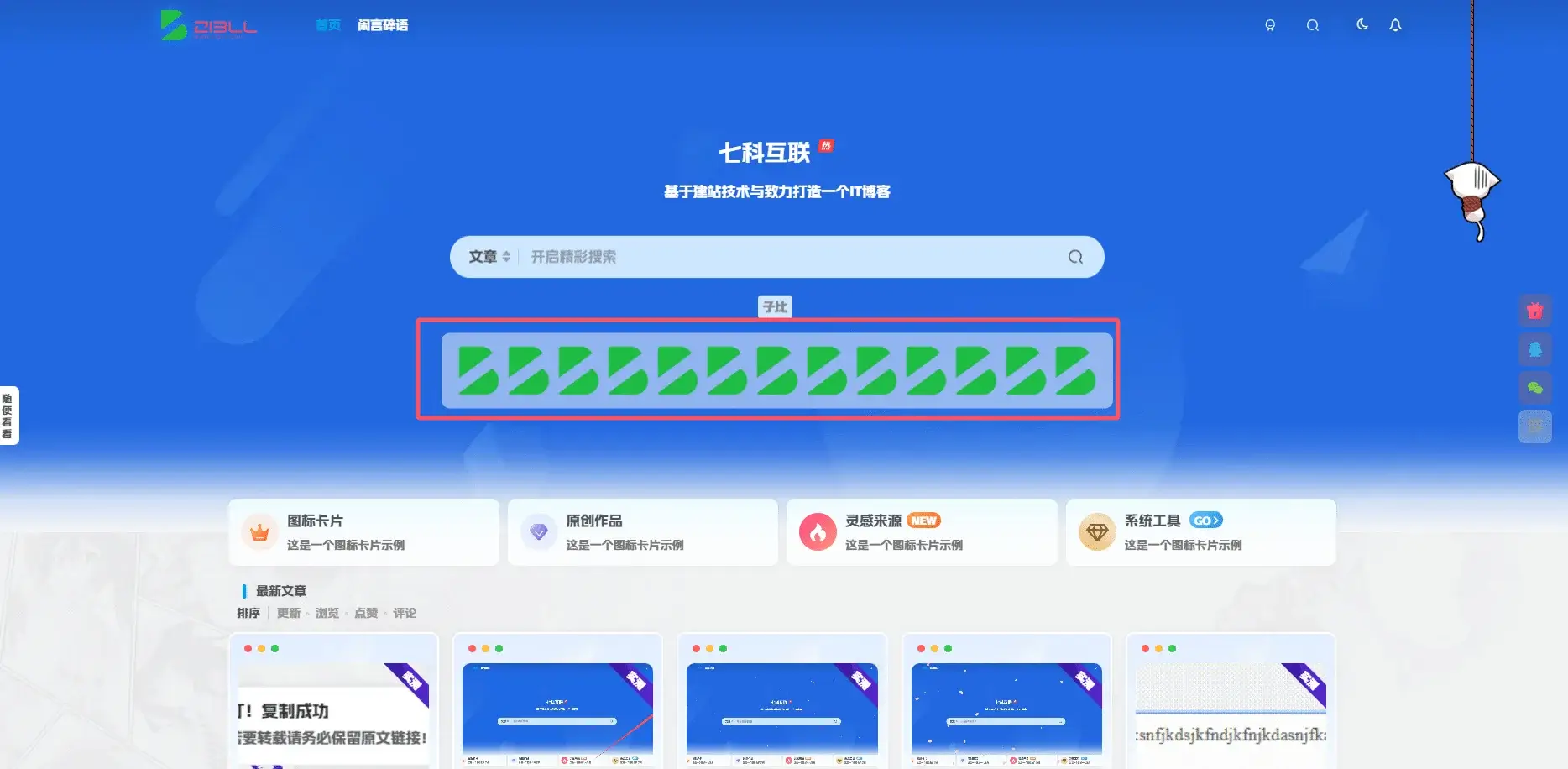
实测 子比添加顶部幻灯片图标列表栏
在搭建个性博客的漫漫长路上,你是否渴望让页面瞬间吸睛?子比主题来助力!今日聚焦其顶部幻灯片图标列表栏,小巧功能暗藏大能量,跟我解锁用法,轻松打造炫酷开篇。 效果演示 代码 使用教程 将...
 子比主题美化 – 外链重定向go页面代码分享
子比主题美化 – 外链重定向go页面代码分享
更新主题和修改前记得备份,在主题目录下 go.php 文件里面的全部代码清空,然后把下面的代码复制进去。替换原来的代码即可。 效果预览与代码 旋转黑洞动态样式 黑色背景动态转圈圈 蓝色背景动态...
实测 会员购买弹窗底部小图
在当今数字化消费时代,会员购买弹窗底部小图有着独特的营销魅力。它宛如一颗隐藏的营销明珠,虽小却能量巨大。究竟它有哪些巧妙用法?又如何助力商家与消费者深度互动?让我们一同探寻。 效果...




























 酷盾安全提供安全防护和加速服务
酷盾安全提供安全防护和加速服务