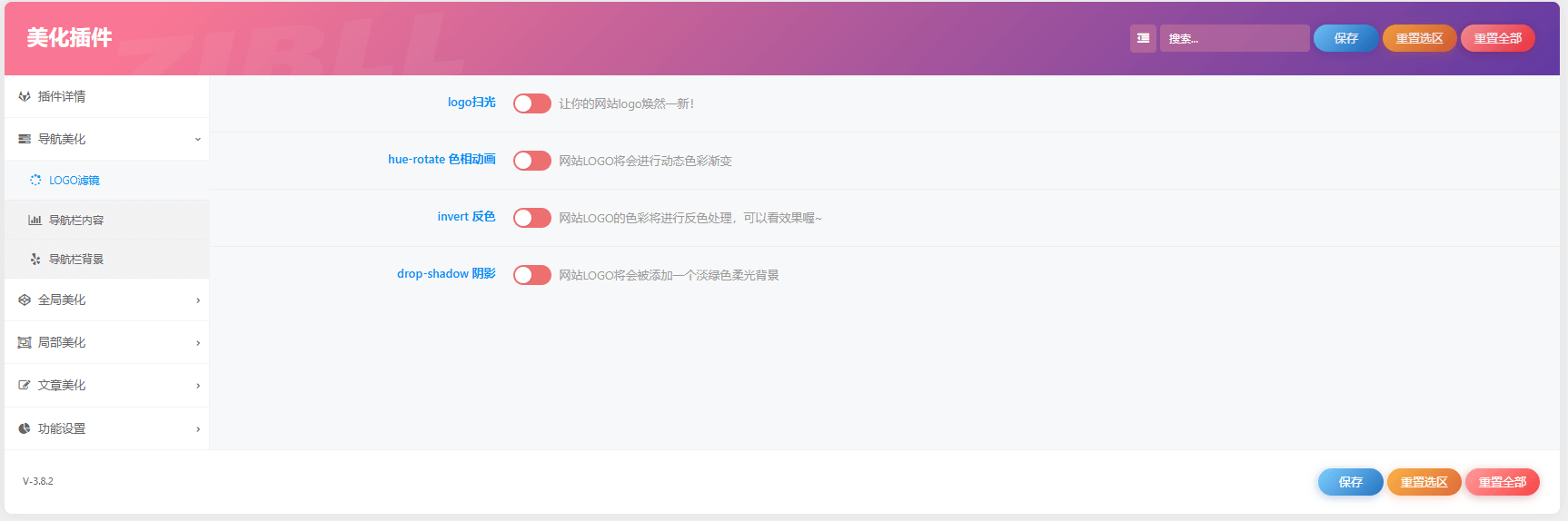
子比主题美化插件-清风美化
这篇文章介绍了一款独具二次元风格的美化插件,旨在为网站提供丰富的视觉效果。插件主要基于CSS和JS,适合懒人大佬和新手站长使用,虽然文件较大,但功能齐全,支持首页、美化、功能设置等多种...
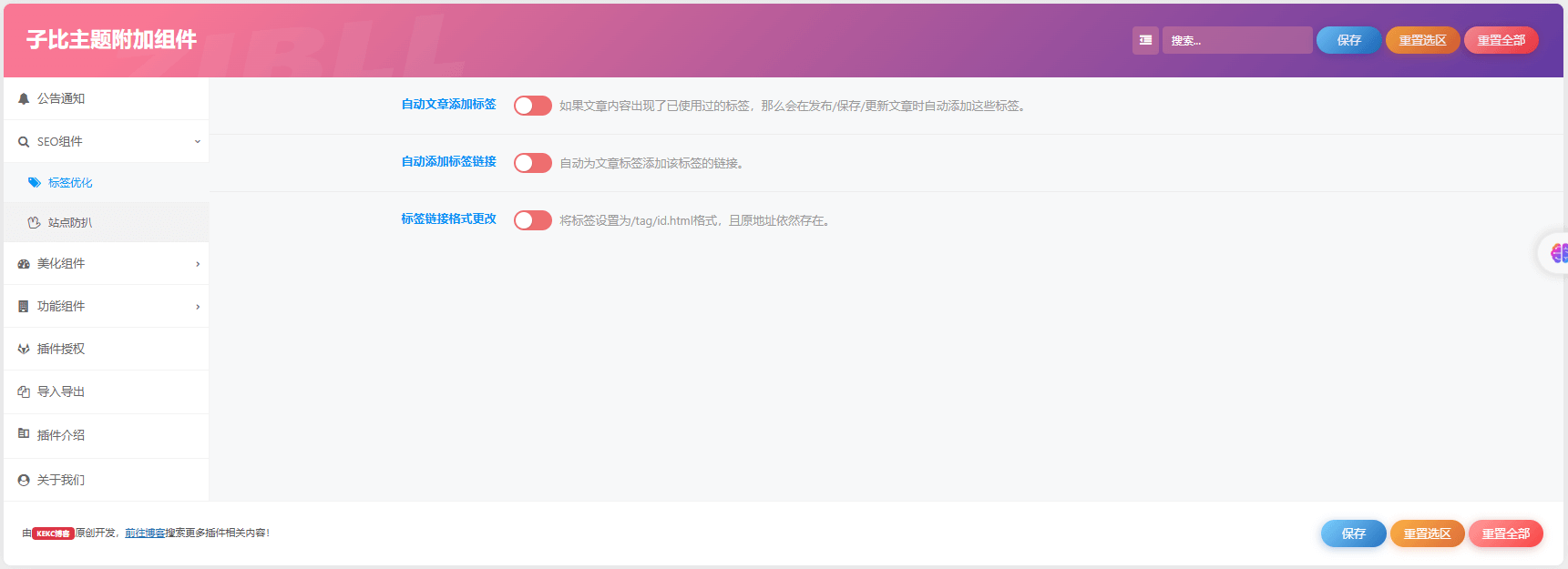
子比主题美化插件-附加组件开源版
该插件是KEKC博客开源版的改进版本,去除了广告并提供免费使用,旨在提升用户体验。如果需要更强大的功能,请访问提供的子比主题附加组件重构版插件链接。该插件包含免费开源的SEO和美化组件,...
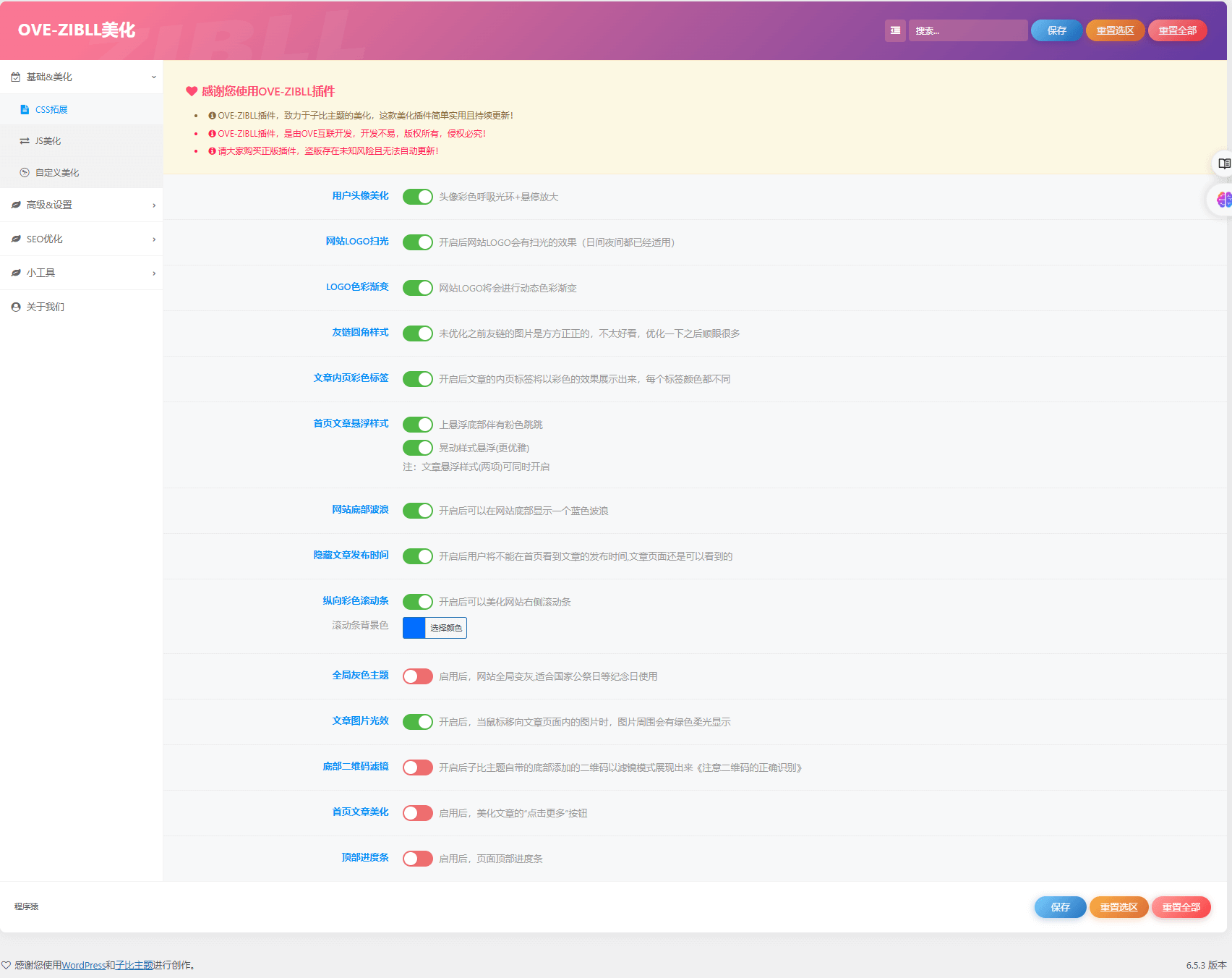
子比主题美化插件-附加组件重构版
子比主题附加组件重构版,自2022年06月30日上线,经过深度优化,提供插件键式美化和增强子比的功能,旨在简单、快速、安全地使用而不改动主题。目前已有2088个站点在使用。值得一提的是,虽然功...
实测 子比小工具合集插件(修复版)
这篇文章介绍了一个名为子比小工具合集插件的WordPress插件,作者在使用过程中遇到了一些问题并进行了修复,包括图片和表盘丢失的情况。文章提供了插件的来源链接,并展示了不同的小工具效果演...
子比主题网站加QQ群弹窗美化
美化弹窗设计以增强用户体验,鼓励初次访问的用户加入交流群。本文提供了弹窗效果展示以及详细的设置教程,包括背景、内容部分的代码示例,并附有素材图片供下载,助力网站引流和用户互动。
子比主题首页添加一个的滚动的图片广告展示
在WordPress子比主题首页添加动态图片展示,可以适用于多种场景,如广告展示和指定分类内容的呈现。只需复制相应的代码即可实现,无论是自用还是分享,均具有实用性和灵活性。
用户等级图标素材合集
这篇文章介绍了不同系列的图标下载,包括1-60级等级、qq同款、哔哩哔哩、简约版以及微博VIP等。每个部分提供了一些图像的下载链接,方便用户获取各种风格的图标,为用户提供多样的选择以满足不...
评论、搜索框打字粒子特效
这是一个适用于博客网站的评论和搜索框打字粒子特效,通过简单的JavaScript代码实现,用户可以轻松复制并在WordPress站点或其他主题中使用,提升网站互动性和视觉效果。
子比主题美化-两款侧边悬浮按钮美化
本篇文章介绍了两种时尚、活泼的侧边栏悬浮按钮美化样式,适用于多种风格网站。提供详细的代码示例和使用说明,以帮助用户在zibll主题中自定义CSS,提升网站界面美观性。





























 酷盾安全提供安全防护和加速服务
酷盾安全提供安全防护和加速服务